티스토리 블로그 목차 쓰는 방법
티스토리 블로그에서 목차를 추가하면 독자들이 글의 구조를 쉽게 파악하고 원하는 정보를 빠르게 찾을 수 있어 가독성이 향상됩니다. 목차를 만드는 방법은 자동생성과 수동 생성 두 가지가 있습니다.
- 자동 목차 생성
자동 목차는 스킨에 코드를 추가하여 모든 글에 자동으로 목차를 생성하는 방법입니다.
설정 방법:
스킨 편집:
• 티스토리 블로그 관리자 페이지에서 '꾸미기'>'스킨 편집'을 선택합니다.
HTML 편집:
• 'HTML 편집'을 클릭하여 코드 편집 화면으로 이동합니다.
코드 추가:
• 태그 바로 위에 아래의 스크립트를 추가합니다:

• 이 스크립트는 본문 내의 <h2>, <h3>, <h4> 태그를 찾아 목차를 생성합니다.
적용 및 확인:
• 코드를 추가한 후 '적용 버튼을 눌러 변경사항을 저장하고, 블로그 글을 확인하여 목차가 올바르게 표시되는지 확인합니다.
주의사항:
• 글 작성 시 소제목을 <h2>, <h3>, <h4> 등의 헤딩 태그로 지정해야 자동 목차에 포함됩니다.
• 스킨에 따라 코드 적용 방식이 다를 수 있으므로, 스킨 백업을 권장합니다.
수동 목차 생성
수동 목차는 글 작성 시 직접 목차를 삽입하고 각 항목에 링크를 거는 방법입니다.
설정 방법:
글작성:
• 글 작성 화면에서 목차를 추가하려는 위치에 커서를 놓습니다.
인용구 삽입:
• 에디터 상단의 '인용' 아이콘(큰따옴표 모양)을 클릭하여 인용구 블록을 삽입합니다.
목차 작성:
• 인용구 블록 안에 목차 항목을 작성합니다. 예를 들어:

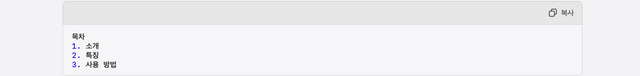
목차
소개
특징
사용 방법
HTML 모드 전환:
• 에디터를 HTML 모드'로 전환합니다.
링크 추가:
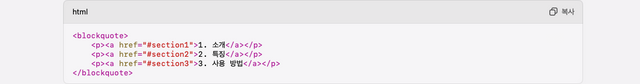
• 각 목차 항목을 해당 본문 위치로 이동하도록 앵커 링크를 설정합니다. 예를 들어:

html 복사
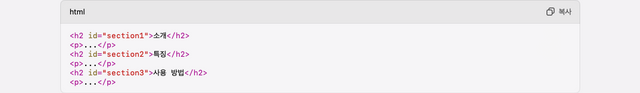
그리고 본문 해당 위치에 ID를 추가합니다:

소개
...
특징
...
사용 방법
...
- 저장 및 확인:
• 글을 저장하고, 목차의 각 항목을 클릭하여 올바른 위치로 이동하는지 확인합니다.
참고 자료:
• 티스토리 블로그 수동 목차 만들어 넣는 방법
• 티스토리 목차 만들기 (1분컷 초간단 방법!!)
주의사항:
• 수동 목차는 글 작성 시마다 직접 설정해야 하므로 다소 번거로울 수 있습니다.
• HTML 코드를 수정하므로, 실수로 다른 코드를 변경하지 않도록 주의해야 합니다.
위의 방법 중 편리한 방식을 선택하여 티스토리 블로그에 목차를 추가해 보시기 바랍니다.
출처
X Twitter
https://x.com/macbrion