Steemit 사용자 계정 , 태그명으로 이동하기
안녕하세요. Steemit를 하는도중 아쉬운점이 조금 있어서
그거와 관련된 포스트를 해보려고합니다.
사용자를 찾는 방법과 태그를 찾아가는 방법이 조금 불편해서
바로 이동할 수 있는 버튼이 있으면 좋지 않을까하고 만들어 보았습니다.
html로 POST하는것이 있어서 본문에 input태그나 button 태그를 생성 할 수 있을줄 알았는데
막상 넣어보니 안되네요...
그래서 간단한 코드와 예제를 보여드릴까 합니다.
먼저 유저와 태그를 바로 찾아가는 방법은 URL에 유저명과 태그를 입력하면 됩니다.
ex ) https://steemit.com/@lku
https://steemit.com/trending/kr
이를 기반으로 입력 필드에서 값을 받고 이동 버튼을 클릭하면
해당 페이지로 이동할 수 있게 하였습니다.
포스트 안에 예제를 넣고 싶었는데 아쉽습니다.
소스코드
<html>
<head>
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function(){
$('.user_button').click(function(){
var user='';
user = $('.user_input').val();
$(location).attr('href',"https://steemit.com/@"+user);
});
$('.tag_button').click(function(){
var tag='';
tag = $('.tag_input').val();
$(location).attr('href',"https://steemit.com/created/"+tag);
});
});
</script>
</head>
<body>
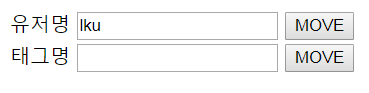
<div>
<span>유저명</span>
<input class="user_input" type="text">
<button class="user_button">MOVE</button>
</div>
<div>
<span>태그명</span>
<input class="tag_input" type="text">
<button class="tag_button">MOVE</button>
</div>
</body>
<html>
결과화면

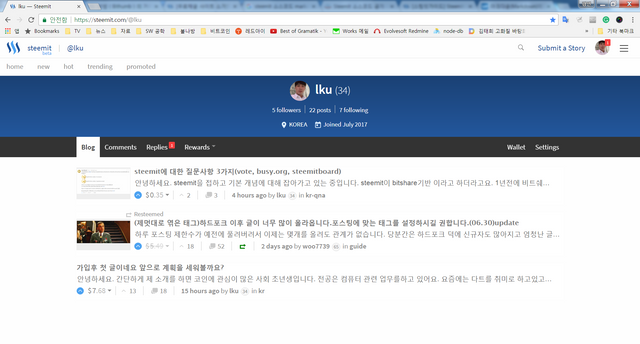
유저명을 입력하시고 MOVE 버튼을 클릭하시면 아래화면이 바로 나타납니다.

아쉬움이 많이 남는 포스팅이네요 ... ㅠㅠ