[App Design] 쇼핑몰 앱 만들기 3탄 - 기획전 만들어보기
쇼핑앱을 만들어보자 3탄입니다. 얼마후면 프로젝트에 투입되서 강좌를 얼마만큼 빠르게 업데이트 할수 있을지 모르겠네요.
보는 사람도 적은데 말이죠! ㅋㅋㅋㅋ
오늘은 메인에 이어서 메인페이지의 기획전을 클릭했을 때 나타나는 페이지를 제작할 거에요.
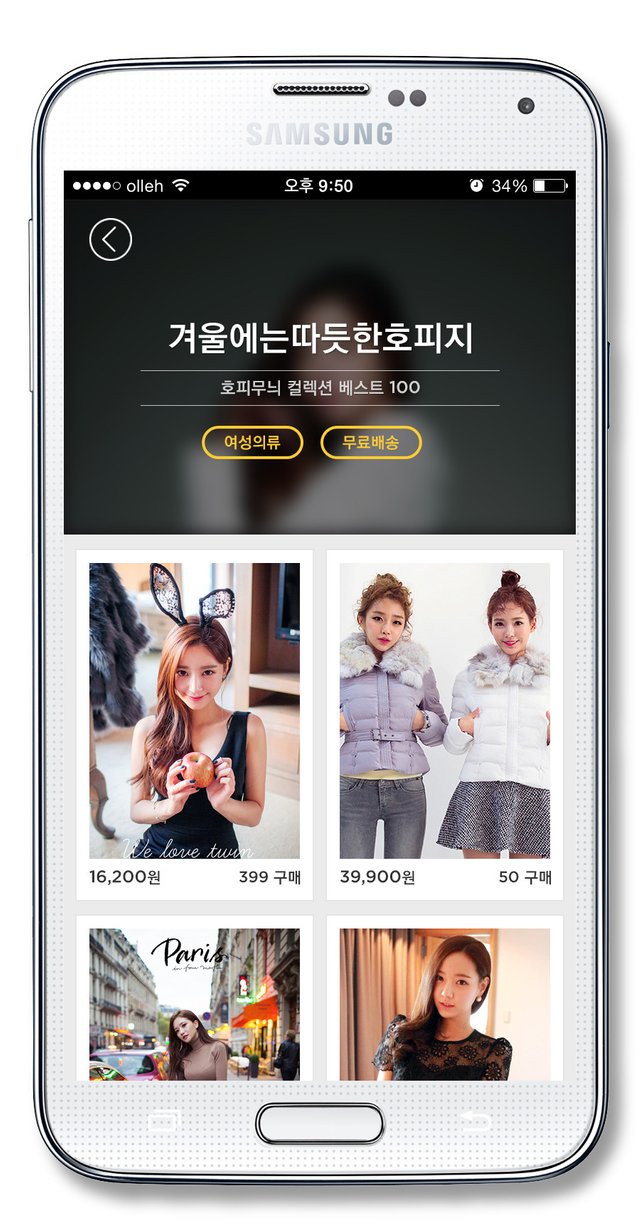
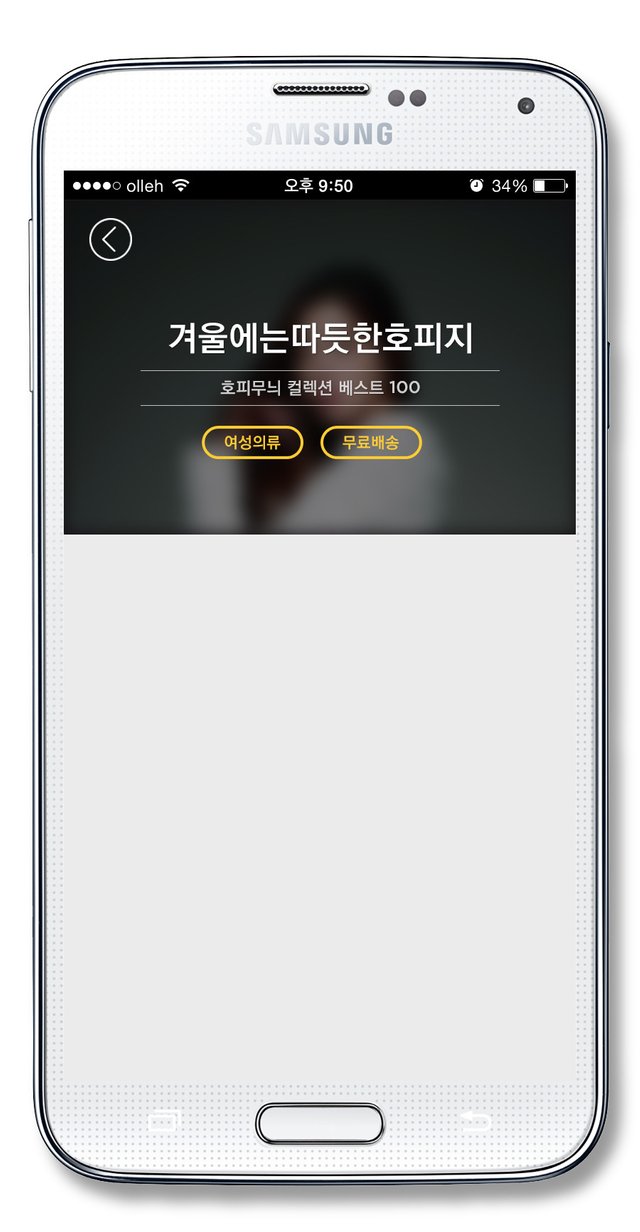
일단 완성 화면부터 보시죠.
메인의 느낌을 최대한 가져왔고요.기획전 리스트이기 때문에 금방 작업이 가능한 화면들이죠.
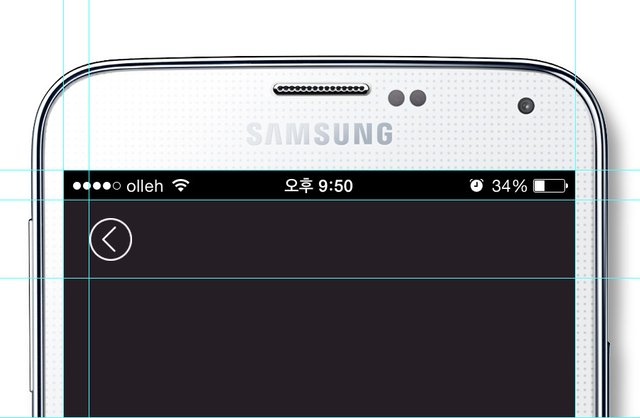
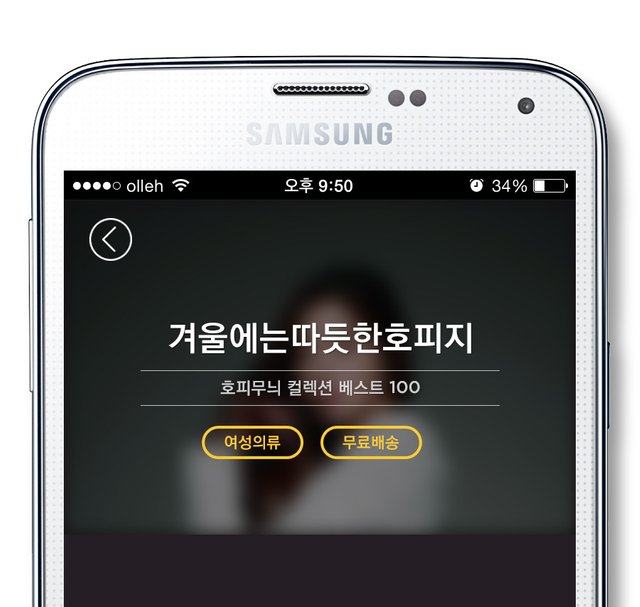
위처럼 가이드라인을 쳐줍니다. 뒤로가기 아이콘과의 거리는 36px이고요 높이값은 110px입니다.
그 밑에 메인에 썻던 이미지를 넣어줍니다. 이미지의 높이값은 470px입니다.
검은색 #000000 컬러로 레이어를 추가한 뒤 색을 입혀주시고요. 알파값 50%를 적용해줍니다.
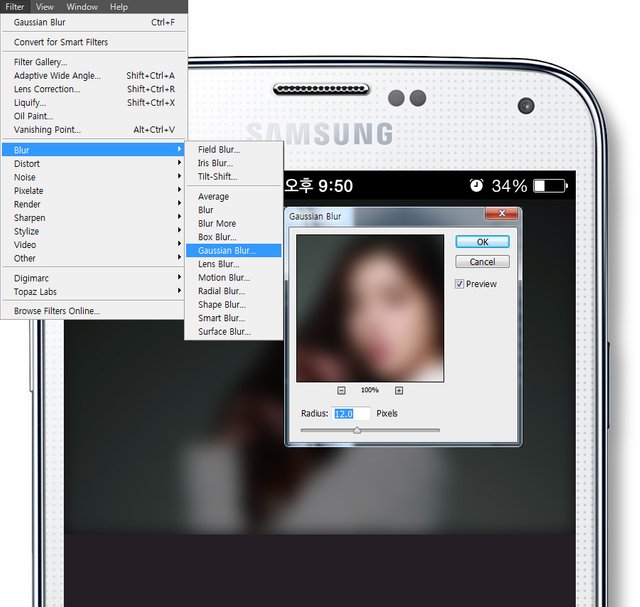
이미지를 블러효과를 줘서 앞에 나중에 나타낼 텍스트가 잘 보이게 할겁니다.
Filter > blur > Gaussian Blur 에서
Radius값을 12로 줍니다.
그 위에 2탄에서 줬던 텍스트를 올려줍니다. 2탄 안 보셨던 분은 2탄 보셔야 해요~~ ㅎ
그 아래 이미지 리스트가 들어갈 BG에 색을 지정해서 넣어주세요. COLOR값은 #ebebeb입니다.
이미지 리스트의 크기는 336x496으로 잡았고요. 2열씩 들어갈 거에요.
그 안에 296x296px의 정사각형 BG를 만들어주시고요. 색은 어떤것이든지 상관없습니다.
사각박스 안에 쇼핑몰 관련 이미지를 넣어주시면 되요. 정사각형 색상BG에 마스크로 이미지를 올려주시면 이미지 크기가 어떻든지 잘 들어가겠지요^_^
텍스트는 윤고딕 540을 이용했고요. 폰트 구매를 안 하신거라면 연습용으로만 사용하세요.
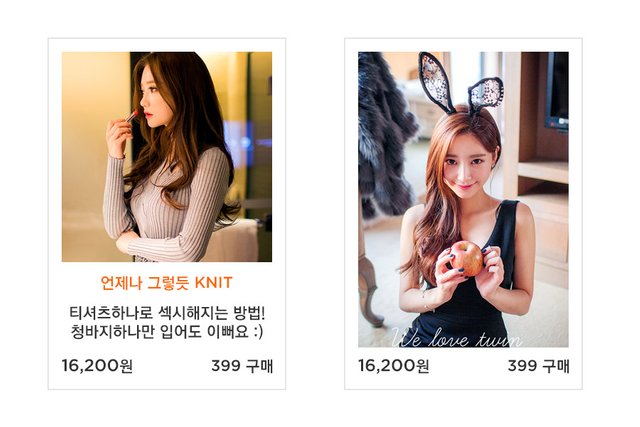
위 2가지 타입으로 한번 만들어 봤어요. 리스트를 하나만 적용하면 안되고..여러 타입으로 해보고 어떤 느낌이 더 잘 어울릴지 판단하시면 됩니다.
저는 이 시안 자체가 이미지 위주 타입이라 오른쪽 이미지를 사용하기로 했습니다.
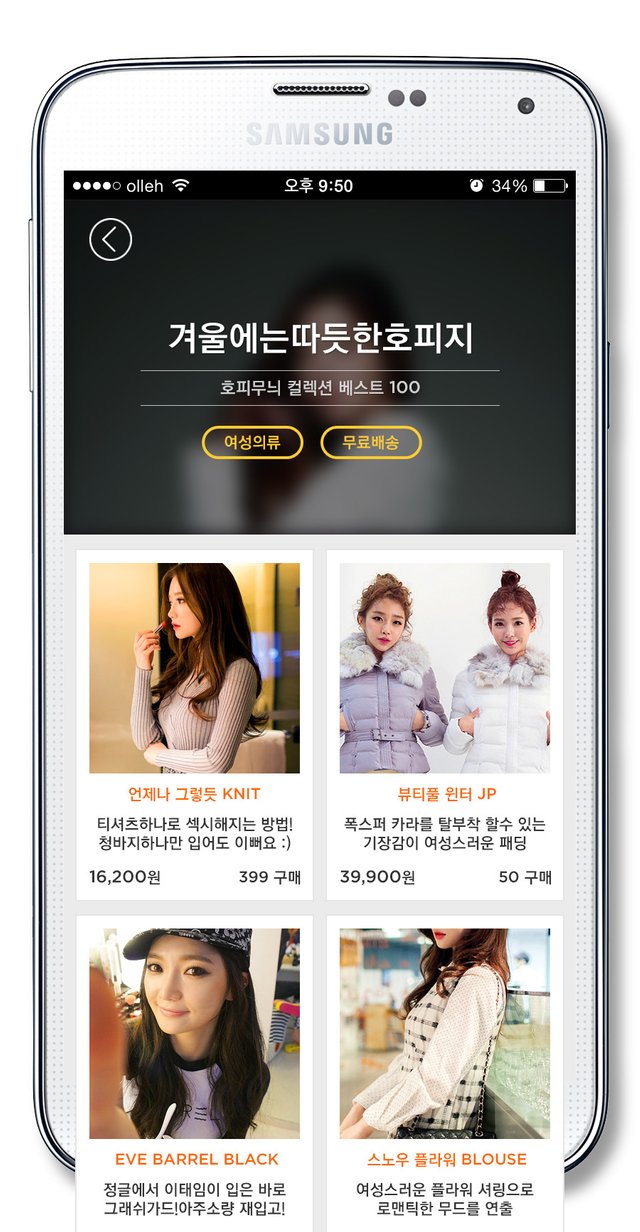
리스트에서 어떻게 나올지 적용한 샷입니다. 썸네일과 함께 의류에 대한 타이틀 설명까지 들어가 있어서 구매에 조금 더 도움이 될 듯 합니다.
다만 전체적으로 보면 텍스트가 많이 들어가 있어 복잡한 느낌을 주고 있네요
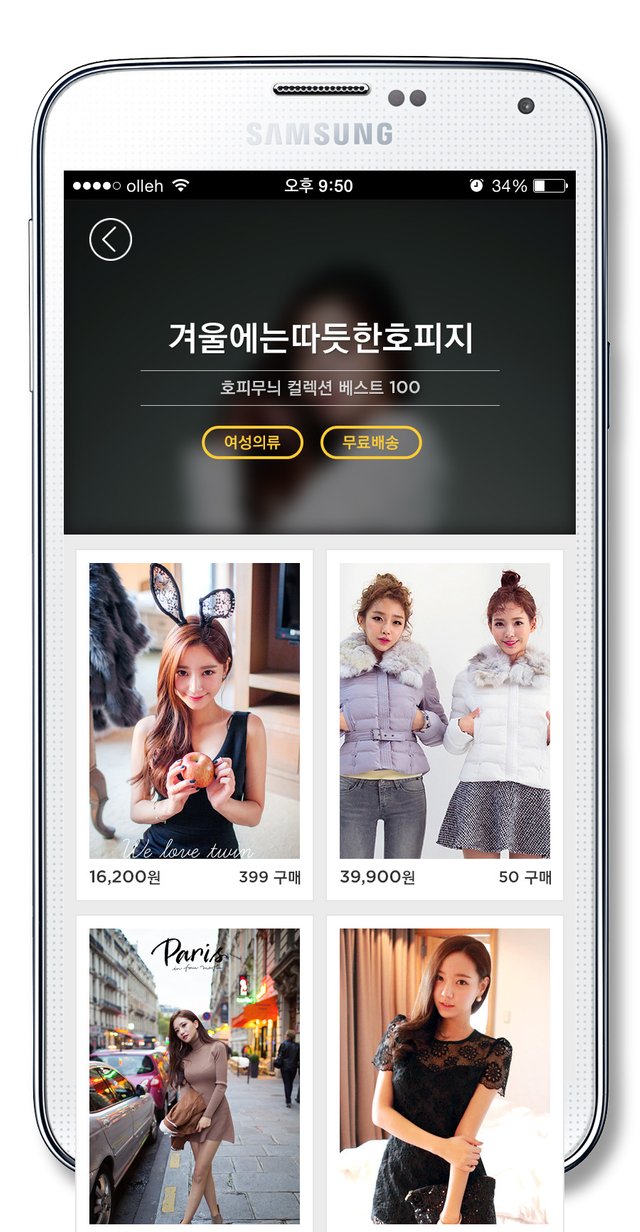
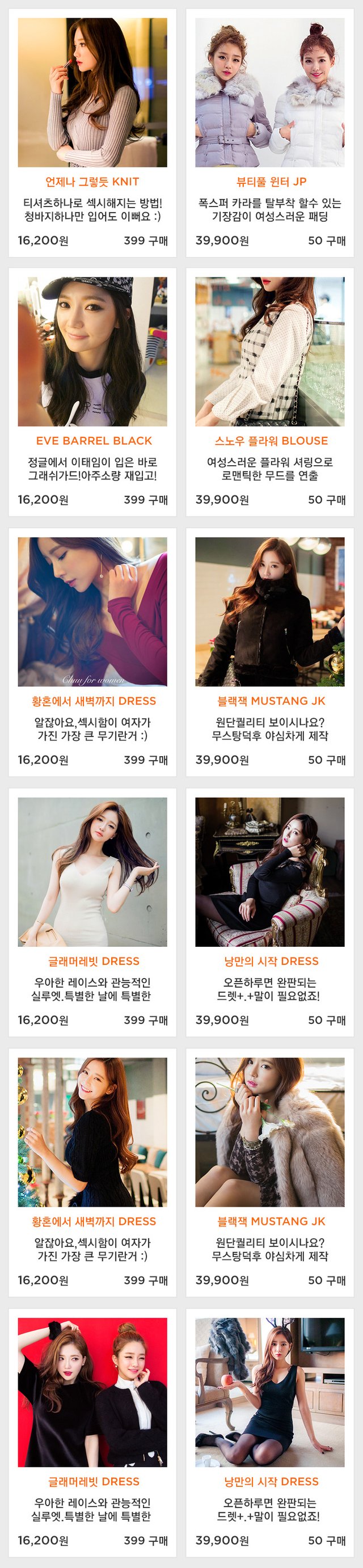
이건 다른 타입을 적용한 것인데요. 일단 옷에 대한 설명은 글보다 이미지로 하는것이 설득력이 있어 보입니다.
이미지가 고퀄의 이미지를 제공해 주는 그런 사이트라면 더욱 더 좋겠지요 ^^
위 이미지는 저는 리스트나 썸네일 들어가는 이미지를 만들때 한꺼번에 많이 만들어놓고 괜찮은 것들을 골라 써서 그래요.
조금 더 시간이 걸리겠지만 다양한 느낌을 알아보는 데는 좋은 방법이라고 생각합니다 .
자 이렇게 해서 완성한 기획전 리스트 페이지입니다. 참 쉽죠~
조금이라도 도움이 되셨다면 리플이나 팝롭을!!! 보팅은 안 해주셔도 좋습니다 헤헤헤














오 웹디자이너시군요! 깔끔하고 예뻐요!
감사합니다~
아뿔싸...제가 보팅파워 100%로 지급 체크하면 딴분들은 보팅을 안하게 되는 뭐 그런거겠죠?? 다시 글을 수정했네요..^^;;;
보팅파워 100프로? 지급하는것??
default 50:50으로 하지 않고 steem power100으로 하셨다는 거죠??
읽는 독자들과는 상관 없습니다 ㅎㅎ
아직은 보는 사람이 별로 없지만 계속 늘어나실것 같아요!! 자주 와서 보겠습니다 ㅎㅎ
엇..상관없는 거군요..ㅎㅎ 제가 이해력이 느린반면 이해하면 시스템을 잘 사용하는데 친해지기 가장 쉬운 방법은 플랫폼을 미친듯이 쓰는거죠 ㅎㅎ 소중한 댓글 감사합니다~~불금이에용
열정이 느껴집니다. 요즘 뉴비분들 적응 잘 못하고 떠나시는 분들이 많은데 힘내세요 화이팅 풀봇하고 갑니다
오오오오 감사합니다~ 오늘은 일이 바빠서 틈틈히 보질 못했네요. 제가 팔롭한 분들이 늘어나니 제 글 답글을 쓰는것도 피드에서 새 글에 댓글을 다는 것도 엄청난 시간이 들어가는군요 ^^;; 이거 수천명 관리하시는 분들은 역시 중요한것 몇개만 다시겠죠...소중한 댓글 감사합니다. 더욱 힘내겠습니다아아~ 불금불금 ^^
나누어 주셔서 고맙습니다 ~ 깔끔하니 좋네요 ^^ 종종 웹디자인 만지작 거릴 일이 있는데 그럴 때마다 감각의 한계를 느끼곤 합니다.
이 공간은 올린 글은 삭제가 안되는지라 모델 이미지 사진을 많이 쓰셔서 혹시 나중에 저작권 관련해서 어떠실가 슬쩍 걱정도 되네요 (수정하더라도 기록은 그대로 남아 있습니다)
보기에는 쉬워보이지만 막상 직접하면 얼마나 헤맬지 보이는 저입니다. 하핫.. 대단하십니당 ! ^^
1탄부터 봤는데 컴알못인 저는 눈이 팽그르르르ㅋㅋㅋㅋ
근데 엄청 유용할거 같아요!!!!^^
풀봇하고 갑니다~^^
감사합니다~ 저도 풀봇 할수 있는 날이 빨리 왔으면 좋겠습니다. 이거 이거 디자인 초보들은 엄청 좋은 자료인데..^^;;
와 기술이 좋으십니다 ! 저도 저런 능력이 있으면 좋겠네요 ! ㅎㅎ
다들 전문지식을 뽐내시길래..저도 한번..헤헤헤
업계의 고급정보를 나눠주시는 군요 :D
공들이신 글 흥미있게 읽고가요. :)
열
우와! 멋지세요!!!
전 컴맹이라 그저 감탄만하며 보았네요^^;;
포스팅 잘보고 갑니다 ㅋ
저는 컴퓨터만 오래해서 딴건
재주가 뛰어 나십니다. ^^
감사합니다~ 근데 요샌 낚ㅅ