Membuat Link Tulisan di Steemit
Ada banyak cara membuat tulisan menjadi lebih maksimal. Ini bukan hanya membuat tulisan menjadi lebih menarik juga membuat informasi lebih lengkap. Sebelumnya kita sudah membahas bagaimana membuat tulisan miring, tebal dan kutipan dalam tulisan berjudul Bikin Tulisan Miring, Tebal dan Kutipan di Steemit

Nah, kali ini kita akan membahas bagaimana membuat Hyperlink. Apa itu hyperlink? Sederhananya begini. Misalnya, saat membuat sebuah tulisan kita merasa perlu mengajak pembaca membaca tulisan kita yang lain, baik ada kaitannya maupun tidak, untuk menambah informasi atau perspektif tulisan tersebut. Bahkan bisa jadi sekedar memperkenalkan atau mempromosikan tulisan kita yang lain.
Saya sering membuat "tempelan" Baca Juga di bagian bawah tulisan. Saya membuat beberapa list tulisan terbaru (bisanya saya ambil tulisan dalam enam hari terakhir. Nah ketika diklik judul-judul tulisan itu akan terbuka tulisannya. Coba klik tulisan "Baca Juga" berikut ini.
Baca Juga
- Memahami Elemen Dasar Sebuah Puisi
- Mustafa Ismail Tak Henti Mempromosikan Steemit
- Terlantar di Hutan Hingga Pasir Terbang
- Palmerah
- Ahmadun Yosi Herfanda, Sastrawan Senior yang Mulai Steemitan
Selain itu, bisa juga link kita buat di tubuh tulisan. Misalnya ketika kita merasa perlu mengajak pembaca untuk menyimak referensi tertentu yang relevan dengan tulisan tersebut. Contohnya lihat saya memberi link tulisan Bikin Tulisan Miring, Tebal dan Kutipan di Steemit. Coba klik tulisan itu.
Cara Bikin
Nah bagaimana cara bikinnya? Mudah. Terus saja pakai kode html. Ada empat hal. Pertama kode awal. Kedua, link tulisan. Ketiga, judul tulisan atau keterangan link. Keempat, kode penutup.
Pertama = Kode awal ==> <a href=
Kedua = link tulisan. Contoh:
"https://steemit.com/story/@steemitbudaya/ahmadun-y-herfanda-sastrawan-senior-yang-mulai-steemitan">
Ketiga = judul tulisan atau keterangan link. Contoh: Ahmadun Yosi Herfanda, Sastrawan Senior yang Mulai Steemitan
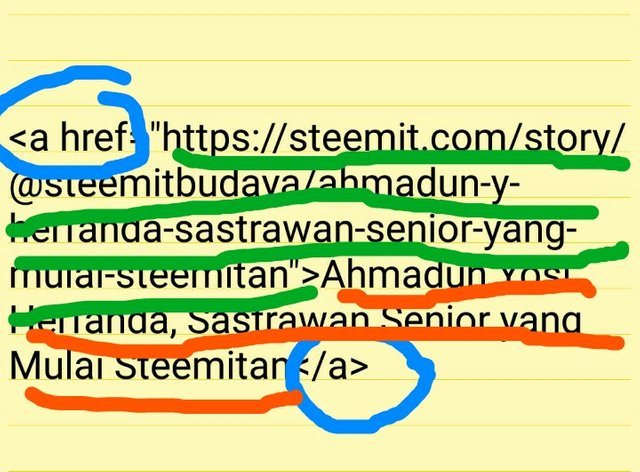
Jika digabung menjadi seperti gambar berikut ini:

Mudah kan? Jika ada hal yang belum jelas silakan bertanya di bagian komentar. Terus, jika Anda merasa posting itu berguna silakan dibagi dengan kawan-kawan lain dengan cara resteem, copy-paste link, dan sebagainya.
CIMAHI, BANDUNG, 17 FEBRUARI 2018
MUSTAFA ISMAIL | @MUSISMAIL

Cukup jelas pak..ditunggu tutorial berikiutnya.
siap. Makasih telah berkunjung ya @bagindooo. Jangan lupa Rabu malam kita biasa ngopi di TIM, tempat kemarin.
Bermamfaat. Sebahagian orang, termasuk saya belum paham bagaimana membuat hyperlink menjadi judul tulisan. Sehingga lebih indah untuk dibaca. Terima kasih atas bantuannya pak.
yes, alhamdulillah ternyata ini bisa berguna. makasih
terimakasih pak,, semoga ilmunya bisa bermanfaat.
bagi saya yang msih pemula di steemit ini adalah ilmu yang berharga dan berguna.
mohon terus bimbingannya pak @musismail
sama-sama mas, saya juga mualaf dalam dunia steemit. saya dan teman-teman juga terus belajar. dan kita belajar bersama. salam
Terima kasih utk postingan penting ini Bang @musismail, salam sukses.
Makasih @bahagia-arbi apresiasinya. Saya hanya berbagi pengetahuan yang tersisa ketika dulu saya belajar coding hmtl. Ternyata itu berguna juga di Steemit. Alhamdulilah. Saleuem mulia.
Mantap bang @musismail 👍
Tulisan seperti ini sangat membantu teman-teman kita yang lain untuk membuat tulisan menjadi lebih rapi dan lebih menarik.
Alhamdulillah jika bisa menjadi pengetahuan untuk mendukung teman-teman bersteemit. salam
Nah. Ini yang Pilo cari pak @musismail. Sebab saya kualahan search info ini makasih Pak Mus. Sangat bermanfaat dan berguna
Yes, ini baru hal-hal ringannya. masih banyak hal dalam dunia coding html yang perlu kita ketehui. kapan-kapan nanti saya tulis lagi.
Mantab mus
siap jay. ayo bergabung ke grup Steemit Budaya dengan mengklik link berikut ini ---- https://chat.whatsapp.com/Exp6vXllyTRACMbYaPp8dr
Inilah yang diperlukan apalagi bagi saya yang masih pemula. Karena teknik2 tertentu jelas bikin pembaca kita makin suka sama sajian yang ditulis. Makasi bang
Sangat bermanfaat. Saya sendiri belum tahu tentang hal ini. Tapi setelah membaca tulisan dan penjelasan di postingan bang Mus ini saya mengerti dan akan mempraktekkannya. Kalaupun masih kagok juga samperin langsung orangnya dan bisa dipraktekkan secara langsung. Hehehehehe...saleum hangat bang Mus. Terima kasih sudah berbagi pengetahuan.
Makasih apresiasinya @willyana. Pelan-pelan kita akan belajar banyak hal bagaimana membuat agar tampilan tulisan menjadi lebih menarik. Ada banyak code dalam html dan markdown yang bisa kita pelajari. Terutama code-code dasar. Saleuem mulia.