🚀5분 안에 Google App Engine에 Apollo GraphQL 서버 구성하기!

Design by @imrahelk
구글 앱 엔진(Google App Engine)은 서버 없이 백엔드 API 서버를 구축하기 좋은 플랫폼입니다. 개발자가 오로지 앱 개발에만 집중할 수 있습니다. 웹서버, 로드밸런스, 네트워크 구성 등 몰라도 됩니다. ㅎㅎ
현재 GAE는 JAVA, PHP, Node.js, Python, C#, .Net, Ruby, Go 등의 언어를 지원합니다. 자세한 내용은 GAE 사이트를 참고하세요.
저는 2014년도에 "왜 레진코믹스는 구글 앱엔진을 선택했나" 슬라이드를 보고나서, GAE를 정말 많이 이용했습니다. GAE는 PaaS(Platform as a service) 서비스입니다. 파스(PaaS)말고도 SaaS, IaaS, BaaS 등 다양한 형태의 클라우드 서비스가 존재합니다.
BaaS가 예전에는 Backend as a service를 의미했습니다. 하지만 이제는 Blockchain as a service를 의미하는 것 같습니다. 이제는 블록체인도 클라우드 서비스 형태로 사용하는 시대입니다. 아마존은 작년(2018)부터 블록체인 클라우드 서비스를 시작했습니다.
- AWS에서의 블록체인: https://aws.amazon.com/ko/blockchain/
그리고 BaaS 하니깐 국내 KTH에서 서비스했던 baas.io가 생각납니다. baas.io도 정말 잘 사용했었습니다. 하지만 정식 오픈도 하기전에 역사의 뒤안길로 사라져서 너무 안타까웠습니다. 참고로 baas.io는 가격이 무척 저렴했습니다. baas.io를 모르시는 분을 위해 관련 기사를 링크합니다.
- KTH, 모바일 앱 개발 도우미 서비스 출시: http://www.bloter.net/archives/132383
아래의 단계를 따르면 5분 안에 Apollo GraphQL Server를 Google App Engine (GAE)에서 실행할 수 있습니다. 내용은 "Apollo GraphQL Server on Google App Engine in under 5 minutes!" 블로그를 참고하였습니다.
프로젝트 생성하기
apollo-graphql-server 디렉토리를 만듭니다.
$ mkdir apollo-graphql-server
$ cd apollo-graphql-server
아래 명령을 실행하고 package.json 파일을 생성합니다.
$ npm init
아래 명령을 실행하여 필요한 모듈을 설치합니다.
$ npm install --save graphql-yoga
graphql-yoga를 사용하면 GraphQL Server를 매우 쉽게 구현할 수 있습니다. 자세한 내용은 graphql-yoga 사이트에서 확인해주세요.
index.js 만들기
ndex.js 파일을 만들고 아래 내용을 입력합니다.
const { GraphQLServer } = require('graphql-yoga');
const PORT = process.env.PORT || 8080;
const typeDefs = `
type Query {
hello: String!
}
`;
const resolvers = {
Query: {
hello: () => "Hi"
}
}
const server = new GraphQLServer({ typeDefs, resolvers });
server.start({ port: PORT }, () => {
console.log(`Server running on http://localhost:${PORT}`)
});
서버는
process.env.PORT변수에서 포트를 지정하도록 합니다. 이것은 GAE 런타임에 의해 설정된 환경 변수입니다. 그리고PORT값은 GAE 런타임에 의해 8080으로 설정됩니다.
package.json
package.json 파일에서 시작 스크립트와 node 및 npm 버전을 지정합니다.
"scripts": {
"start": "npx babel-node index"
}
"engines": {
"node": "> = 8.16",
"npm": "5.x"
}
app.yaml
GAE에 배포하기 위해서는 app.yaml 파일이 필요합니다. app.yaml 파일을 만들고 아래 내용을 입력합니다.
runtime: nodejs
env: flex
resources:
cpu: 1
memory_gb: 0.5
disk_size_gb: 10
automatic_scaling:
min_num_instances: 1
max_num_instances: 20
cool_down_period_sec: 60
cpu_utilization:
target_utilization: 0.80
app.yaml 파일 정보는 공식 문서를 참고하세요.
앱 배포하기
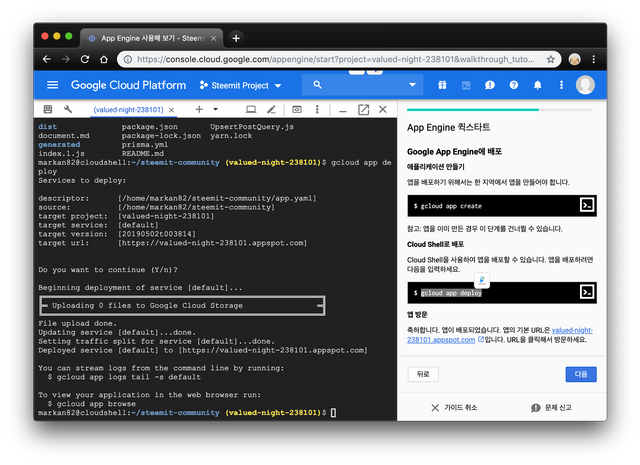
아래 명령을 실행하면 앱을 배포하기 시작합니다. 배포가 완료되기까지 1~2분 정도 소요됩니다.
gcloud app deploy
앱 실행하기
아래 명령을 실행하면 기본 브라우저에서 앱 URL로 이동합니다.
gcloud app browse
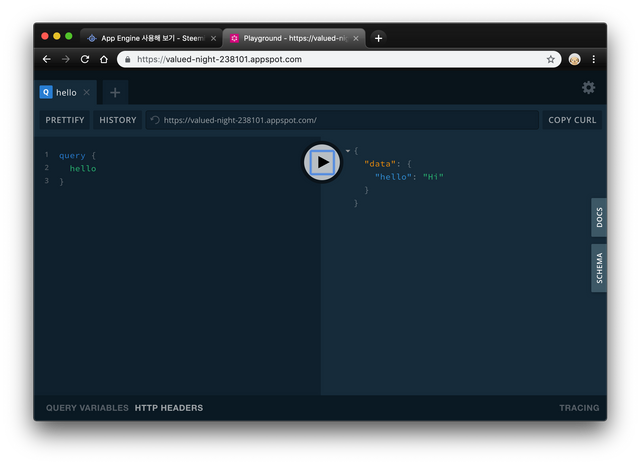
https://[your-project-id].appspot.com와 같은 URL로 이동하게 됩니다. 그럼 아래와 같이 GraphiQL 인터페이스를 볼 수 있습니다.

여기까지 읽어주셔서 감사합니다.


이 많은걸 5분안에..!! 제가직접 한번 해보겠습니다..!!
5분안에 안되면.. 사랑해드릴예정임.. ㅋㅋ
제발 5분 만에 되길 빌어봅니다. 불꽃 코딩을 보여주세요~!
사용할줄 알려면 node.js도 배울 필요가 있겠네요. 편리한걸 사용하는 건 좋은데, 그러기 위해서 또 다른 뭔가를 계속 공부해야 하는 것이... 개발자의 숙명인 거 같아요.
참 그게 개발자의 숙명인것 같습니다. 새로운 기술은 계속 해서 나오는데, 배움의 속도는 따라가지 못하고 있습니다.
개발을 좀더 간단하거나 쉽게 하고 싶어서 툴이나 라이브러리를 찾다보면, 어느새 또 새로운 기술을 공부하고 있네요. ㅠ
그리고 저는 Node.js을 주로 사용해서 이렇게 소개한 것인데, GAE나 GraphQL 모두 Java, Android 지원합니다드앙~!
오호! 간단하네요.
모두 다 함께 코딩의 세계로!
코딩은 언제나 재미있습니다. 해피 코딩 하세요~ ㅎㅎ
@anpigon님 넘치는 사랑 감사합니다~
Hi @anpigon!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 2.266 which ranks you at #21030 across all Steem accounts.
Your rank has dropped 4 places in the last three days (old rank 21026).
In our last Algorithmic Curation Round, consisting of 344 contributions, your post is ranked at #283.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server
li-li님의 스팀잇 KR 주식회사 - nTopaz(81) #190503