Developers, host static web pages for free using Surge.sh
I thought I'd share a little nugget of goodness that I often use for simple web development projects. Sometimes when I want to just to throw up a static page on the spare domain names that I own (and never use). I mean really, what should I do with lolk.org, omfg-d.com, or chain.sh ???
Overview
In this example I will show you how to set up a static page with a free shoutbox (chat window) in a little less than 5 minutes (writing this post literally took much longer!). I'll use one of my favorite new domains that I recently purchased, http://chain.sh
Here are some assumptions I'm going to have to make:
- You have a basic understanding of HTML & CSS
- You have a basic understanding of the Windows, Linux, or OSX command line
- You are able to install Node.js & npm (I'll explain how)
- You have 5 minutes
Step One
To start, let's go ahead a create our shoutbox HTML code. I used https://shoutbox.widget.me/ because it's free, hosted, and there is zero sign up required to get the code, or for your users. Simply copy the code, and be on your way.
First, set up a project folder for your new site. Once you're there, open your favorite text editor and create a new HTML page. Here's my code which includes the chat script and some basic CSS formatting. Feel free to substitute this with your own code.
<html>
<head>
<title>chain (dot) sh</title>
<link rel="stylesheet" type="text/css" href="//fonts.googleapis.com/css?family=Open+Sans" />
<style>
body{
background-color:060606;
color:fff;
font-family: 'Open Sans';
}
h1{
font-size: 13px;
}
</style>
</head>
<body>
<center>
<br>
<br>
<br>
chain (sh)
<br>
<br>
***paste your shoutbox code here from https://shoutbox.widget.me/***
</center>
</body>
</html>
Step Two
If you already have Node.js & npm, skip to Step Three.
If you don't, here are some basic installation instructions:
- Ubuntu/Debian -
sudo apt-get update
sudo apt-get install nodejs
sudo apt-get install npm
- Mac OSX with Brew -
brew install node
For all others, including Windows, visit https://nodejs.org/ for installation files
Note: While these commands should work for most people, every OS has it's own quirks - and since this is a tutorial for surge.sh and not for node, I cannot guarantee that these installation methods will work for you. There are many amazing articles on the internet about how to install Node.js & npm!
Step Three
Set up surge - Surge.sh makes things super simple. You can sign up for an account right from the command line. Best of all its FREE to host pages, even with a custom domain name.
Once you've got npm ready on your machine, simply run:
sudo npm install --global surge
Now go to the folder where you created your HTML file from step one and simply type
surge
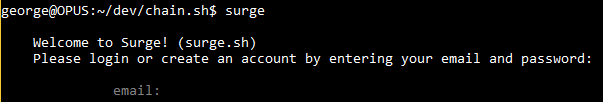
On the first try you'll see this:
You can create an account right here, or log in with an existing one.
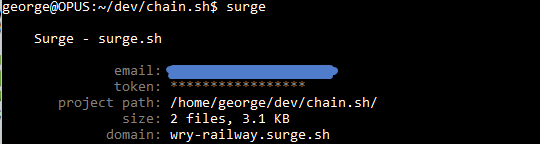
Once logged in, Surge will now push your static HTML files to its servers, including any images in the directory.
You'll notice that surge gives you the ability to have a subdomain on their domain. If you don't want to use your own custom domain name, you can make pretty much anything.surge.sh as long as it's available. You can also use a custom domain by simply changing the URL to your domain. Surge has a great article on how to set up DNS for your custom domain.
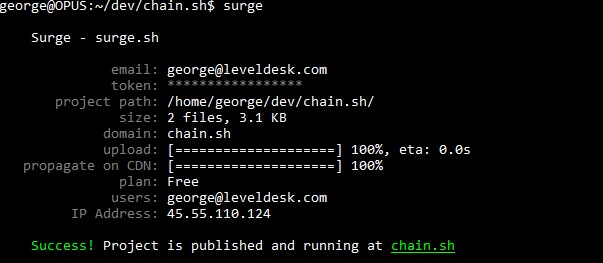
In my case, I wanted to use my own domain http://chain.sh - so I modified the URL. Here is the output:
Thats it!
Please drop me any questions below, and I'll do my best to help you out!



Congratulations @leveldesk! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP