Presentation of the @globalschool at Spaces Square One / Presentation der @Globalschool im Spaces Square One [EN/DE]
Today I went with the @Globalschool to the Co-Working Spaces at Square One in Heiligenstadt. Taraneh the Community Sales Manager invited us to present the work results of the last weeks in the workshop room. We are really happy to use the space and show what the students can do.
Heute ging ich mit der @globalschool zum Co-Working Spaces im Square One in Heiligenstadt. Taraneh, die Community Sales Managerin lud uns ein unsere Arbeitsergebnisse der letzten Wochen im Workshop Raum vorzustellen. Wir sind sehr glücklich den Raum benutzen zu dürfen und zu zeigen was die Studenten geleistet haben.
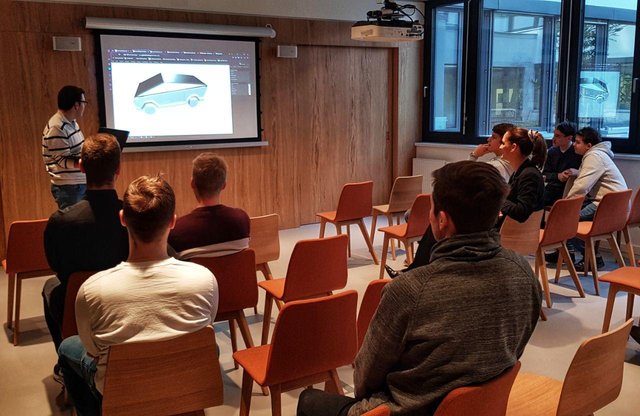
Taraneh showed us around the place and helped us to set up the beamer.
Taraneh zeigte uns alles und half mit dem Beamer.
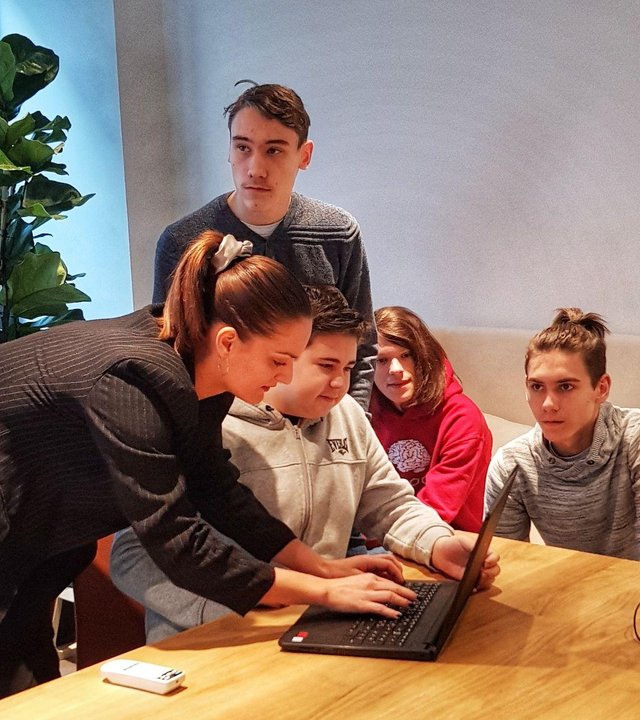
Then the students presented their website designs and the 3D models they were working on the last three weeks. We are really proud of what they delivered in this short time.
Dann präsentierten die Studenten die Web Designs und 3D Models, an denen sie die letzten drei Wochen gearbeitet haben. Wir sind sehr stolz auf alles, was sie in der kurzen Zeit geliefert haben.
Thanks to Spaces. this working session was possible. We are looking forward to the next community events there! ;)
Danke an Spaces. für den Workshop Raum. Wir freuen uns schon auf die nächsten Community Events dort! ;)






Nice to see some updates ! Keep up the good work
Thank you! :)
Congratulations, Your Post Has Been Added To The Steemit Worldmap!
Author link: http://steemitworldmap.com?author=manncpt
Post link: http://steemitworldmap.com?post=presentation-of-the-globalschool-at-spaces-square-one-presentation-der-globalschool-im-spaces-square-one-en-de
Want to have your post on the map too?