Webmaster tool update (v0.0.6) - Heroku support, and UI improvements
Github repository: https://github.com/yuxir/webmastertool
What is the project about?
Lots of technical people like me use various cloud service providers to manage their VPS, domain, storage etc. It is a time consuming and tedious job to check each account regularly. For example, most service providers recommend users to enable two factor authentication therefore users have to get their phone when they want to login. However, in most time, users only want to have a quick check of their services’ status, account information etc. That is why I want to develop this Chrome extension to put all those information together and allow users to check all information in a single click!
Technology Stack
Chrome extension
Javascript
JQuery
Bootstrap
New features
All commits in this contribution can be viewed in this pull request:
https://github.com/yuxir/webmastertool/pull/6
The new features are summarized below:
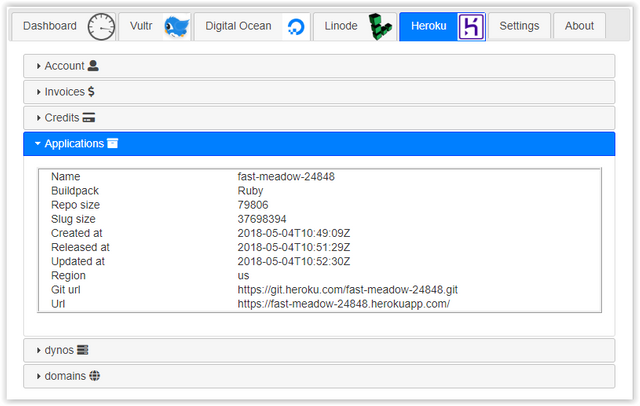
Supporting Heroku
A new Heroku tab has been added where users can see their information, e.g. account, invoices, credits, applications, dynos, domains etc. Settings tab has been updated to give users the flexibility to show/hide Heroku tab.
The work with Heroku can be viewed mainly in this JS file:
https://github.com/yuxir/webmastertool/blob/master/js/heroku.js
And the following commits:
https://github.com/yuxir/webmastertool/pull/6/commits/521e80893e87dbd1d8ba6556d73cd7a80e3aad17
https://github.com/yuxir/webmastertool/pull/6/commits/b69a9569c6a2c22cdd11cca82af671b3db234983
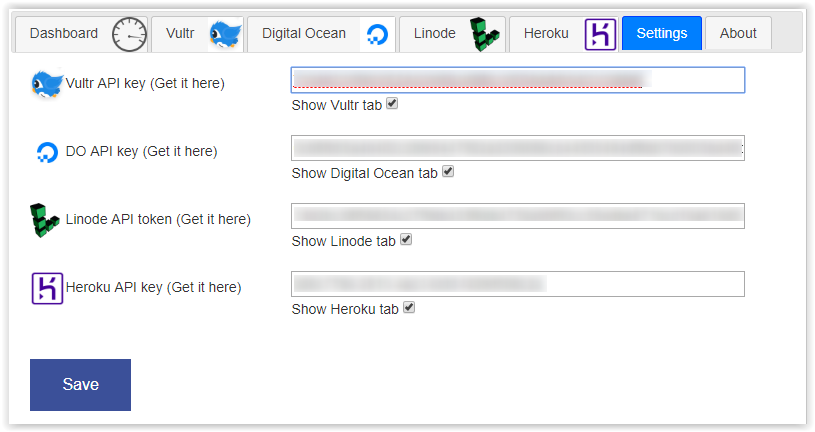
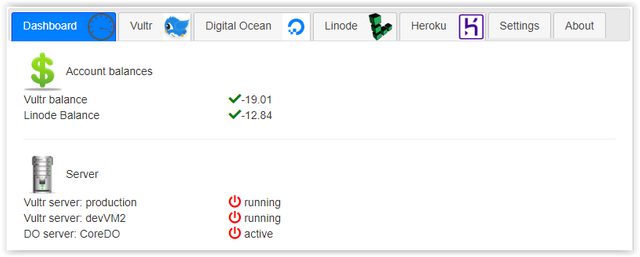
UI improvements and bug fixes
The ‘Settings’ tab and the Dashboard have been improved to be more intuitive to users. Here are the screenshots:
The work with UI improvements can be viewed mainly in the following commits:
https://github.com/yuxir/webmastertool/pull/6/commits/12aac213608cade32fe9e3ebba6f6fe24b966b38
https://github.com/yuxir/webmastertool/pull/6/commits/81257f7a8a41d75775175d93d402c4677aaafb49
Previous contributions
Roadmap
In the following iterations, I will provide support to more service providers, e.g, Cloudflare, AWS, etc. Also, depending on the feedback, I may support some operations via cloud service provider APIs, e.g. start/stop/restart a server, create a snapshot, etc.
Chrome extension store
I have uploaded this tool to Chrome web store, the link is: https://chrome.google.com/webstore/detail/webmaster-tool/inffcpoooalmdfkhlnbnlmifdhblockb
How to contribute?
Just fork this project, create your feature branch, commit your changes and send a pull request!
https://github.com/yuxir/webmastertool
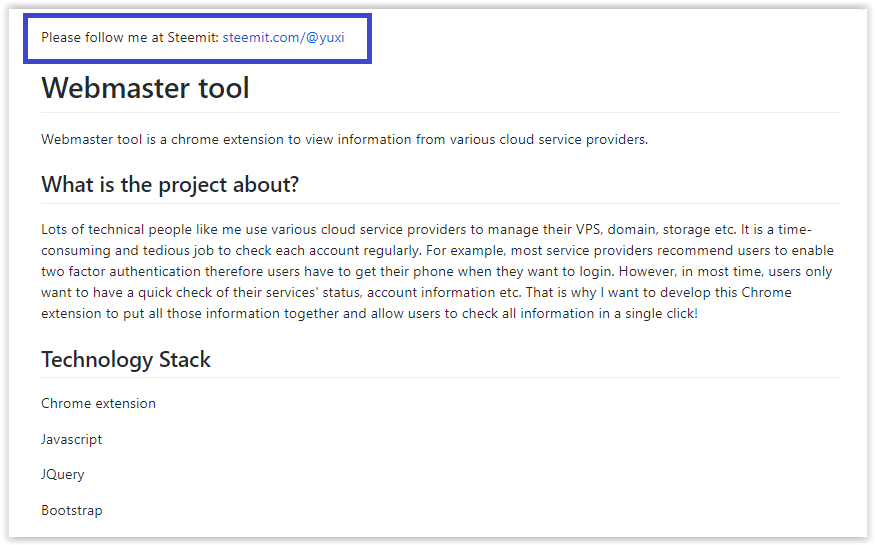
Proof of work
I have added my Steemit account link in the README:




Thank you for your contribution.
better to make API inputbox password fields so that they are not easily leaked.
make the label of the checkbox e.g.
Your contribution has been evaluated according to Utopian rules and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post,Click here
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
thanks , will get it changed in next version.
Hey @justyy
Here's a tip for your valuable feedback! @Utopian-io loves and incentivises informative comments.
Contributing on Utopian
Learn how to contribute on our website.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Informative post
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 21 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 32 SBD worth and should receive 39 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePigHey @yuxi
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!