Get Ready to Use of Grunt-Pug-Sass-Boilerplate
1. Details
this project contains a boilerplate to create static web from PUG, SASS language using Grunt. Talk about pug and sass. I recommend you to learn both languages because there are so many advantages that can be taken, the most i like is the code is more simple and reusable.
Grunt it self a task runner that runs some compilers, like Pug to HTML, SASS to CSS and so forth. There are many other task runner out there, and the famous one is Gulp. After reading some articles about Grunt vs Gulp, i finally decided to choose Grunt. Here are some key points which became my consideration :
Gulp
- Faster because of streams
- 1,916 plugins
- Code over configure
- Shorter files
Grunt
- Huge community
- 5,328 plugins
- Been around longer
- Used in big production sites
source : https://www.oomphinc.com/notes/2014/03/gulp-vs-grunt-node-js-automation-tools-showdown/
I want to make this boilerplate open source and used by various parties, so Grunt is my choice.
2. Components
This boilerplate provides some basic modules needed to create a static website using Pug and Sass, and others i’ll explain bellow.
2.1 Pug to HTML
grunt-contrib-pug, this task will watch all .pug file inside src/pug directory except files with name started with underscrote ‘_’ and then compile it to dist. To make easy manage code, you can make components or layouts directory, and import / extend it to main .pug.
2.2 SASS to CSS
grunt-contrib-sass, this task will watch all .sass file inside src/sass directory except files with name started with underscore ‘_’ and then compile it to dist/css. All .css will minify if you are start building command in production mode.
2.3 ES6 support
grunt-babel, many features in ES6 make Javascript development more efficient and fast. This task will watch all .js files in src/js and transpile the result to ES5 standart in dist/js. If you are run in production mode, all .js will minified.
2.4 Image minifier
grunt-contrib-imagemin, in making website page sometimes we need some images as assets, this task will minify to the best compression of size and quality to make smaller size but not making worst quality for all png, jpg, gif inside src/images to dist/images.
2.5 Copier
grunt-contrib-copy , Dist is ignored by .gitignore, so if you are add some files or directories, not all the changes will pushed to the main repository. There are 2 kinds of task do it :
2.6 Library directories
If you use a third party for your project, here it place. all inside src/libraries will copy to the dist/libraries.
2.7 Public directories
How it works the same as with the above libraries, just this intended if you want to copy files that are located to the root, for example robot.txt, favicon.ico and something else. To do it, copy all files / diectories to the src/public.
2.8 Watch and browser sync
grunt-contrib-watch and grunt-browser-sync. The following tasks only work on development mode. So all changed files, will watched by grunt-contrib-watch and it will start another task based on file location. While the browser sync task is watching all changes in dist directories, and if found, the web page that appears will change according to the style, script or assets changes.
Getting started
Development Mode
Execute this code to start task runner and watch any file changes, and then continue to run the task based on file location and configuration in gruntfile.js.
Command :
yarn start
or
npm run start
Sample command execution on terminal.
Production mode
In this mode Grunt will do the same things like Development Mode, except watch and run browsersync. And will also run aminify for the CSS and JS files that are inthe directory /dist/css and /dist/js.
Command :
yarn build:prod
or
npm run build:prod
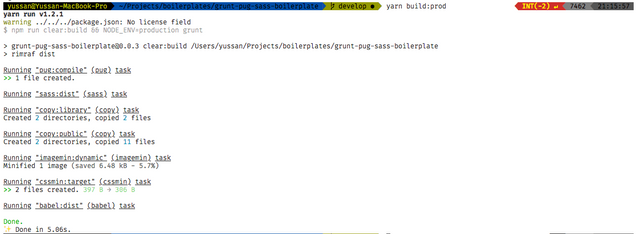
Sample command execution on terminal :
Thanks to contributtors
Links
- Github Documentations : https://github.com/yussan/grunt-pug-sass-boilerplate/blob/master/README.md
Posted on Utopian.io - Rewarding Open Source Contributors



Your contribution cannot be approved because it does not follow the Utopian Rules.
The suggestion category has to do with adding 'technical' features to the open source project. What you have written here are codes which may be more related to 'development'. You also need to work on your presentation to make it clear, precise and understandable for project owners to implement.
You can contact us on Discord.
[utopian-moderator]
thanks for the input, i have updated the category and post to make easy developer to follow.