Java Graphical User Interface(GUI): JTextArea Using Eclipse IDE
What Will I Learn?
- The user will learn the concept of
JTextArea - The user will learn how to create and implement a
JTextAreaobject and use it with other Swing components.
Requirements
- A computer System is required for this tutorial.
- Java Software Development Kit(JDK) must be installed on your computer.
- An Integrated Development Environment(IDE) such as Eclipse or NetBeans is required to be installed on your computer.
Get JDK here
Get Eclipse here
Get NetBeans here
Difficulty
The codes in this tutorial are around the same level as other tutorials so difficulty level will be same as others - Intermediate.
Tutorial Contents
This tutorial continues from previous tutorials discussing about Swing components. The tutorial introduces another Swing Component quite similar to JTextField previously discussed.
This program creates JTextField, JButton, and a JTextArea Objects, allowing the user to enter a single line of editable text in the the text field and at the click of a button, the text entered is moved to the text area object.
JTextArea
The object of a JTextArea class is a multi line region that displays text. It allows the editing of multiple line text. It inherits JTextComponent class
A JTextArea is a multi-line area that displays plain text. It is intended to be a lightweight component that provides source compatibility with the java.awt.TextArea class where it can reasonably do so.
Unlike JTextField that allows only a single line of text, this allows for multiple lines of editable text and a scroll bar can be added.
CODE BLOCK
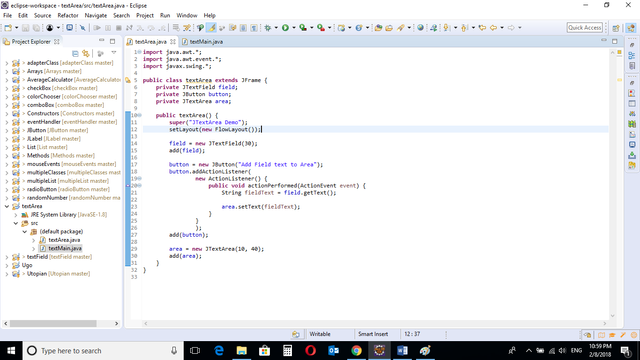
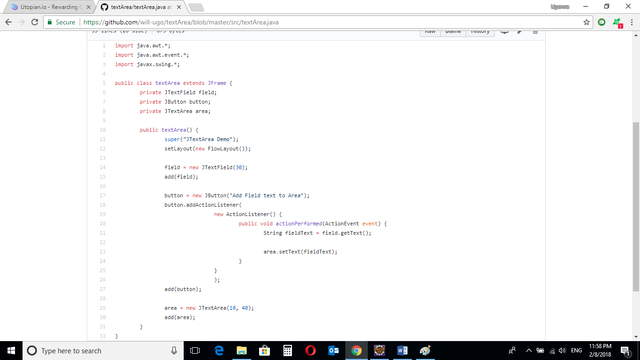
textArea Class
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class textArea extends JFrame {
private JTextField field;
private JButton button;
private JTextArea area;
public textArea() {
super("JTextArea Demo");
setLayout(new FlowLayout());
field = new JTextField(30);
add(field);
button = new JButton("Add Field text to Area");
button.addActionListener(
new ActionListener() {
public void actionPerformed(ActionEvent event) {
String fieldText = field.getText();
area.setText(fieldText);
}
}
);
add(button);
area = new JTextArea(10, 40);
add(area);
}
}
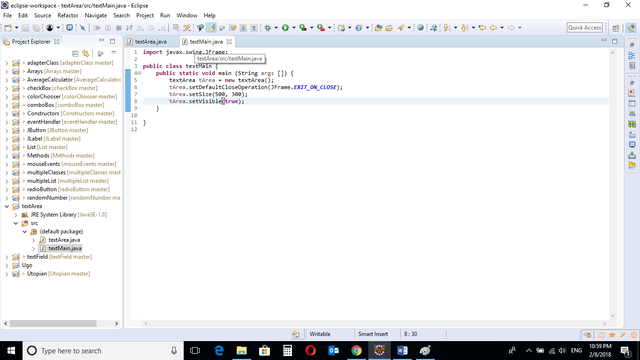
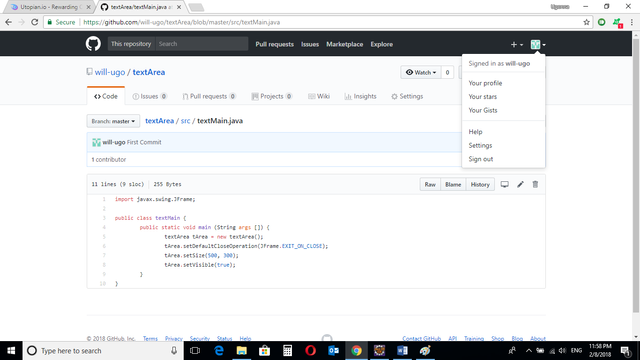
textMain Class
import javax.swing.JFrame;
public class textMain {
public static void main (String args []) {
textArea tArea = new textArea();
tArea.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
tArea.setSize(500, 300);
tArea.setVisible(true);
}
}
textArea Class
private JTextArea area;
The JTextArea object is declared with the above syntax code.
field = new JTextField(30);
add(field);
A JTextField object called “field” is created with a size of 30. This means that the field object can hold a single line of text of length 30.
It is then added to the screen using add() method.
button = new JButton("Add Field text to Area");
button.addActionListener(
new ActionListener() {
public void actionPerformed(ActionEvent event) {
String fieldText = field.getText();
area.setText(fieldText);
}
}
);
add(button);
A JButton object is created with a text on it.
The addActionListener is used to pass listener instructions when the button is clicked.
The ActionListener class is created.
The ActionListener interface has a single
public void actionPerformed(ActionEvent event)
Method which must be implemented.
A fieldText variable is declared and assigned the value of the TextField object. The .getText method is used to retrieve whatever the user inputs in the TextField.
The setText method is now used to pass the content of the JTextField object as the content of the JTextArea object.
The button is added to the screen.
area = new JTextArea(10, 40);
add(area);
The JTextArea object is now created with dimensions 10 by 40 and then added to the screen.
textMain CLASS
import javax.swing.JFrame;
This is an import statement. This statement is used specifically to import the JFrame class from Application Program Interface (API). This allows the user to use all methods contained in it.
public class textMain {
This is just like creating a new file or document and saving it with a name. This is the name of the new class created.
public static void main (String args []) {
The Java main method. Every program must contain this method in order to execute. It is the point from which the program begins execution.
A program without this method will not execute.
textArea tArea = new textArea();
An Object of the textArea class is created. This enables the user to call in built GUI methods that will help to properly display the JTextField, JButton and JTextArea components to the screen.
tArea.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
This inbuilt method needs to be called before the program is run . This method states the default behavior of the windows when the “close”(x) button is clicked.
Here, it tells the window to close.
tArea.setSize(500, 300);
This is to set the size of the object to the specified width and height. In this case, the specified dimensions are (500, 300).
Values of width and height are non-negative integers. The constructors that allow you to create a dimension do not prevent you from setting a negative value for these properties. If the value of width or height is negative, the behavior of some methods defined by other objects is undefined.
tArea.setVisible(true);
This simply determines whether a component is displayed on the screen. It has two states. True and false.
With setVisible( false ), if the Component is not already marked invisible, setVisible calls invalidate() which invalidates the Container’s layout and the chain of parents since there is now more screen real estate in the Container and the positions of the siblings must be adjusted to flow into the freed space.
With setVisible( true ), if the Component is not already marked visible,setVisible calls invalidate() which invalidates the Container’s layout and the chain of parents since there is now less screen real estate in the Container and the positions of the siblings must be adjusted to squeeze in this new Component.
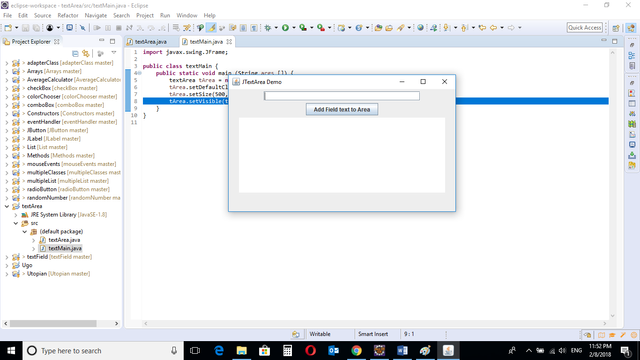
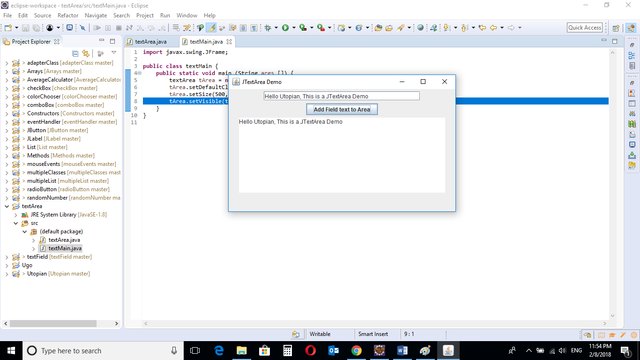
When the program is run, the user can see the textField which allows for a single line of text at the top of the frame and the textArea which allows for multiple lines of text at the bottom of the frame.
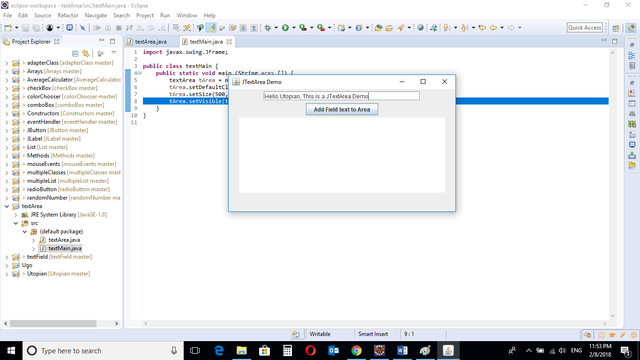
The user enters a line of text in the textfield.
When the user clicks on the button, the text entered in the textfield object is the moved to the text area.
Source Codes from GitHub Account.
You can get the codes here if you want to try it on your own.
REFERENCES
Curriculum
Similar posts already posted on Utopian are:
Java Graphical User Interface(GUI): Adapter Class Using Eclipse IDE
Java Graphical User Interface(GUI): Mouse Events and Listeners Using Eclipse IDE
Java Graphical User Interface(GUI): JList Multiple Item Selection Using Eclipse IDE
Posted on Utopian.io - Rewarding Open Source Contributors







Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @will-ugo I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x