Tutusfx Development Report (July 2019)
Tutusfx continues its development using Vuejs and JQuery.
Tutusfx is an open-source, incentivised exchange (cryptoexchange, forex, et al) trade platform designed on blockchain technology. The website is currently under development, and is expected to launch its alpha version later this year. The Vuejs public repository is available on github and the JQuery flavour is also available on github.
We present monthly development reports to alert the public on changes to our source codes and the resulting effect (feature addition, modification or removal) on the application.
Monthly Development Report (July 2019)
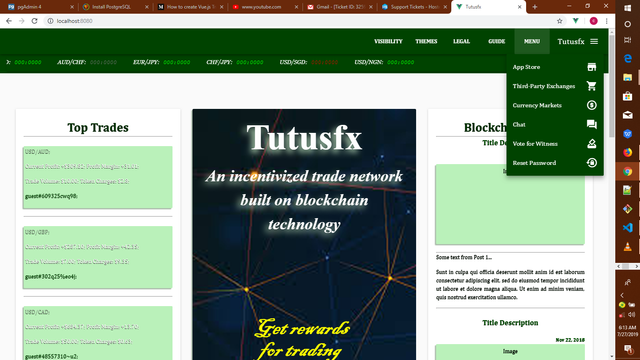
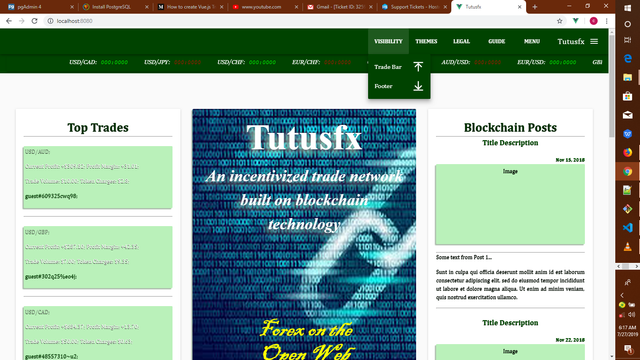
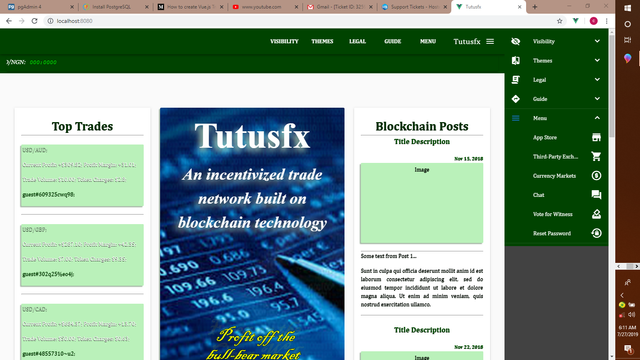
Users are allowed to access functions on various sections of the application. General purpose functions that are frequently used are place on the toolbar (shown at the top) and replicated into the navigation drawer (hidden on the right). Some extension links are also available at the footer. The functions are grouped into categories and named. One of such categories is the Menu which contains the App Store and others.
The drawer and its functions are defined with Menu as follows: The drawer width is set at 260px and a break point is set at 991. The drawer items are kept as a list of lists which is iteratively loaded to the drawer. The drawer background color is regulated by the theme and the resultant color is bound to the drawer to keep it uniformed with other menu items. The toolbar items are kept and loaded in the same way as drawer items. The toolbar background color is also handled the same way as that of the drawer. The toolbar and its functions are defined with Menu as follows: The Menu contains: a) App Store: The App Store is to be made up of 2 units: b) Third-Party Exchanges: These are third-party individuals and groups who are registered with Tutusfx to assist with exchange of fiat to Tutus Tokens (TT). They are independent units and Tutusfx will not be directly responsible for their activities. c) Currency Markets: These are graphical currency rate displays (CRDs) of tradable instruments on Tutusfx. d) Chat: This is an interface which will allow logged in users have one-to-one or one-to-many digital interactions. e) Vote for Witness: This is an interface which will allow logged in users to vote up to 20 witnesses. f) Reset Password: The Reset Password interface allows a logged in user to modify his password. If user prefers to use an easy-to-remember password, he may go ahead to do so but, will be responsible for any security challenge thereto. Themes are defined as follows: The Themes menu consists of ten (10) items: The Nature, Night, Sunny, Cloudy, Romance and Royal Themes were discussed here. The Aqua, Teal, Deep Royal and Silver Themes are variants added for plausibility of user choices. The Visibility function group contains functions for toggling the visibility of items in the application. These include: CRD Modification About Us Modification A Sitemap has been added in Vuejs to give users descriptions and easy access to functions and links on the website. To beautify and standardize the application, Vuetify was added to it and Vuex was used for handling the Themes. The README is currently being updated to direct application users on how to install and run Tutusfx on their local systems.
<v-navigation-drawer
fixed
v-model="drawer"
right
dark
floating
persistent
mobile-break-point="991"
width="260"
app
>
<v-list :style="menuBgd">
<v-list-group
v-for="(item, index) in menuitems"
:key="index"
:prepend-icon="item.icon"
no-action
>
<v-slot:activator>
<v-list-tile>
<v-list-tile-content>
<v-list-tile-title>{{ item.name }}
</v-list-tile-title>
</v-list-tile-content>
</v-list-tile>
</v-slot:activator>
<v-list-tile
v-for="(subItem, index) in item.subitems"
:key="index"
class="menuitem"
:style="menuBgd"
>
<v-list-tile-content v-else>
<v-list-tile-title>{{ subItem.name }}</v-list-tile-title>
</v-list-tile-content>
<v-list-tile-action>
<v-icon medium>
{{ subItem.icon }}
</v-icon>
</v-list-tile-action>
</v-list-tile>
</v-list-group>
</v-list>
</v-navigation-drawer>
Vuetify source code for Drawer with Menu
Menu function group in toolbar
<v-toolbar
:fixed="true"
:dark="true"
:scroll-off-screen="true"
:style="menuBgd"
app
>
<v-spacer />
<v-toolbar-items
v-for="(item, index) in menuitems"
:key="index"
:style="menuBgd"
>
<v-menu offset-y>
<v-btn
slot="activator"
dark
flat
style="font-weight: bolder;"
:style="menuBgd"
>
{{ item.name }}
</v-btn>
<v-list :style="menuBgd">
<v-list-tile
v-for="(subItem, index) in item.subitems"
:key="index"
class="menuitem"
:style="menuBgd"
>
<v-list-tile-content
v-else>
<v-list-tile-title>{{ subItem.name }}</v-list-tile-title>
</v-list-tile-content>
<v-list-tile-action>
<v-icon medium :style="menuBgd">
{{ subItem.icon }}
</v-icon>
</v-list-tile-action>
</v-list-tile>
</v-list>
</v-menu>
</v-toolbar-items>
</v-toolbar>
Vuetify source code for Toolbar with Menu
a) App Store
b) Third-party Exchanges
c) Currency Markets
d) Chat
e) Vote for Witness
f) Reset Password
i) Tutusfx applications
ii) Third-party applications
The store is for applications built on Tutusfx and may contain free or paid apps.
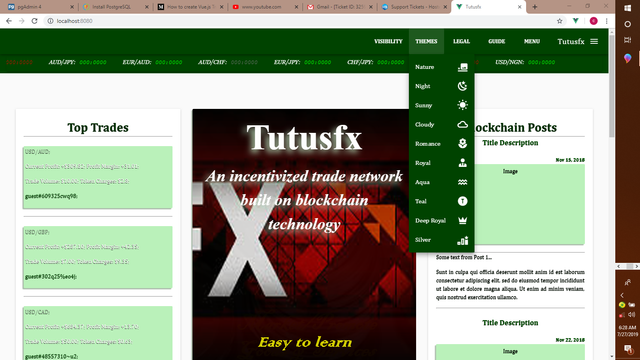
Themes function group in drawer
<v-list-tile-content
v-if="subItem.name=='Nature'"><v-list-tile-title @click="setTheme(0)">{{ subItem.name }}</v-list-tile-title>
</v-list-tile-content>
<v-list-tile-content v-else-if="subItem.name=='Night'"><v-list-tile-title
@click="setTheme(1)">{{ subItem.name }}</v-list-tile-title>
</v-list-tile-content>
<v-list-tile-content v-else-if="subItem.name=='Sunny'"><v-list-tile-title
@click="setTheme(2)">{{ subItem.name }}</v-list-tile-title>
</v-list-tile-content>
<v-list-tile-content v-else-if="subItem.name=='Cloudy'"><v-list-tile-title
@click="setTheme(3)">{{ subItem.name }}</v-list-tile-title>
</v-list-tile-content>
<v-list-tile-content v-else-if="subItem.name=='Romance'"><v-list-tile-title
@click="setTheme(4)">{{ subItem.name }}</v-list-tile-title>
</v-list-tile-content>
<v-list-tile-content v-else-if="subItem.name=='Royal'"><v-list-tile-title
@click="setTheme(5)">{{ subItem.name }}</v-list-tile-title>
</v-list-tile-content>
<v-list-tile-content v-else-if="subItem.name=='Aqua'"><v-list-tile-title
@click="setTheme(6)">{{ subItem.name }}</v-list-tile-title>
</v-list-tile-content>
<v-list-tile-content v-else-if="subItem.name=='Teal'"><v-list-tile-title
@click="setTheme(7)">{{ subItem.name }}</v-list-tile-title>
</v-list-tile-content>
<v-list-tile-content v-else-if="subItem.name=='Deep Royal'"><v-list-tile-title
@click="setTheme(8)">{{ subItem.name }}</v-list-tile-title>
</v-list-tile-content>
<v-list-tile-content v-else-if="subItem.name=='Silver'"><v-list-tile-title
@click="setTheme(9)">{{ subItem.name }}</v-list-tile-title>
</v-list-tile-content>
Vuetify source code for Themes (in drawer and toolbar)
Themes function group in toolbar
a) Nature
b) Night
c) Sunny
d) Cloudy
e) Romance
f) Royal
g) Aqua
h) Teal
i) Deep Royal
j) Silver
i) Aqua: is a variant to the Cloudy Theme
ii) Teal: is a variant of the default Nature Theme
iii) Deep Royal: is a variant of the Royal Theme and
iv) Silver: is a variant of the Sunny Theme.
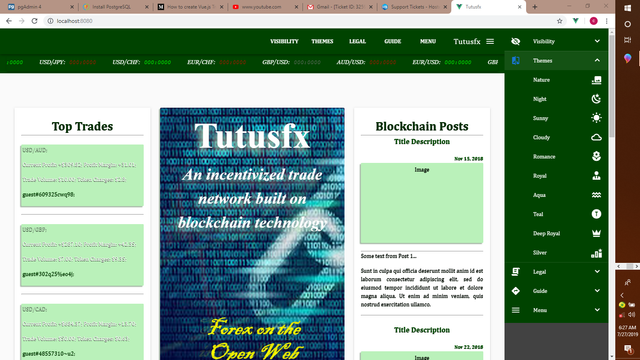
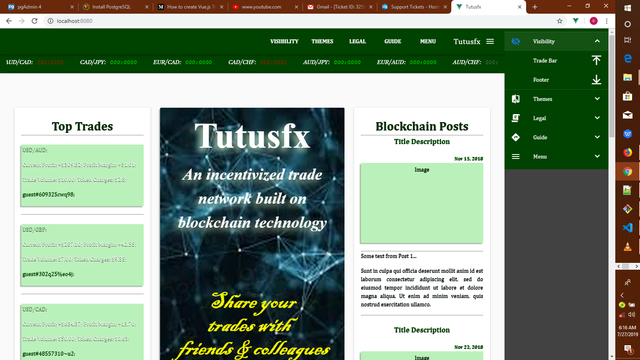
Visibility function group in drawer
a) Trade Bar
b) Footer
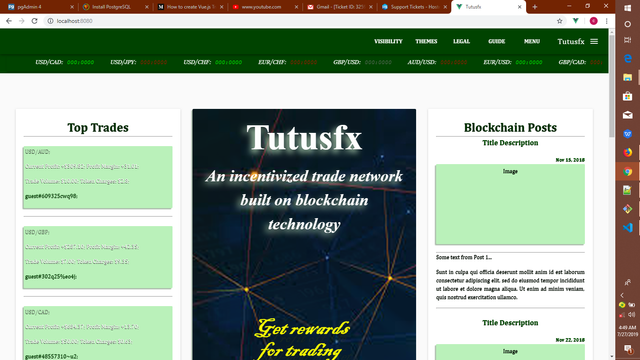
a) Trade Bar: toggles the visibility of the Trade Bar which contains rates of various trade pairs, located at the top of the Homepage.
b) Footer: toggles the visibility of the Footer which contains the application warning at the bottom of the browser.
Visibility function group in toolbar
To reduce user data consumption of application, the Homepage Currency Rate Display (CRD) was replaced by an animation of images. This animation of images is to be an indirect route to a local CRD (currently under development). The texts on the Homepage animation are set with transitions that make them more attractive when loaded anew; they zoom in from left and right individually.
The About Us section of the Homepage is intended to be a link to the About Us view of the website. The image on the section was given a transition to make it appear from top while the texts appear from bottom. This is intended to make the section more attractive and in turn, also make the Homepage more attractive to users.
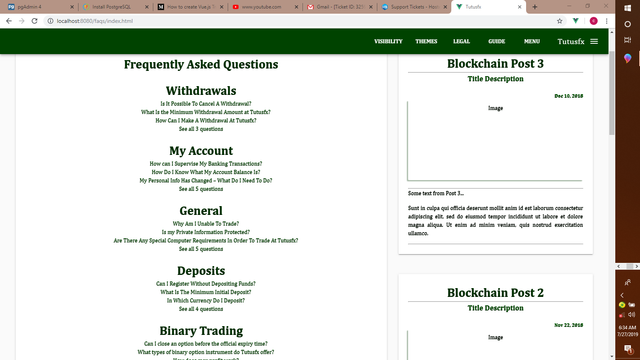
Similarly, a Frequently Asked Questions view is also defined to give users answers to puzzling questions and unravel details about Tutusfx that users might need to know.
Frequently Asked Questions view




Hi there. Thank you for your contribution via Utopian. While this looks like a very cool and important project, it is unfortunately not eligible for our review. The commit already exceeded the 14 days benchmark. Sorry for the inconvenience as a result.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @knowledges! Keep up the good work!
It's alright, @knowledges, I will keep to the duration benchmark next time.
Thank you so much for the kind feedback.
Congratulations @tutusfx! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!