Translation of React - EN to TR - (CRU4 0% to 100%) - 545 Words Translated #Part15
REACT
Hello everyone,
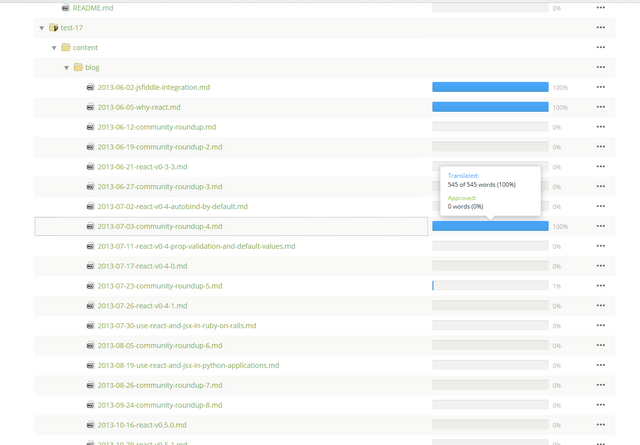
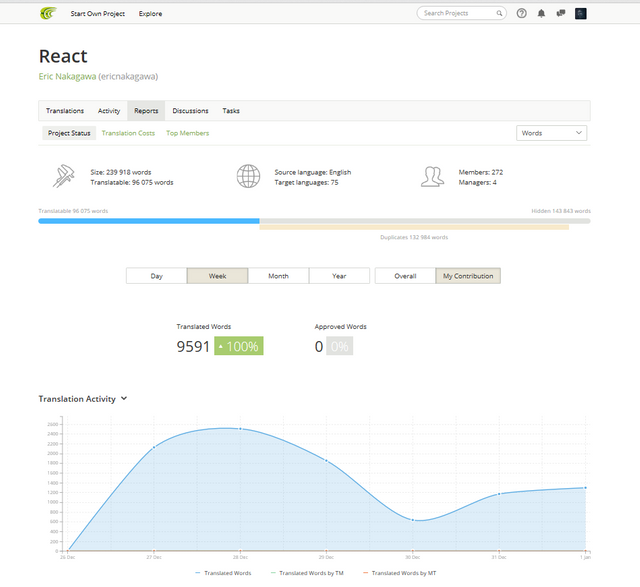
I have just finished another new translation of React, which is a JavaScript library. In this contribution, I managed to translate 545 words in total in order for completing my daily task and in order to contribute. I translated the project's Community Round-Up#4 section from 0% to 100%. With this translation, there have been 15 parts in total. I will keep translating more.
Khan Academy
Khan Academy is a non-profit educational organization created in 2006 by educator Salman Khan with a goal of creating a set of online tools that help educate students. The organization produces short lectures in the form of YouTube videos. Khan Academy's website aims to provide a personalized learning experience, mainly built on the videos which are hosted on YouTube. The website is meant to be used as a supplement to its videos, because it includes other features such as progress tracking, practice exercises and teaching tools.
React at Khan Academy
Ben Kamens explains how Sophie Alpert and Joel Burget are promoting React inside of Khan Academy. They now have three projects in the works using React.
Recently two Khan Academy devs dropped into React's team chat and said they were gonna use React to write a new feature. They even hinted that we may want to adopt it product-wide.
One of the developers at Khan Academy:
"The library is only a week old. It's a brand new way of thinking about things. We're the first to use it outside of Facebook. Heck, even the React devs were surprised to hear we're using this in production!!!"
Here is the translation:
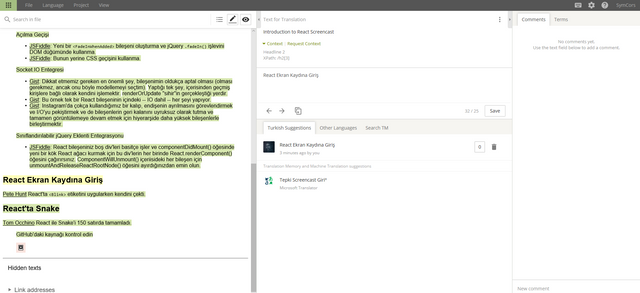
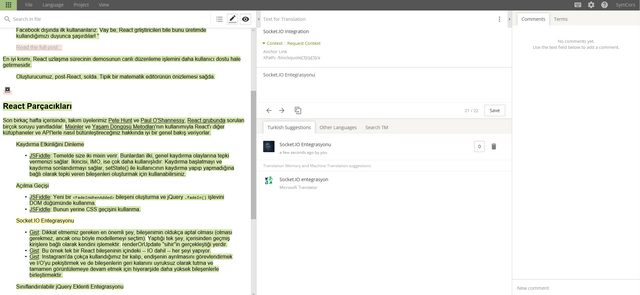
Before:
While Translating
After
EN:
React Snippets
Over the past several weeks, members of our team, Pete Hunt and Paul O'Shannessy, answered many questions that were asked in the React group. They give a good overview of how to integrate React with other libraries and APIs through the use of Mixins and Lifecycle Methods.
Listening Scroll Event
JSFiddle: Basically I've given you two mixins. The first lets you react to global scroll events. The second is, IMO, much more useful: it gives you scroll start and scroll end events, which you can use with setState() to create components that react based on whether the user is scrolling or not.
Fade-in Transition
JSFiddle: Creating a new<FadeInWhenAdded>component and using jQuery.fadeIn()function on the DOM node.
JSFiddle: Using CSS transition instead.
Socket.IO Integration
Gist: The big thing to notice is that my component is pretty dumb (it doesn't have to be but that's how I chose to model it). All it does is render itself based on the props that are passed in. renderOrUpdate is where the "magic" happens.
Gist: This example is doing everything -- including the IO -- inside of a single React component.
Gist: One pattern that we use at Instagram a lot is to employ separation of concerns and consolidate I/O and state into components higher in the hierarchy to keep the rest of the components mostly stateless and purely display.
TR:
React Parçacıkları
Son birkaç hafta içerisinde, takım üyelerimiz Pete Hunt ve Paul O'Shannessy, React grubunda sorulan birçok soruyu yanıtladılar. Mixinler ve Yaşam Döngüsü Metodları'nın kullanımıyla React'ı diğer kütüphaneler ve API'lerle nasıl bütünleştireceğiniz hakkında iyi bir genel bakış veriyorlar.
Kaydırma Etkinliğini Dinleme
JSFiddle: Temelde size iki mixin verir. Bunlardan ilki, genel kaydırma olaylarına tepki vermenizi sağlar. İkincisi, IMO, ise çok daha kullanışlıdır: Kaydırma başlatmayı ve kaydırma sonlandırmayı sağlar, setState() ile kullanıcının kaydırma yapıp yapmadığına bağlı olarak tepki veren bileşenleri oluşturmak için kullanabilirsiniz.
Açılma Geçişi
JSFiddle: Yeni bir<FadeInWhenAdded>bileşeni oluşturma ve jQuery.fadeIn()işlevini DOM düğümünde kullanma. JSFiddle: Bunun yerine CSS geçişini kullanma.
Socket.IO Entegrasyonu
Gist: Dikkat etmemiz gereken en önemli şey, bileşenimin oldukça aptal olması (olması gerekmez, ancak onu böyle modellemeyi seçtim). Yaptığı tek şey, içerisinden geçmiş kirişlere bağlı olarak kendini işlemektir. renderOrUpdate "sihir"in gerçekleştiği yerdir.
Gist: Bu örnek tek bir React bileşeninin içindeki -- IO dahil -- her şeyi yapıyor.
Gist: Instagram'da çokça kullandığımız bir kalıp, endişenin ayrılmasını görevlendirmek ve I/O'yu pekiştirmek ve de bileşenlerin geri kalanını uyruksuz olarak tutma ve tamamen görüntülemeye devam etmek için hiyerarşide daha yüksek bileşenlerle birleştirmektir.
Translation Part 1
Translation Part 2
Translation Part 3
Translation Part 4
Translation Part 5
Translation Part 6
Translation Part 7
Translation Part 8
Translation Part 9
Translation Part 10
Translation Part 11
Translation Part 12
Translation Part 13
Translation Part 14
Translation Part 15 ==> (You're here!)
Translation Part 16
Translation Part 17
Translation Part 18
Translation Part 19
Proof Link
My Crowdin Profile
React - Crowdin
React - Github
Posted on Utopian.io - Rewarding Open Source Contributors








Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @sym I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x