Translation of React - EN to TR - (Community Round-up#19 0% to 100%) - 688 Words Translated #Part22
REACT
Hello dear friends,
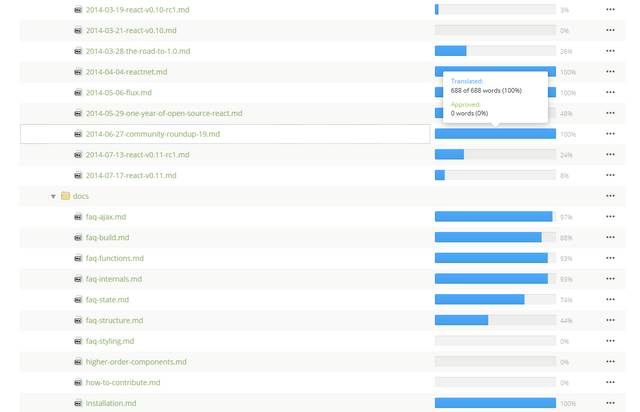
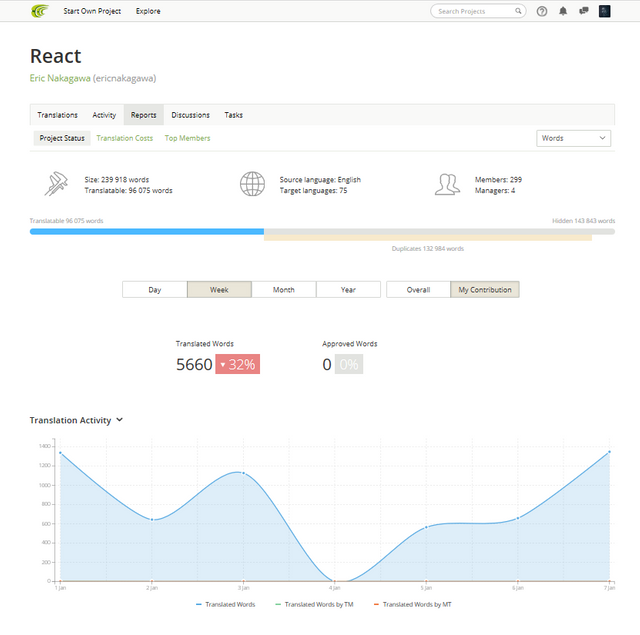
Before started working on JavaScript, this translation work has already helped me in learning several things for sure. I, hereby, specify my contribution in translating the language in React from English to Turkish, I managed to translate nearly 688 words not only for completing my daily task but also staying up to date as to the script. I translated the project's Community Round-up#19 section from 0% to 100%.
React Meetups!
Ever wanted to find developers who also share the same interest in React than you? Recently, there has been a React Meetup in San Francisco (courtesy of Telmate), and one in London (courtesy of Stuart Harris, Cain Ullah and Zoe Merchant). These two events have been big successes; a second one in London is already planned.
If you don't live near San Francisco or London, why not start one in your community?
Here is the translation:
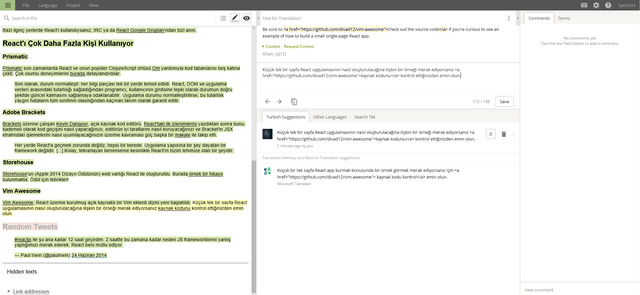
Before
While Translating
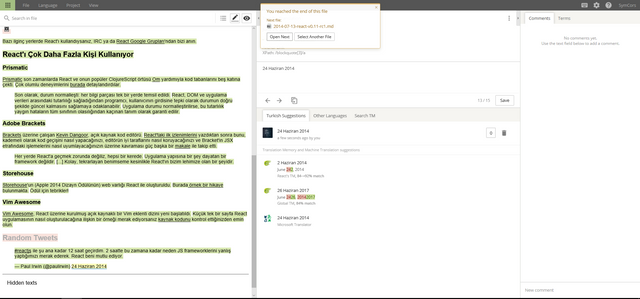
After
EN:
In case you haven't seen it, we've consolidated the tooling solution around React on this wiki page. Some of the notable recent entries include:
- Ryan Florence and Michael Jackson's react-nested-router, which is a translation of the Ember router API to React.
- Stephen J. Collings's react-bootstrap, which wraps the popular framework with a bit of React goodness. The website features live-editable demos.
- Andrey Popp's react-quickstart, which gives you a quick template for server-side rendering and routing, among other features.
These are some of the links that often pop up on the #reactjs IRC channel. If you made something that you think deserves to be shown on the wiki, feel free to add it!
React in Interesting Places
The core concepts React themselves is something very valuable that the community is exploring and pushing further. A year ago, we wouldn't have imagined something like Bruce Hauman's Flappy Bird ClojureScript port, whose interactive programming has been made possible through React.
And don't forget Pete Hunt's Wolfenstein 3D rendering engine in React (source code). While it's nearly a year old, it's still a nice demo.
Give us a shoutout on IRC or React Google Groups if you've used React in some Interesting places.
Even More People Using React
Prismatic
Prismatic recently shrank their codebase fivefold with the help of React and its popular ClojureScript wrapper, Om. They detailed their very positive experience here.
- Finally, the state is normalized: each piece of information is represented in a single place. Since React ensures consistency between the DOM and the application data, the programmer can focus on ensuring that the state properly stays up to date in response to user input. If the application state is normalized, then this consistency is guaranteed by definition, completely avoiding the possibility of an entire class of common bugs.
Adobe Brackets
Kevin Dangoor works on Brackets, the open-source code editor. After writing his first impression on React, he followed up with another insightful article on how to gradually make the code transition, how to preserve the editor's good parts, and how to tune Brackets' tooling around JSX.
- We don’t need to switch to React everywhere, all at once. It’s not a framework that imposes anything on the application structure. [...] Easy, iterative adoption is definitely something in React’s favor for us.
Storehouse
Storehouse (Apple Design Award 2014)'s web presence is build with React. Here's an example story. Congratulations on the award!
Vim Awesome
Vim Awesome, an open-source Vim plugins directory built on React, was just launched. Be sure to check out the source code if you're curious to see an example of how to build a small single-page React app.
TR:
Onu henüz görmediğiniz takdirde, araç çözümünü React'ın çevresinde bu wiki sayfasında sağlamlaştırdık. Dikkate değer son kayıtlardan bazıları şunları içeriyor:
- Ryan Florence ve Michael Jackson'ın Ember yönlendirici API'sinin React'a çevirisi olan react-nested-router'ı.
- Stephen J. Collings'in popüler frameworkü biraz React iyiliği ile saran react-bootstrap'ı. Web sitesi canlı düzenlenebilir demoları sunar.
- Andrey Popp'ın diğer özelliklerin içerisinden sunucu tarafında oluşturma ve yönlendirme için hızlı bir şablon sunan react-quickstart'ı.
Bunlar genellikle #reactjs IRC kanalında ortaya çıkan bağlantılardan bazılarıdır. Wiki'de gösterilmeyi hak ettiğini düşündüğünüz bir şey yaptıysanız, çekinmeden ekleyin!
İlginç Yerlerde React
React çekirdek kavramları kendi başlarına o kadar önemlidirler ki topluluk keşfetmekte ve daha da zorlamaktadır. Bir yıl önce, etkileşimli programlamasının React aracılığıyla mümkün kılındığı Bruce Hauman'ın Flappy Bird ClojureScript port'u gibi bir şey hayal edemezdik:
Ve Pete Hunt'ın React'taki Wolfenstein 3D oluşturma motorunu (kaynak kodu) unutmayın. Yaklaşık bir yaşındayken, yine de hoş bir demo.
Bazı ilginç yerlerde React'ı kullandıysanız, IRC ya da React Google Grupları'ndan bizi anın.
React'ı Çok Daha Fazla Kişi Kullanıyor
Prismatic
Prismatic son zamanlarda React ve onun popüler ClojureScript örtüsü Om yardımıyla kod tabanlarını beş katına çekti. Çok olumlu deneyimlerini burada detaylandırdılar.
- Son olarak, durum normalleşti: her bilgi parçası tek bir yerde temsil edildi. React, DOM ve uygulama verileri arasındaki tutarlılığı sağladığından programcı, kullanıcının girdisine tepki olarak durumun doğru şekilde güncel kalmasını sağlamaya odaklanabilir. Uygulama durumu normalleştirilirse, bu tutarlılık yaygın hataların tüm sınıfının olasılığından kaçınan tanım olarak garanti edilir.
Adobe Brackets
Brackets üzerine çalışan Kevin Dangoor, açık kaynak kod editörü. React'taki ilk izlenimlerini yazdıktan sonra bunu, kademeli olarak kod geçişini nasıl yapacağınızı, editörün iyi taraflarını nasıl koruyacağınızı ve Bracket'in JSX etrafındaki işlemelerini nasıl uyumlayacağınızın üzerine kavraması güç başka bir makale ile takip etti.
- Her yerde React'a geçmek zorunda değiliz, hepsi bir kerede. Uygulama yapısına bir şey dayatan bir framework değildir. [...] Kolay, tekrarlayan benimseme kesinlikle React'ın bizim lehimize olan bir şeyidir.
Storehouse
Storehouse'un (Apple 2014 Dizayn Ödülünün) web varlığı React ile oluşturuldu. Burada örnek bir hikaye bulunmakta. Ödül için tebrikler!
Vim Awesome
Vim Awesome, React üzerine kurulmuş açık kaynaklı bir Vim eklenti dizini yeni başlatıldı. Küçük tek bir sayfa React uygulamasının nasıl oluşturulacağına ilişkin bir örneği merak ediyorsanız kaynak kodunu kontrol ettiğinizden emin olun.
Translation Part 1
Translation Part 2
Translation Part 3
Translation Part 4
Translation Part 5
Translation Part 6
Translation Part 7
Translation Part 8
Translation Part 9
Translation Part 10
Translation Part 11
Translation Part 12
Translation Part 13
Translation Part 14
Translation Part 15
Translation Part 16
Translation Part 17
Translation Part 18
Translation Part 19
Translation Part 20
Translation Part 21
Translation Part 22 ==> (You're here!)
Proof Link
My Crowdin Profile
React - Crowdin
React - Github
Posted on Utopian.io - Rewarding Open Source Contributors








Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @sym I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x