Introducing Move Club - Get Rewarded for working out 👣
Repository
https://github.com/code-with-sam/moveclub
Move Club is a platform dedicated to human movement. Utilising blockchain technology Move Club aims to reward humans who run, jump, climb, swim, kick-box, dance or any other movement you can imagine.
I’ve wanted to build a platform like this for many years, fascinated by tracking my own data. Joining the STEEM ecosystem again at the start of 2018 this was the first idea I wanted to build on top of the blockchain but decided to start with other projects to learn what was possible. On a basic level, you could think of Move Club aiming to be Strava on STEEM with extra details that make it unique to a blockchain based product.
I use Strava almost daily along with other fitness tracking tools in the past. I'm excited by the prospect this data can be A) Decentralised and B) Rewarded.
The initial version I am sharing today puts forward the idea and includes the basic features to begin trying the platform. I’m super interested to hear what you think.
Current Progress
There is a beta version online you can try out - https://move.codewithsam.club
The project started as an adapted version of my boilerplate meaning basic templates and authentication were ready to go. The main difference with this project is that it aims to have the majority of the experience on the main page, adding new workouts directly above the main feed.
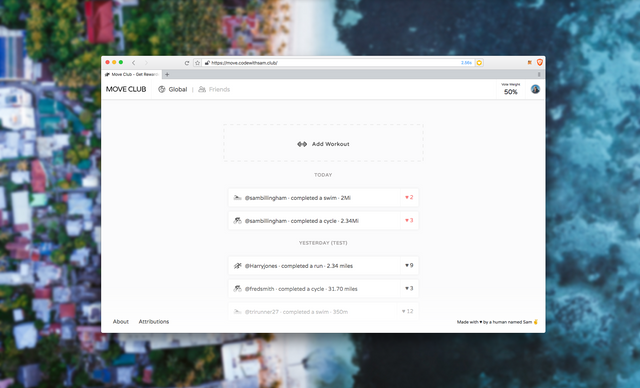
The Activity feed shows a chronological list of Workouts/movement being added by members. The aim is to keep it simple (with the potential to add additional data options in future), adding just a workoutType, distance and duration and you’re done. Your data is viable on the global feed but also on your personal profile page.
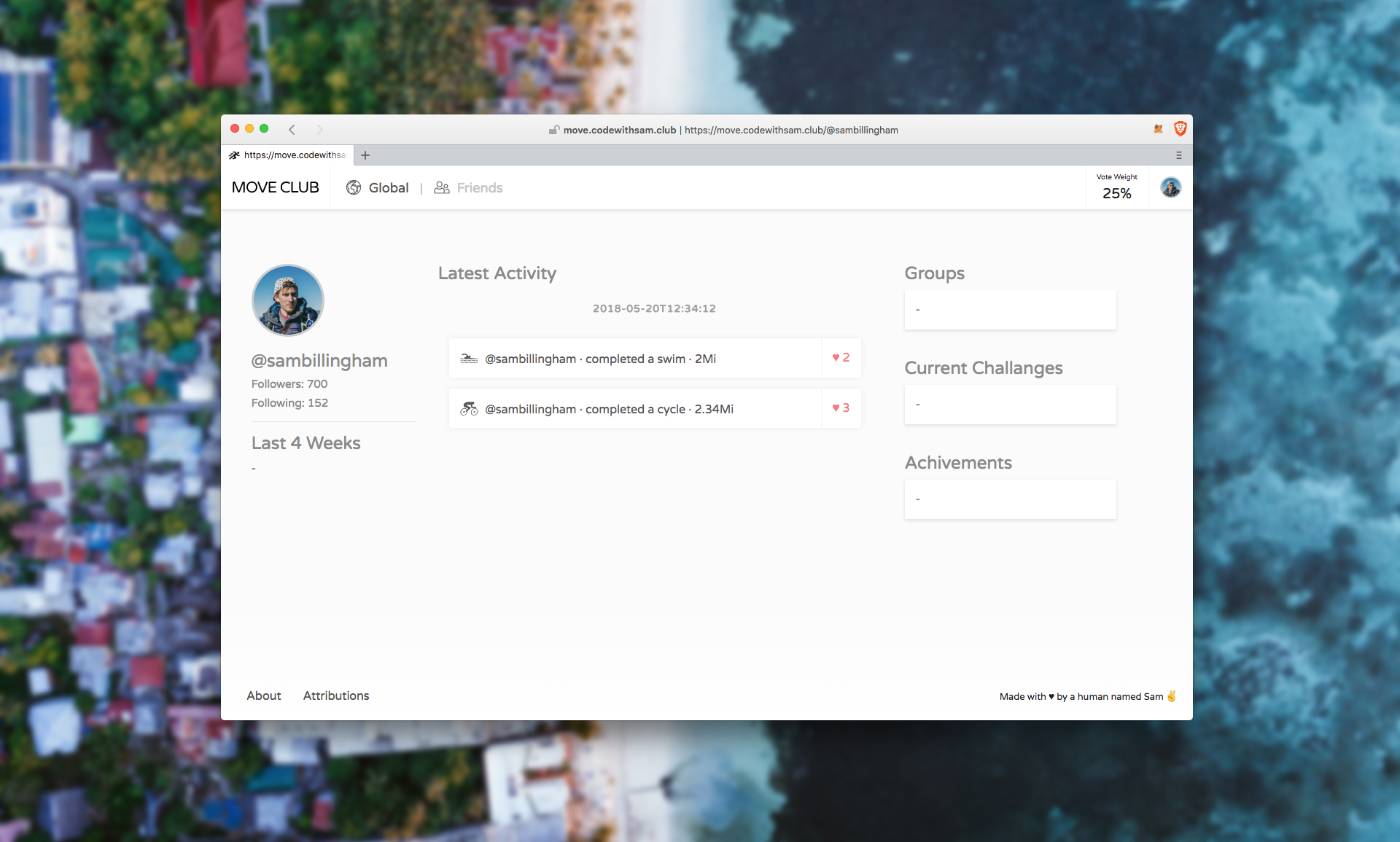
Individual profiles aim to provide more data, showcasing totals, averages and aggregated data. In future, there are many possibilities. Including custom groups created by members or communities. Daily, weekly or Monthly challenges. Achievements and awards for personal, group, site milestones.
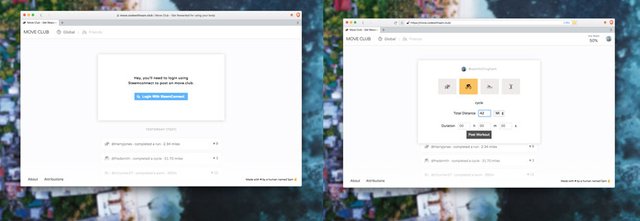
When clicking to add a workout the user is shown the CTA to log in with STEEM. When the user has already authenticated this loads the modal to enter activities. In future, there can be a more detailed sign-up/information flow to help with STEEMs current difficult onboarding process.
Alongside the Feed and profile pages, there is extra information on the About page and attributions for creative commons icon assets used across the site.
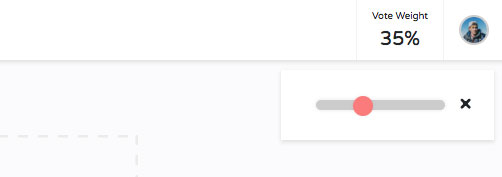
I opted for a global vote weight slider. Defaults to 25% but can be adjusted to quickly upvote at your desired weight. I thought it felt cleaner to not clutter the hearts/likes with a pop-up slider everytime you want to like an activity. Also dangerous to leave at 100% for some of those large stake holders out there.
How Is It Different?
One important aspect to note it that Move Club does not post top-level blog posts. Meaning - when adding a workout to the site it will not show up in you blog feed on sites like Steemit and Busy. Content is still added to the blockchain but it is a 2nd level post on a move-club.data thread. This allows the users to freely add activities without feeling they will be spamming followers.
Unfortunately, this makes retrieving data a little more difficult. Functions like getBlog() or getCreatedBy() do not work for 2nd level posts. With a little extra engineering, we get the content for the data account and filter for the respective feed/club/user.
Technology
Express.js - Backend
Pug.js - Templating
Steemconnect - Authentication
steem.js - Data
Roadmap
The initial version allows you to add activities and vote them, That’s cool but there is massive potential for exciting features. Here are a couple ideas I have moving forward, would be ace to hear yours.
- Integration with third-party sites - Automatically prepare activity posts from your other fitness/tracking apps
- Custom activity type + extra details (Title, Image, Details, etc)
- Auto draft weekly/monthly reports based on activity that can be easily posted.
- Use historical data to create extra account metrics
- Friends list (only people who use move.club )
- Communities/groups
- Challenges/Achievements
- Mobile optimised site and possible native mobile app
- Support for posting key auth instead of Steemconnect
- Need to be invited/accepted other members already on move club (aim to eliminate bots/scammers from joining) (people who accept members will be tracked if a member is banned it will black mark the person that accepted them.)
Contributions & Ideas
As always, super interested to hear what you have to say about this project. I'm avalible on Discord as sambillingham#7927 and do my best to reply to all comments here and on Github.
Name/branding is currently WIP





Great project Sam,
I've added a workout to try things out and just discovered a small issue with the "min" (duration) value for the comment content you are generating. but reading through the comments here it looks like you will change this behavior anyway in the future. I already wanted to create a PR to fix this issue because it just looks like you are expecting a value at the "/post/comment" endpoint in your express route which is not given from the frontend.
I really like the way you are using the comments/metadata as the database. I'll save this idea for a future project. :)
If I can help you with something specific, don't hesitate to ask for help. It looks like some of your code can be improved in terms of readability and es6 features.
Cheers and keep the good work up!
hey.
Thanks for the note, have fixed the "min" duration now and will work on allowing customisation to the message in the next update.
I like the use of the metadata as it allows other interfaces to use this data if they wanted, reducing platform lock-in.
I would really appreciate if you have any ideas on how I can use ES6 features to improve the code. I won't take any offence at all, please feel free to point out anything that can be improved. I know there is a lot of features/patterns that I must be missing. I fell out of programming last year and with how fast things change there is a lot of areas I can improve on.
Hey Sam,
thanks for your reply! I've seen that you changed that part. Great.
I've noticed you created issues in your repo. I just took one and created a pr based on this. It's something small, but I wanted to check out your repo structure. I'll possibly browse and "beautify" some files in the future.
Actually you/we should also think about to remove the login part/cookie generation in the backend (trust issues) and make it a frontend only thing (store token in localStorage) as @smartsteem is doing this in their frontend app (built with vue.js).
Cheers.
PS: To talk more into detail about future features that I could help you, could you reach me out at steem.chat? Or I just add you on discord.. :D
Hey @fel1xw
Here's a tip for your valuable feedback! @Utopian-io loves and incentivises informative comments.
Contributing on Utopian
Learn how to contribute on our website.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Thanks! I always try to give valuable feedback and support where I can. :)
Dear @gentlebot sir,
Thank you for help us.
Hi Sam,
Wow! your a popular person, so many people asking you questions. How the heck do you keep up?
Just to add to the load @aussieninja dobbed you in a couple of times to me and said your the go to for all things good and bots.
I'm having some trouble hosting my node.js code bot with remote server Zeit. It seems by design the instance goes to sleep after 1 hour. (By design if you read the Zeit self help it says this is the case for non scaled instance). So unless you scale 1 your instance, your steemit bot will go to sleep after 1 hour with no activity. Unfortunately I cannot scale the instance as that would result in two copies of the bot running simultaneously and I need to store a variable (The two will get confused - not to mention RPC timeout things as they both try to respond/post at once). Is there anyway to turn of the auto sleep for Zeit..and if not, do you have a simple/clever bit of code that could...I don't know, scan the block chain in a way that Zeit registers it as traffic and thus doesn't go to sleep. The normal steem.api.streamTransactions('head' thing doesn't do it.
The only thing I can think to do is every 30 mins right to a dummy post! but this would junk up Steemit! even if the post is really old past payout. My code works fine on local server and doesn't go to sleep.
Cheers for thoughts, if you some how get the time to read this :)
P.S I have min programming experience, just recently taught myself with occasional bit of help here and there.
also top effort for getting into programming and learning yourself 👊
..Cheers, allot of patience is needed and trial and error. I wouldn't be able to learn with out people like yourself or Aussieninja helping along the way. huge thanks.
hey 👋
You're right, the instances do sleep after some time. By default, instances are set to min: 0 max:1, meaning they will sleep. You can set it to min:1 max1 so it won't sleep but also will not be more than 1 instance running(which would interfere with your bot etc). Recently Zeit added support for running in multiple regions, which has the added side effect that now you need to specify to run in only one of those regions or it will run an instance in both by default.
run
now --regions bruornow --regions sfoto set your prefered regionthen run
now scale app-instance-name-here 1to scale up to min1 :max1This should mean you have one instance running on zeit forever you run
now scale ap-name 0or update the app.Let me know if that works, shouldn't need to do any trickery with your actual code.
Thanks mate, will try out at nearest chance and let you know. Greatly appreciated.
Ok, so step 1 works. now --regions bru...
step two appears to work now scale...app... 1 and it displays this:
Scale rules for bru1, sfo1 (min: 1, max: 1) saved [6s]
So so far so good (although I'm guessing that it saying 2 regions in result not good?), anyways if I login to the website though it says...something else, it says..
You updated scale rules for app...now.sh to min: 2, max: 2 in
US West (SFO)
Hey I never asked for 2? and it didn't say it deployed 2, let me look in the log:
Yeah, it is running twice and my bot interfered with :(
Ok, so I assume not working as expected but just in case I'll run your last suggested command:
now scale ap... 0 , it says:
You updated scale rules for ...app.now.sh to min: 0, max: 0 in
US West (SFO)..
Yeah unfortunately the app is now turned off.
Sorry mate..doesn't work. Thanks though for trying.
My best thought is while the original command to set region to bru worked, the moment you use the scale command it pops it back into both regardless (not just by default). Or something weird with something else I'm doing (possible :))
When I tested
now --regions bruyesterday It worked as expected but today it ignores it and sets up both (like you noticed). This is an issue, it's clearly stated in the docs what is the expected behaviour.Instead of that we can do it a different way. Add a scaling rule to your
now.jsonfile if you have one, if you don't then create it at the root level of your project folder. e.gYou can see here I have an alias rule and a scale rule. You don't need the alias rule this is just to show you my now.json file.
When running
nowit should automatically only deploy to the specified region with exactly one instance.The last command
now scale app-name 0- does exactly that, it scales your app to zero instances. Don't run that command unless you want to stop your app running.Thanks heaps - will give it a shot tomorrow and let you know.
Sort of worked, created now.json file (just removed alias bit)..it seemed to go up ok, no message at all on instances (but unusual normally it says something, even if it's wrong)...but when i go to website says 0 instances. So yeah looks like it loaded up the code but no active instance.
if I scale to 1 it says Error! cannot scale with a static deployment.
it's a little tricky to help without knowing how your code is structured. Static developments are ones that use .html files directly rather than being served via an app.
If it thinks you're running a static development and it's actually for one of your bots then something else is wrong.
is your bot a single .js file?
Yep it's a single file.js file... I think I might know what happened, chance I stuffed up the key thingy, but wouldn't have thought it do that...basically I taught myself to use the package.json approach and inside that you can have a now section. As I have moved to your now.json file approach (can't use both it complains), i think it might been confused around the key portion. I'll have another play, combining your now.json into the package.json instead, i will have a see if autobots are go then :)...if not i might pop back and show you my package.json code, it might make more sense then. Will be a week or so as got too much on the go now and using bot via remote server. I'm not sure if you chat to others on discord, but if you do my name is nigelrhil, Also can see my bot in action here running on local server. It's a simple competition on Steemit I keep evolving the bot/my skills with each iteraction. I've never done anything like this b4, but trying my best to do something different, so really appreciate the support. Cheers.
..Also an app that pays me Steem for working out...where do I sign!
Ah.... you can start by getting involved in Move Mob young man!
I'm down for that, will read up this weekend :)
Psst IBT#6 is running if keen - time to checkout the bot in action again hehe
Really Cool! I really like the idea that you're storing all data as comments under posts instead of creating posts.
BTW, I like the neat layout, but I can't find the logout button lol!
Thanks for the support, glad you like it.
I've not added the button for logout yet 🙈 but if you go to the URL https://move.codewithsam.club/auth/logout it will log you out. next update over the weekend should include more UI.
Thanks!
It's really cool and I already started reading your code on GitHub. Hope that I can create something interesting on Steem too.
Hey Sam, great contribution :) I have two questions for you …
First: Will you ever run out of ideas?
Second:
Do you think posting key auth is better? I am curious because I spent a lot of time with sc2-sdk in my mobile app. But it did not work in React Native, so I decided to switch to posting key auth. But I fear that this might put some people off.
haha I won't run out of Ideas but I'm putting a stop to working on anything new for the awhile. Aside from also doing a couple tutorials, I'm going to work on improving Finally Comments, Move Club and Goodbooks. and try my best not to get carried away working on new ideas.
I don't necessarily think posting key is better but it does reduce the downside and leaves control with the user themselves. D.tube and Steepshot both use posting key auth and do fine for users so I think people are generally okay with it.
Yes, I think I will also utilize the posting key in my app. I did not know that D.tube is doing the same, so good to hear that users seem to be generally okay with it.
I just had an idea for one of your tutorials. You could write a plugin for Gatsby to integrate FC with Gatsby and then make a tutorial and show users how to use it for their static site.
Hey Sam,
Two things:
1.) I was literally looking to build this exact thing to integrate with the @runburgundy bot. Wanna join forces? I'd like to be able to add an image to the post so people can add in their strava screenshots, etc... at the moment we're using www.runalyze.com to scrape for data, and anyone can just chuck any numbers in there...
2.) If you feel the need to write up another tutorial, could you write one on building a bot that auto upvotes with it's mentioned? I want my various dicebots to start upvoting people/rewarding for their use, I understand it could be abused, but I'm also hoping more people upvote the bots themselves so that they can grow and upvote people more.
Hey Dude! I was actually meaning to message you and ask what you thought, glad you spotted it. Totally keen to work on something together!
You think this is an issue for people claiming they're hitting marathons from the sofa?
I've been thinking of adding some sort of check for reputation/followers/activity/responses to create a custom rating of how likely the data is to be faked. Also would like to add a Strava integration so it can pull activities directly and have them ready to post when you visit the site.
Hey! Thanks for the reply!
Yeah, so I've dabbled in @steemmatt's rep challenge, where you post in the comments the reps of exercises you did that day... and when we started it was tough to get a 100 reps of anything, but after it got quite popular, suddenly dudes are chucking in 900 reps... 900 sit ups or bicep curls is pretty incredible... it was all because Steemmatt was celebrating people getting to 10,000 reps by sending them 1 SBD... so we haven't had any issues with @runburgundy, but I'd love to have that side sorted before we start pushing for more exposure.
It does sound like we're on the same page.... do you think it would be possible to make move.club a mobile app that used the movement data on a person's phone? (Or, as you said, Strava might be easier).
1.) Thanks... I realized after I wrote this question, that since my dicebot are already commenting on the mention, there's probably just a line of code I need to also upvote that same comment. I'll look at your earlier tutorials to see if you've covered this already.
Your contribution has been evaluated according to Utopian rules and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post,Click here
A couple of feedbacks:
And a small question, did you already open-sourced your boiler-plate? That would be super awesome if you somehow create a skeleton project and share it. :)
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Hi @emrebeyler - I've build my own very basic app that I'll be expanding on using Sam's open source boilerplate. It's pretty amazing.
Hey @emrebeyler, great to see you moderating 👊
I did consider using custom_json as the storage layer instead of comments metadata, in fact after seeing hotdog I've considered creating a JS port. I think the custom_json broadcast is an ace way to make use of the network.
I decided to use comments for now as I would like them to be A) votable and B) plan on adding the advanced options for title, description and images which will use the core comment functionality as it is intended. I plan to use custom_json broadcasting for joining challenges/groups and giving achievements.
Yes the boiler-plate is opensource - https://github.com/code-with-sam/steemconnect-node-js-boilerplate
It has had a positive response from the community. In many ways it is not necessarily a prod ready start but it's at a level that is far more accessible to less advanced devs (myself included) than forking a more established project. I don't have a hosted version of the boiler-plate but I probably should.
👊
Yeah, I know using comments is required to make the content rewardable. However, every comment has also a "json_metadata" field which you can actually use to store the metadata. :)
Ahh yes, I'm actually doing both. I had forgotten I was auto-generating the comment content e.g 'Move Club Workout - @sambillingham - cycle - 4Mi - 20mins', this is probably unnecessary until the user can actually edit that content but it is also stored in json_metadata like you mention.
So many cool projects you create, I don’t know when you ever sleep...
haha thanks Bryan. As you've noticed I have a tendency to work on a lot of ideas. I'm spending most of my time hacking away on my own projects at the moment so while it might look like a lot, know I'm not doing much else which suddenly makes it a more normal level of work ☺️.
Awesome. So glad to see you getting some good support from Utopian and now Ned himself! Since the beginning he’s talked about a Disqus built on Steem and you’re making it happen.
Looks nice! I'm not sure if I'll ever use the platform, but I could see an "support" option to autovote your friend's fitness posts coming in handy.
Thanks. That's a cool idea I had not thought of! I think it would be useful to have a set of rules (e.g max 1x per day) so your friend doesn't drain your vote but totally possible. Could even do a bigger upvote for more miles/time or above average etc. 👍
Hey @sambillingham
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Thanks 🤖& Utopian team 👊
This sounds pretty cool. Will check out the beta on my laptop soon and let you know more then!
hey @sjennon, thanks for taking a look. It's still early days for now but let me know if it works okay for you.
Sure! So far it looks quite interesting - I like the design. It's simple and straight forward.