Triviums Mobile App (UPDATE: Show Users)
Repository
https://github.com/princessdharmy/triviums
History
Fixes
One of the major problems Android Developers encounter is App Crash with some Exceptions. In order to tackle this problem, here is my implementation:
- Firstly, I added a NetworkBoundResource class
FirestoreResultResponse.javato encapsulate both the data and state
public class FirestoreResultResponse {
Map<String, Object> data;
String error;
public FirestoreResultResponse() {
}
public FirestoreResultResponse(Map<String, Object> data, String error) {
this.data = data;
this.error = error;
}
}
- Secondly, I had some issues while fetching data from Firestore; once there is a bad internet connection, the app crashes. So, in order to avoid the FirebaseFirestoreException, I used a try-catch in the
StageRepository.javaclass :
private void fetchProgress(String categoryName, ProgressCallback callback) {
...
docRef.get().addOnCompleteListener(task -> {
if (task.isSuccessful()) {
}
try {
callback.onCallback(new FirestoreResultResponse(task.getResult().getData(), null));
} catch (Exception e) {
if (e instanceof FirebaseFirestoreException) {
callback.onCallback(new FirestoreResultResponse(null, e.getLocalizedMessage()));
}
e.printStackTrace();
}
})
.addOnFailureListener(error -> {
callback.onCallback(new FirestoreResultResponse(null, error.toString()));
});
}
New Features
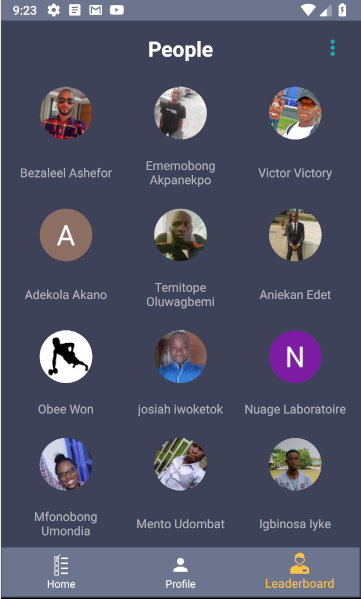
- Show Users
As stated in the roadmap of my previous post, it's somewhat interesting to know how many people are playing the game you are involved in. So, I decided to get and display all users that are using the app or playing the game.

Implementation
- This code snippet fetches all the users in the database - Firestore in the
LeaderboardRepository.java
private void fetchUsers(UserCallback callback){
CollectionReference collection = firestore.collection("users");
collection.get().addOnCompleteListener(task -> {
if (task.isSuccessful()) {
document = task.getResult().getDocuments();
}
try {
callback.onCallback(document);
} catch (Exception e) {
if (e instanceof FirebaseFirestoreException) {
}
e.printStackTrace();
}
})
.addOnFailureListener(error -> {
});
}
- The
LeaderboardFragment.javaclass gets the user data and display
public void getUsers() {
viewModel.getUsers().observe(getViewLifecycleOwner(), response -> {
binding.loader.setVisibility(View.GONE);
binding.peopleRecyclerview.setVisibility(View.VISIBLE);
if (response != null) {
adapter.updateData(response);
}
});
}
Important resources
Roadmap
- Leaderboard implementation:
Display all users
Add users to compete
Remove users from competition - Display of users' quiz achievements
Thank you for your contribution. A nice little update to the project and its good to see you are continually progressing with the app. Few thoughts :
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
@codingdefined thank you for your review and comments.
I would like to comment on your thoughts:
I am saying that since you are using the full path as C:......, its better to not use like this and usr a relative path.
Alright thanks. Noted!
Thank you for your review, @codingdefined! Keep up the good work!
Hey, @princessdharmy!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Congratulations @princessdharmy! You received a personal award!
Click here to view your Board
Do not miss the last post from @steemitboard:
Congratulations @princessdharmy! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!