[pre-RELEASE][Tutorial] How to add/edit a project on SteemProjects.com
We are just entering final stage before a release of SteemProject. Most of projects are already in the database, as a drafts. Today I will sent to all project members links to their projects with a request of reviewing those drafts.
So... Is project live? Kinda...
But now it's time to make sure that, we will have database full of Steem Projects :)
Before adding a new project
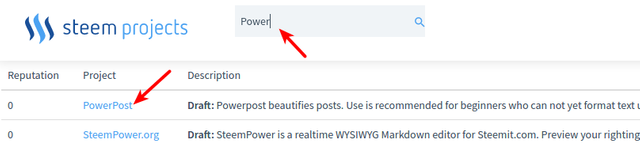
The most important thing which you should do before adding a new project is checking whether project is already in the database (as published project or as a draft):
Who can edit drafts?
- author of a draft
- team members of particular project
- trusted users
Ok, let's learn how to add a new project :)
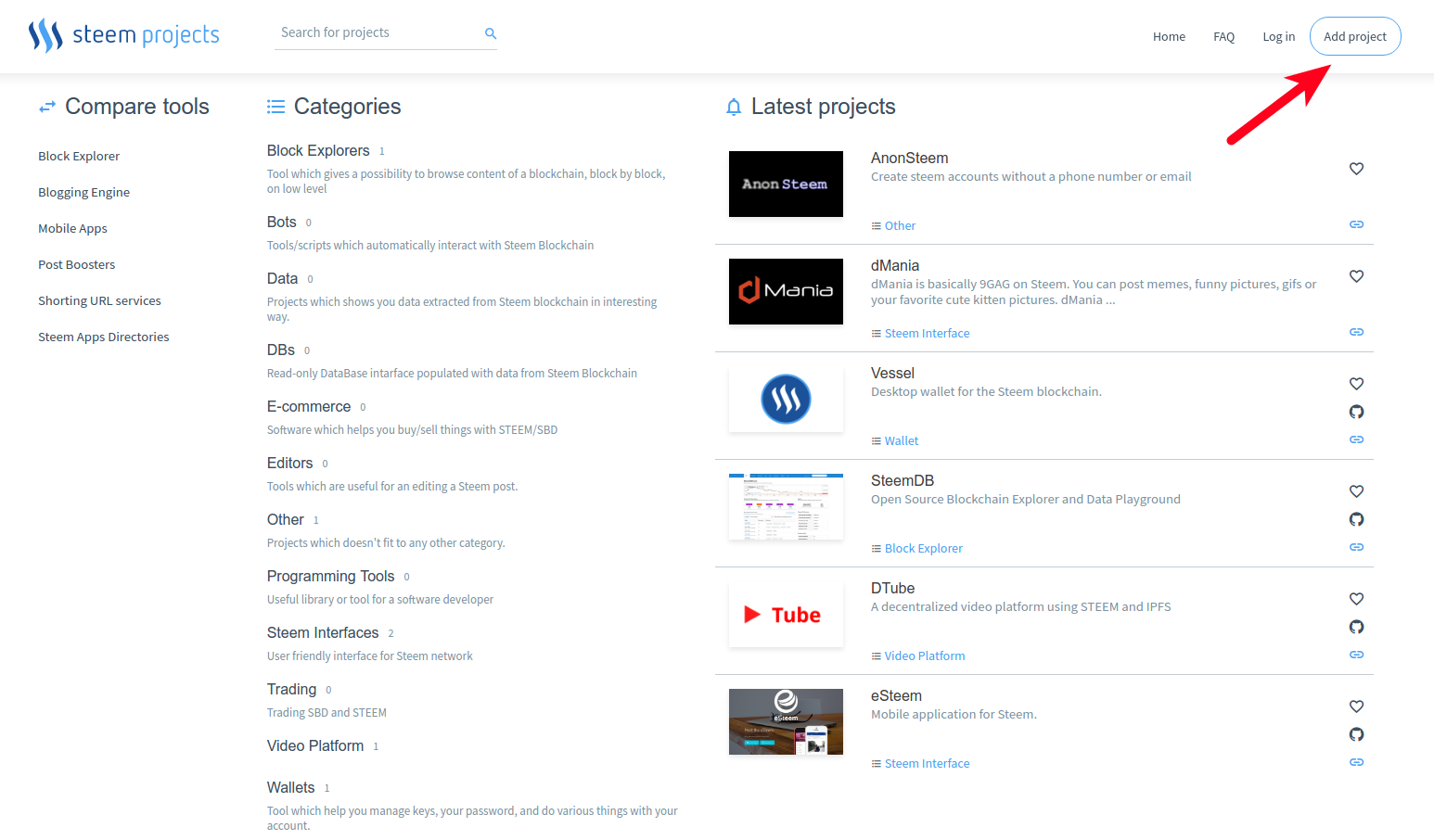
Adding a New Project
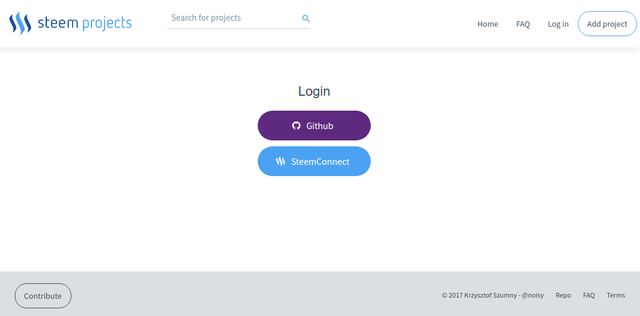
if you are not logged in, then you will be redirected to login page, when you can choose from two options:
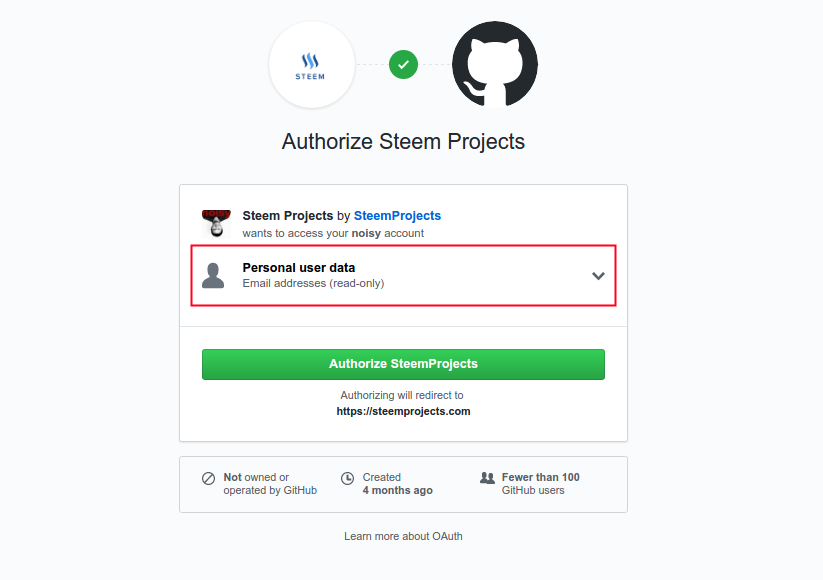
Log in with Github
Besides confirming your identity, SteemProjects will also request a read-only access to your email address.
Email address will be later used to send periodical newsletters about your favorite projects.
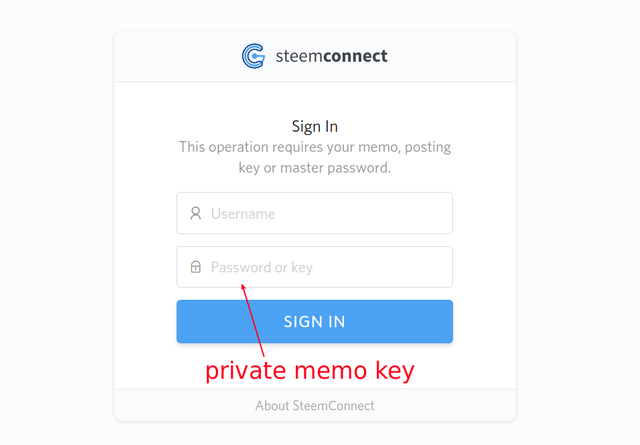
Log in with Steem and SteemConnect (with only a memo key)
If you will decide authenticate yourself with your Steem account, then you will be redirected to SteemConnect page:
Please use your Private Memo Key for that. If you do not know, why using a password is not the best idea, please read this post.
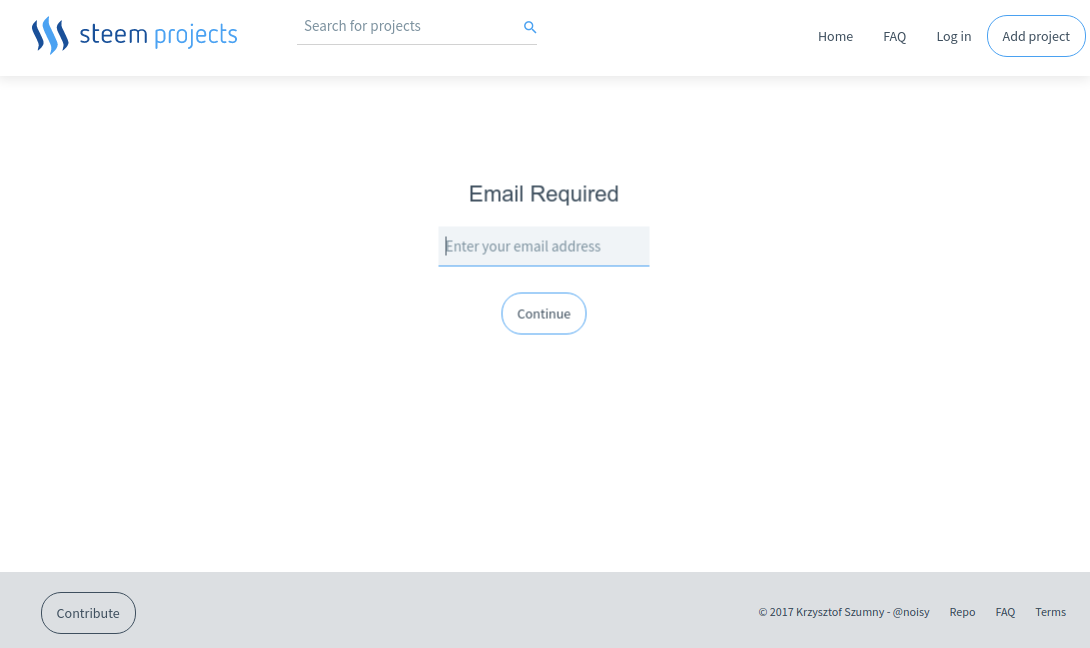
Before your account will be created, you need to provide and verify your email address. Steemit do not store your email address in Steem blockchain, that's why you need to provide it on your own:
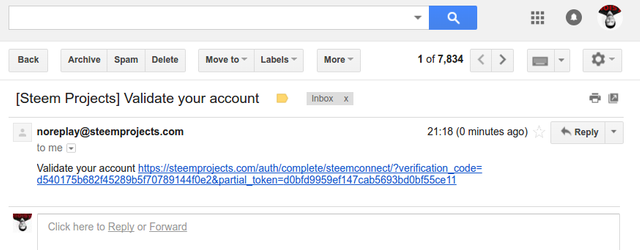
Within 2-3 minutes, you should get an email with a link which will validate that this email is truly yours. If an email didn't arrive, please check a spam folder.
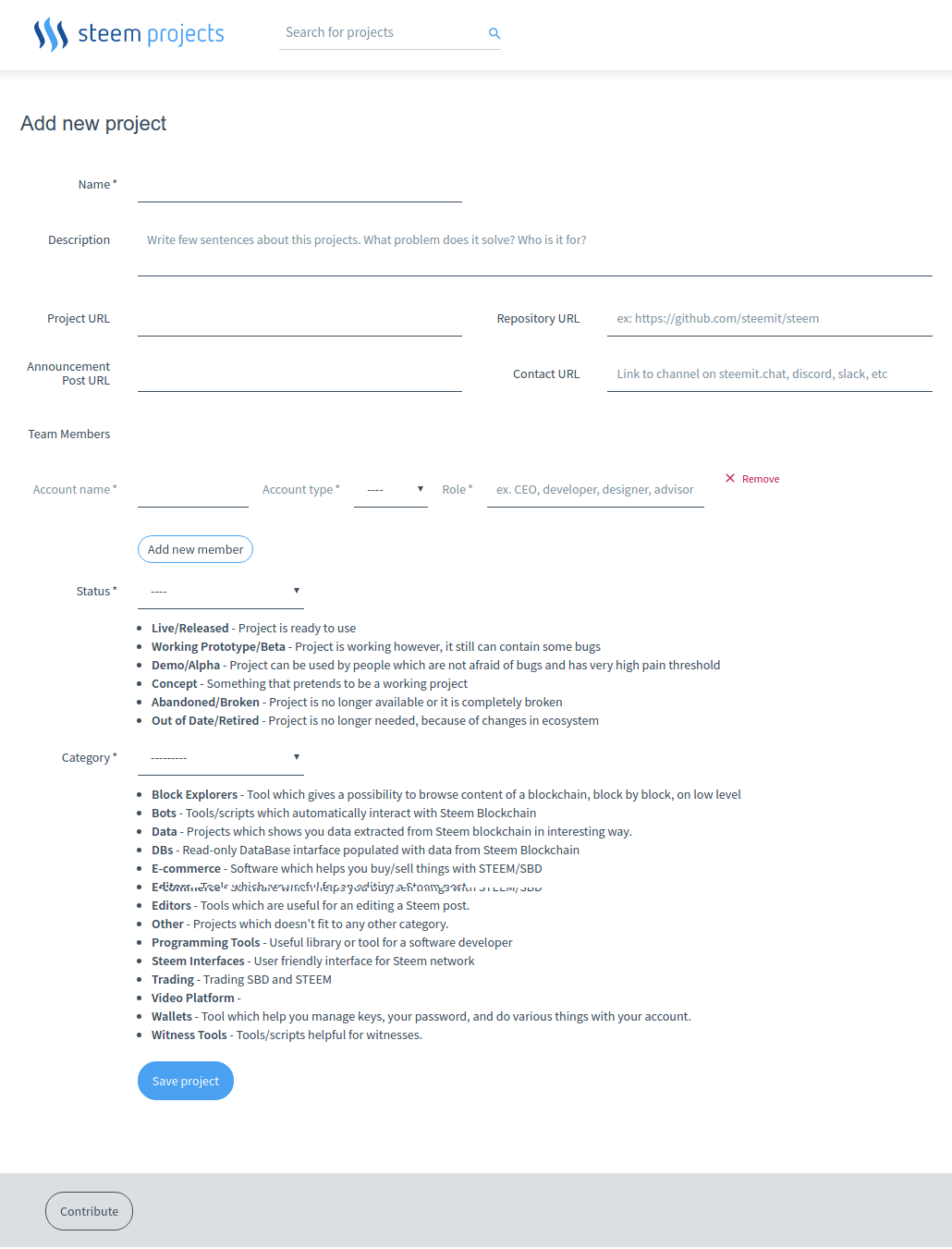
How to properly fill the initial form (phase 1)
Now it's time to write down everything what you know about project which you want to add:
Let's focus for a second on three sections:
- Basic data (name, description, project website, repository, announcement post, contact)
- Team Members
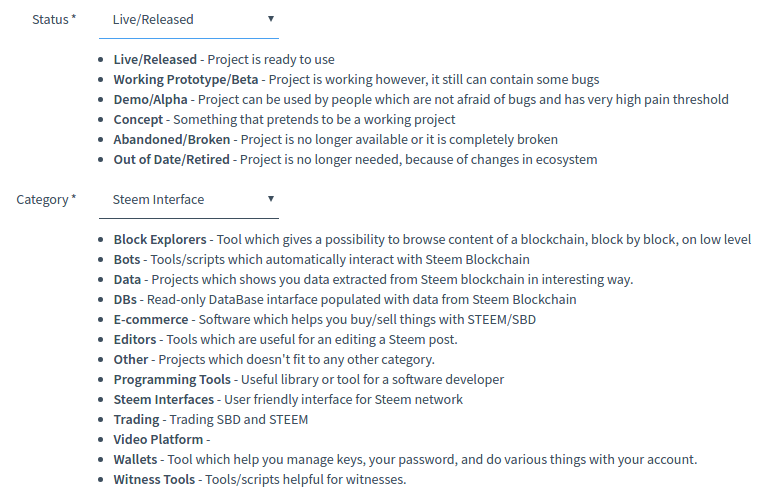
- Status & Category
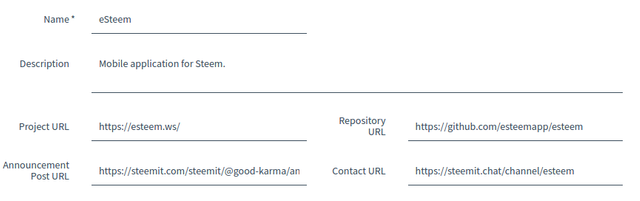
Basic data
Name
Project name should be unique. If there is another project with the same name (like in case of steemphp libraries [1] [2]), then please add a suffix like: (by jesta)/(by davidk).Description
This should be brief. In most cases this should be 1-3 sentences. If you as a project owner want to tell more about your project to the world, make sure that your project page tells everything what is needed, then link you project page in field:Project URL
Basically, this should be a link to the page about the project, from which you would learn the most about the project. In most cases this shouldn't be a link a post about the project.
Personally, if a project like eSteem would not have a dedicated page like esteem.ws, i would consider adding as a project page a link to place from where an app can be downloaded, like eSteem Google Play page, however that would be problematic in case of this app, because there is also a version for iOS.
Sometimes a place which gathers all information about the project is a github, but it would be best if you would avoid placing here a link to repository. It would be better to setup simple Github Page instead, if you are a project owner. In case of micro-projects like Steemit ↔ Steemd, a link to announcement post on Steemit is acceptable.Repository URL (a link to a place with source code of a project)
On SteemProjects we are going to promote open-source as much as possible. We believe, that this is not only better for community, but what is more important, much more secure for users.
All open-source projects will get a significant additional boost in calculated reputation, by which projects always will be sorted (in search results, newsletters and in comparison grids).Announcement Post URL
In most cases this should be a link to Steemit post in which project was revealed to the general public. Don't worry if you have many announcements post (demo, pre-release, beta, etc). You can add all those links to the Timeline of the project, which is described later in this post.Contact URL
This should be a link to place, where a user can have real-time conversation with team-members. Very often this will be dedicated channel on Steemit.chat, sometimes this will be a link to discord, slack or telegram. If a project is not very big and do not have dedicated communication channel, then this can be a personal contact to developer/project owner.
If a project has multiple communication channels, please add the most popular one.
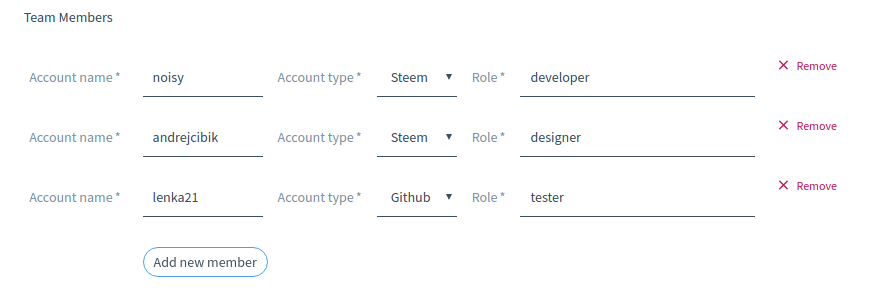
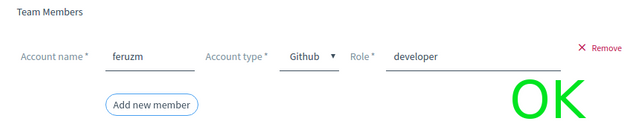
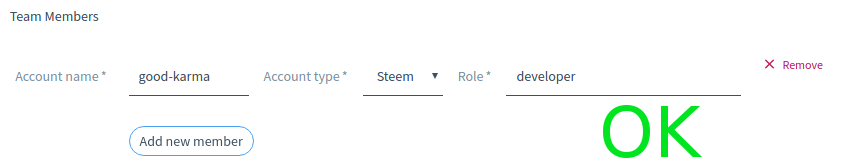
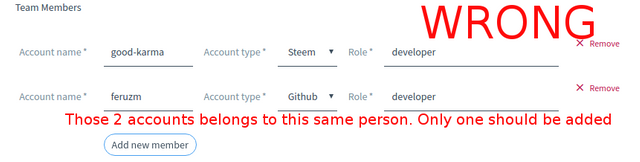
Team Members
Many team members can be assigned to a project. A team member don't have to have account on SteemProjects to be added to a project.
For convenience, you can add a team member by Steem or Gihub account, however every team member should be added only once! For example we know, that @good-karma use different nickname on github (@feruzm)
Status & Category
Last two dropdowns can be really difficult to choose, because you cannot add new option (at least not right now).
If you are not sure about category/status which should be chosen, you can ask for our advice on #steemprojects channel on Steemit.chat :)
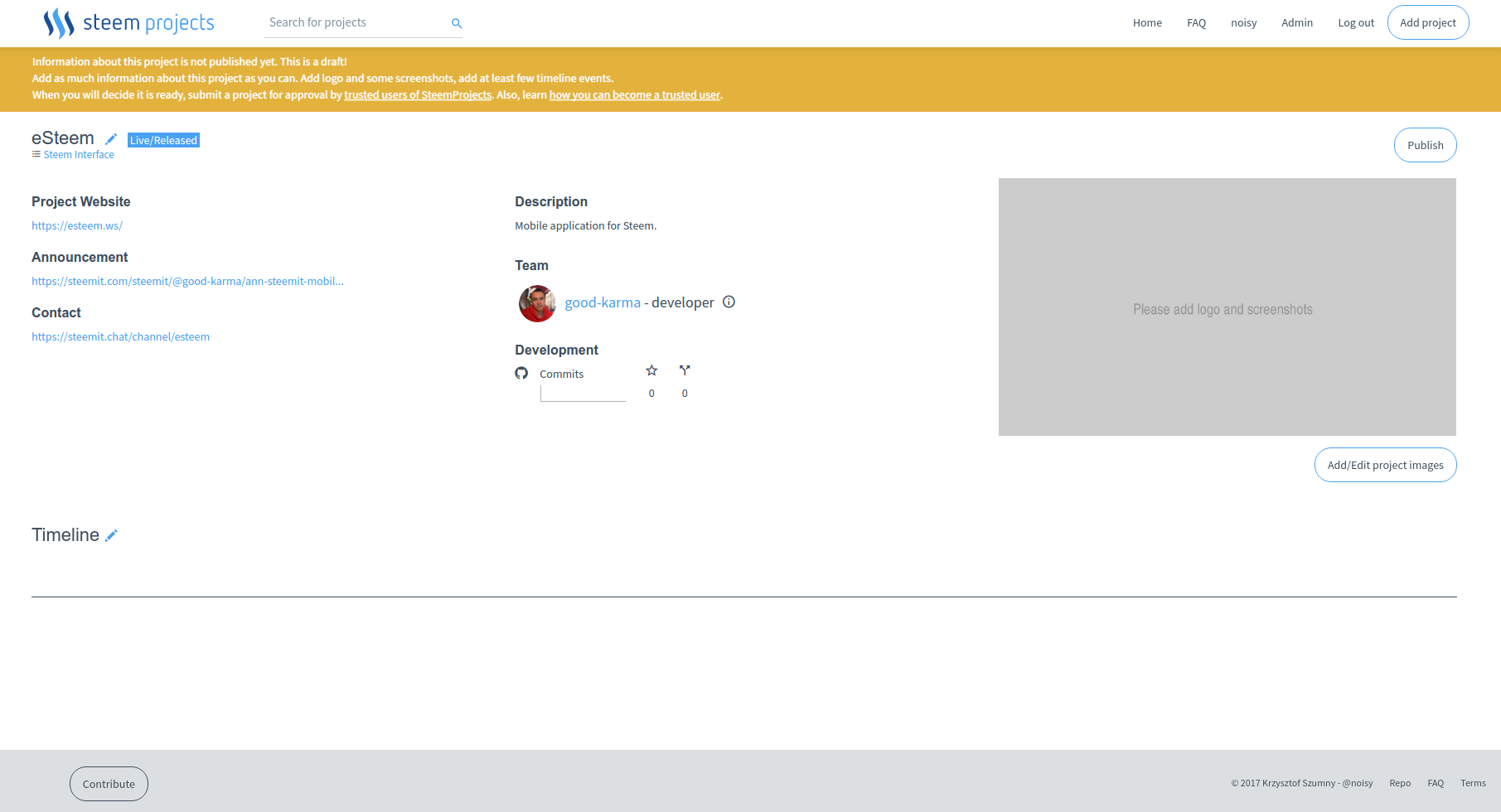
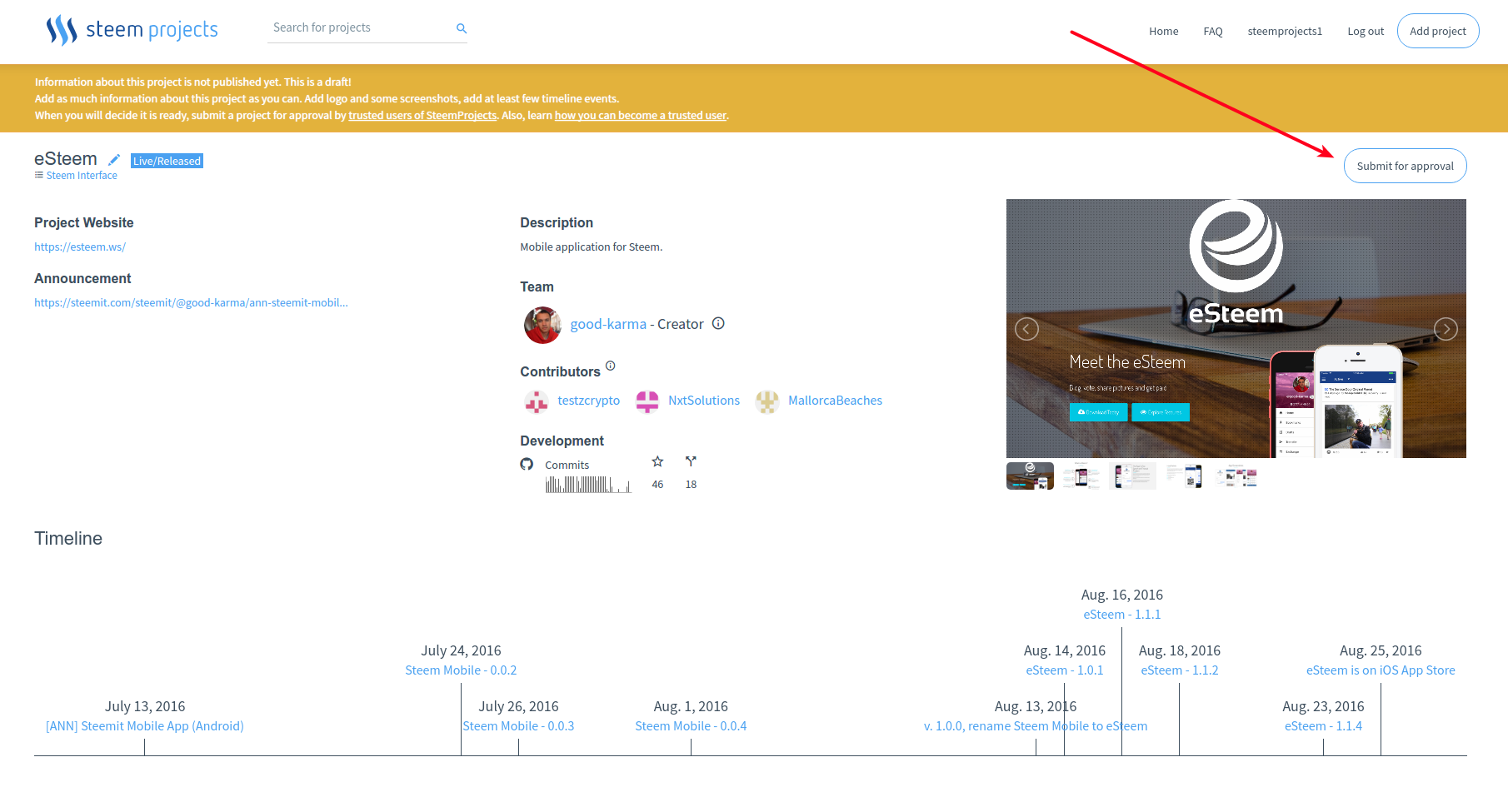
After that, you should click the button:

... and don't worry. Project will not be published yet, you will have a chance to review it.
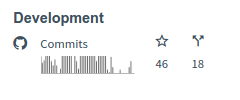
If a link to github repository was provided as a Repository URL, then SteemProjects will add Development section:

SteemProjects refresh those data on regular basis, but this can take a while before those data will be updated. Don't worry ;)

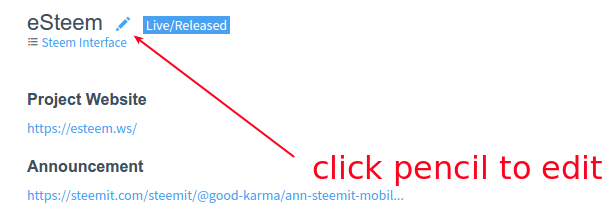
If you will notice some mistake, you can return to initial form by clicking pencil icon:

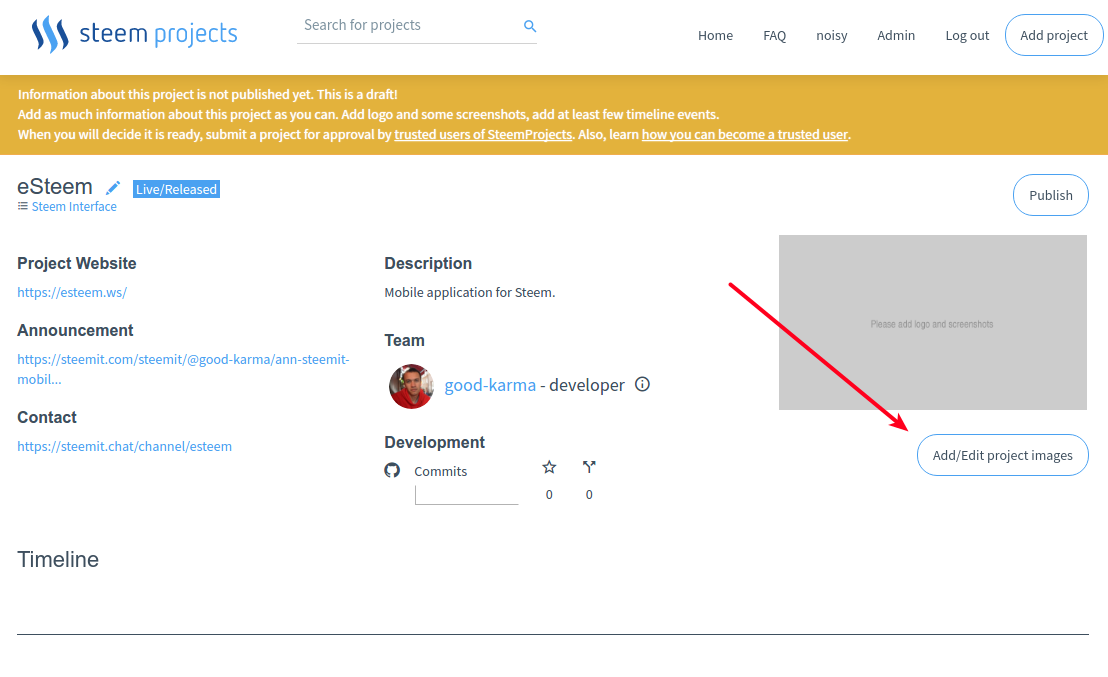
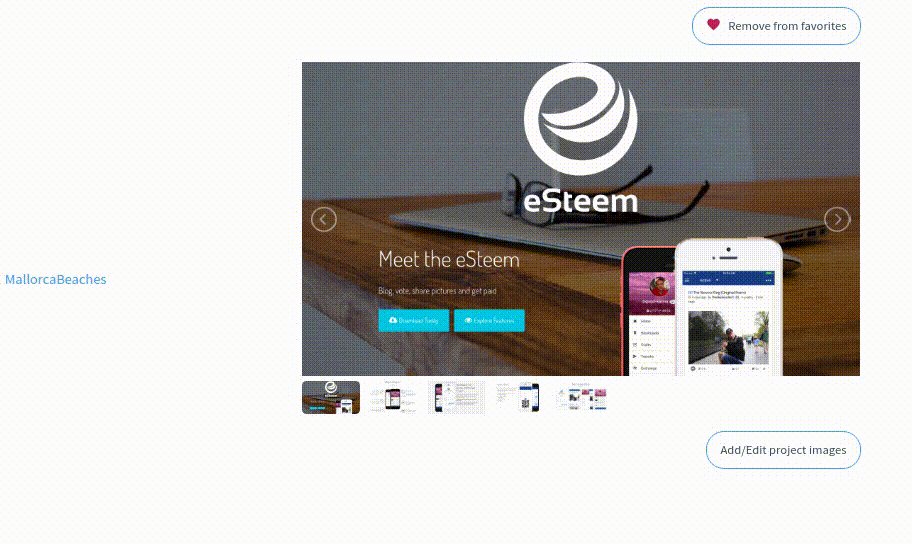
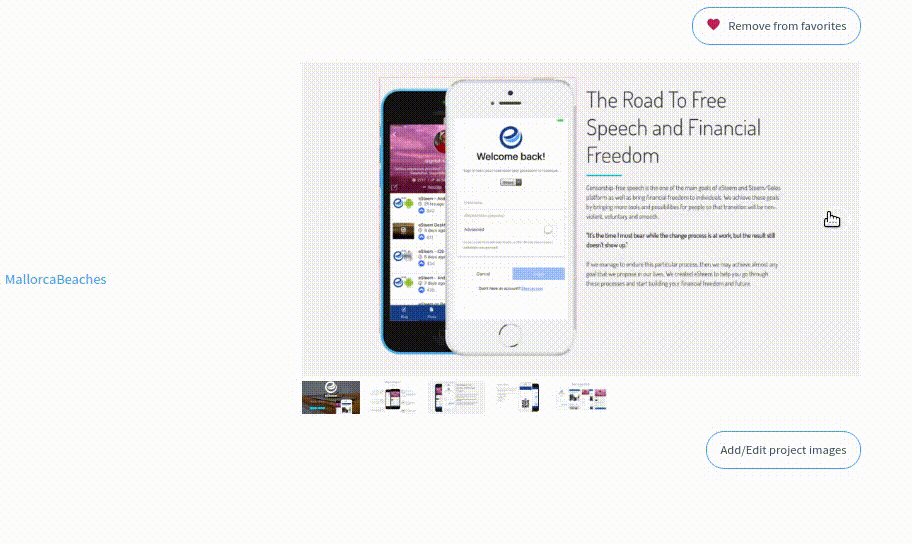
Adding images (logo, screenshots) - phase 2
As Steve Jobs used to say, we are leaving in post-PC era. Nowadays design of application matters more then ever. Projects without any images will not be accepted. So let's learn how to add the best possible images to project page.
First you need to click Add/Edit project images button.

We do not have image cropping tool yet. Suggested ratio for images is 16:9 (for example: 640×360, 1024×576, 1280×720, 1920x1080)
For now, you need to prepare an image on your own. Tools for cropping with proper ration, like https://croppola.com/ can be useful for you.
First Image, main image
Make sure, that you will upload first an image you like the most, because it will be used in a lot of places, like main page, all project page in thumbnail view, newsletters, etc.
To simplify development of first version of SteemProjects, right now there is no possibility of manually choosing which image should be consider as main.
If after uploading 10 images you will realize that you want to make different image a main one, then you will need to delete those 10, and upload all images again with your favorite image as first one - sorry for inconvenience.
Resolution
Please use images with high resolution (1920x1080 is recommended). We are going to add gallery, where people will be able to view all project images in full screen mode.
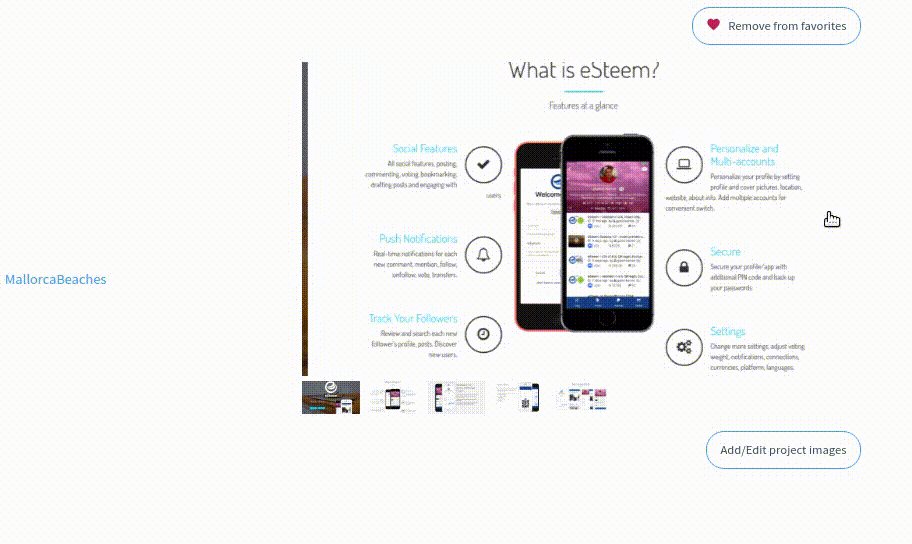
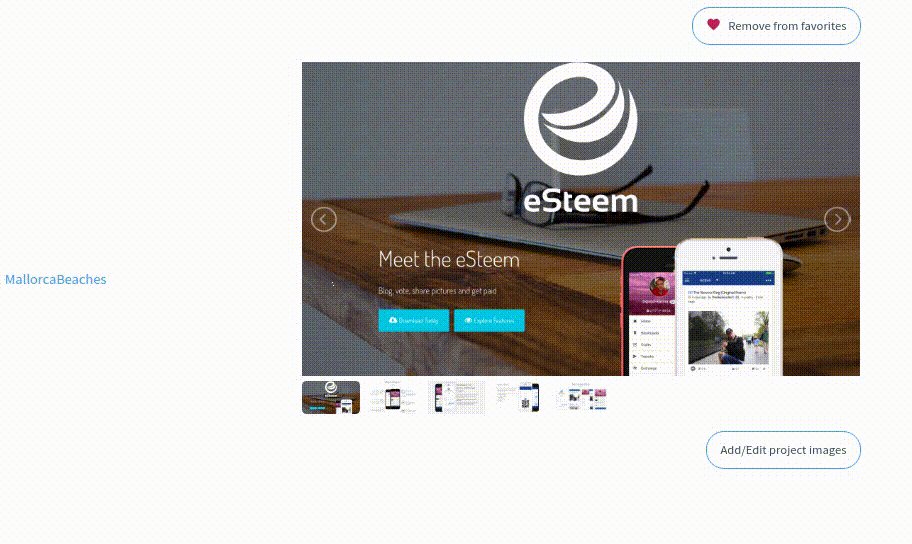
End result
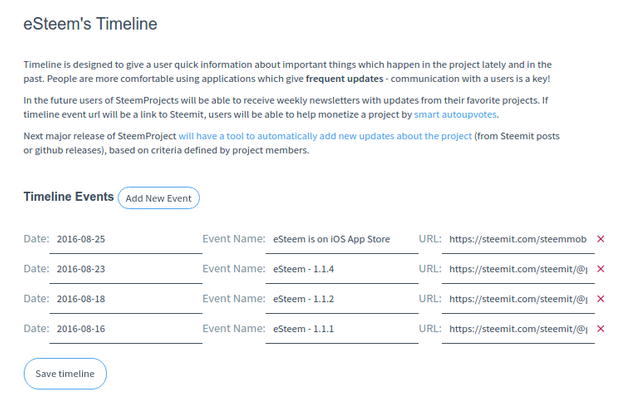
Timeline
To be honest, I really love this section, and if I am not mistaken, a lot of people will also love it too! This section will show the world how active our best projects are!
This is how properly prepared Timeline can look like:
To start building a timeline of a project, use a pencil icon:

Then add as many relevant timeline-events/updates as possible:
Submit for approval
Because of reasons which I explained in post "Community Driven Website vs. Moderation. How to achieve scalability without worrying about quality of data", every project needs to be reviewed and approved.
Final Publication
I created this tutorial, to make sure that all projects will have some time to polish their SteemProjects pages. I hope that during upcoming week project owners will to take care about that.
During this week I will focus on finishing implementation of comparission grids and on fixing as many bugs in SteemProjects backlog as possible.
When SteemProjects will be ready, all projects will be published simultaneously.
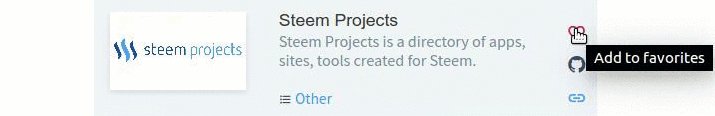
If you want to be notify about final release, please create account on SteemProjects.com and add SteemProjects to your favorites projects :)

Posted on Utopian.io - Rewarding Open Source Contributors





















Hey @noisy I am @utopian-io. I have just upvoted you at 11% Power!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Bet you would have downvoted it to hell if it was written by somebody you didn't already love. Ya fucks. #fuckutopian
Hi @noisy I was wondering if we could list your service in our SteemIt UserHelp forum if people have any questions regarding it. I love what you are doing and plan on listing a few projects on it! Ofc, I'd add this tutorial to it.
why not :)
Up it goes! :)
https://chainbb.com/user-help/@userhelp/steemprojectscom-support#userhelp/steemprojectscom-support
Great thanks!
Thanks for your update I hope to see many good projects emerge.
tahnks for the explanation,that's make things easier.
I salute you for your great work @noisy and i have a question for the both of you & @elear could you or is there a possibility for #utopian and #steemprojects to be merged together someday !?
We talked about a cooperation a lot during SteemFest ;) And for sure we will work together. I am going to fetch some data about contributions from Utopian (right now I fetch only development contributions from Github).
I am also working on Account Creation Service for Utopian. If Utopian will need any kind of data from SteemProjects for sure I will expose a proper API.
but for know, we do not plan merge those two services together. SteemProjects is about project related with Steem ecosystem. Utopian is about all Open-Source projects.
okey thank you for the clarification and i am looking forward to see where #steemprojects will end up in the future and i wish you the best of luck with data collection and all of your work ;)
#steemprojects ;)
lol ;) done
This is the kind of content that keeps the community alive! Great post, will follow.
@noisy what about this project https://steemit.com/@steempunknet ? i couldn't find it. @steempunknet @jedigeiss
hi @free999enigma!
I was not aware of this project! Actually, everyone can add any project (even if you are not a project owner/member) - so you could add is as well! :)
But to be honest, when I learned from you about this project, I couldn't resist and I wanted to learn more about it, and in the process of doing that, I already added them:
https://steemprojects.com/projects/p/steempunknet/
If you know the SteemPunk team-members, could you help me notify them? They should review those data and edit them if it is necessary :)
i'm gonna give this link https://steemprojects.com/projects/p/steempunknet/ to them on discord :) and btw what about paywithsteem.com ? :)
@btcvenom already added it: https://steemprojects.com/projects/p/pay-with-steem/ :)
However it would be cool if he would also add some timeline events, and image with a correct ratio :)
woah. thanks for your support guys!!
Thank you for the contribution. It has been approved.
[utopian-moderator]
@noisy :) nice work https://steemprojects.com/profiles/steem/moorkedi/
and Ref the Translate turkish lang explain about steemprojects pls cnfrm ! :)
Very good post.
Visit CoinCheckup.com | SteemIT - Daily Technical Analysis