jQuery and Php Autocomplete
Hello
Evolving web technologies have led to the development of software that allows internet users to interact with the least number of mouse movements.
By using these software in the web sites we use in daily life, we are doing a lot of work in a very short time.
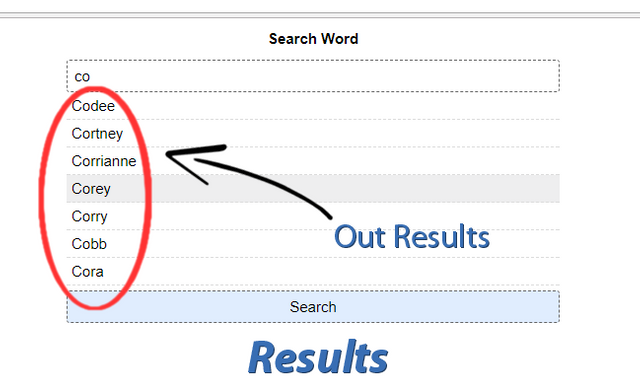
In one of these software, we write the phrases in the search form before searching for any information in the search engine. At this time, the search engine helps the user with automatic search completion software.
Thus, the information desired to be found will be found even sooner. In this section ** Search Autocomplete **, we will make a detailed application about the software.
Github URL: https://github.com/Nereli/jQueryPhpAutocomplete
Index.php
<!DOCTYPE html>
<html>
<head>
<title>jQuery & Php Autocomplete</title>
<meta charset="utf-8">
<style type="text/css">
*{
font-family: arial;
font-size: 15px;
}
.Word{
padding: 7px; border-radius: 3px; border: 1px dashed #666; width: 484px;
}
.Words{
display: block; text-decoration: none; padding: 5px; border-bottom: 1px dashed #ddd; cursor: pointer;
}
.Words:hover{
background-color: #efefef;
}
.SubmitButton{
width: 500px; margin-top: 5px; background-color: #e2eeff; cursor: pointer;
}
</style>
</head>
<body>
<form style="width: 500px; margin: auto;" method="post" action="Result.php">
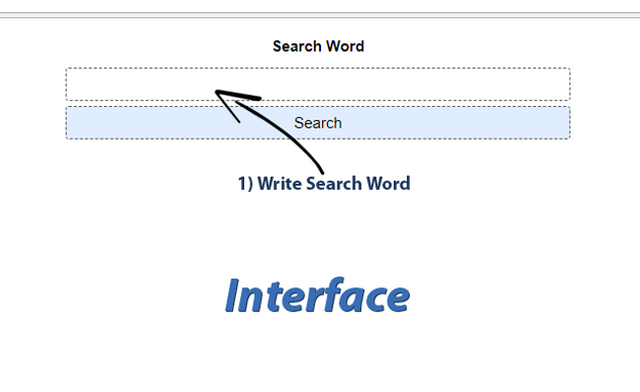
<center><h2>Search Word</h2></center>
<input type="text" class="Word" name="Word" />
<div id="Future"></div>
<input type="submit" value="Search" class="Word SubmitButton" />
</form>
<script type="text/javascript" src="jQuery.js"></script>
<script type="text/javascript">
$("#Future").hide();
$("input[name=Word]").keyup(function(){
var Word = $(this).val();
if(Word.length > 1){
$("#Future").show();
$.post("Search.php",{"Word":Word},function(Datas){
var Results = "";
$.each(JSON.parse(Datas), function(index, value) {
var Data = '<span onclick="Done(this);" class="Words">' + value + '</span>';
Results = Results + Data;
});
$("#Future").html(Results);
});
}
});
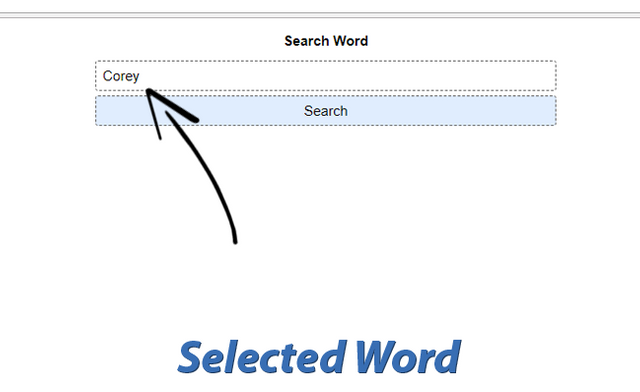
function Done(thiss){
var Click = $(thiss).text();
$("input[name=Word]").val(Click);
$("#Future").hide();
}
</script>
</body>
</html>
Search.php
<?php
require('MysqliConnect.php');
$Datas = array();
if(isset($_POST['Word'])){
$Word = $_POST['Word'];
$Query = mysqli_query($MysqliConnect,"SELECT first_name FROM names WHERE first_name LIKE '$Word%' LIMIT 0,10");
while ($Querys = mysqli_fetch_array($Query)) {
$Datas[] = $Querys['first_name'];
}
}
$Result = json_encode($Datas);
echo $Result;
?>
Result.php
<!DOCTYPE html>
<html>
<head>
<title>Result</title>
<style type="text/css">
*{
font-family: arial;
font-size: 16px;
}
</style>
</head>
<body>
<center><h3>Searched Word: <span style="color: #ff4f4f"><?=$_POST['Word']?></span></h3></center>
</body>
</html>
Posted on Utopian.io - Rewarding Open Source Contributors





Your contribution cannot be approved because it doesn't meet the Utopian quality standards and is too generic.
You have unsafe code in your project. You should read about SQL-Injections. You are also using the deprecated short tag syntax, which was removed in PHP 7.0.0.
Your repository is missing a LICENSE file and your README.md can be more descriptive.
Your development doesn't go beyond a rather simple tutorial and a quick search reveals a lot of existing projects and examples, covering this exact topic. Contributions should be as unique as possible. To avoid unnecessary redundancy I'd recommend to contribute to and improve existing projects rather than "reinventing the wheel".
Please don't feel discouraged and keep learning and improve together with us. If you have any questions or feedback, feel free to contact us on Discord.
[utopian-moderator]
Great informative article my friend...