Steemit replies to me chrome extensions
Hello
I wrote an extension for chrome, one of the most popular browsers for you. Extension purpose;
With Chrome extensions replies to me you can see the latest answers written to you. You can view the last comments, user name and date by simply clicking on the extension's icon without opening the extension's intended web page.
Github
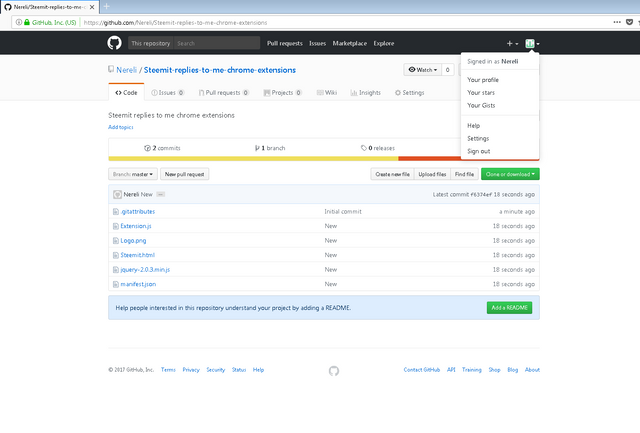
https://github.com/Nereli/Steemit-replies-to-me-chrome-extensions
manifest.json
{
"name": "Steemit replies to me",
"description": "Steemit replies to me.",
"version": "1.0",
"manifest_version": 2,
"background": {
"page": "Steemit.html"
},
"browser_action":{
"default_icon":"Logo.png",
"default_popup": "Steemit.html",
"default_title": "Steemit replies to me"
},
"icons":{"128":"Logo.png"},
"permissions": [
"tabs", "*://*.steemit.com/*", "notifications"
]
}
Steemit.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style type="text/css">
body{
font-family: arial;
font-size: 12px;
}
a{
text-decoration: none;
color: #333;
font-weight: bold;
font-size: 13px;
border-bottom: 1px dashed #cecece;
display: block;
padding: 4px 2px;
}
</style>
</head>
<body>
<div style="width: 650px; float: left;" id="Contents"><span style="padding: 5px;">Loading...</span></div>
<script type="text/javascript" src="jquery-2.0.3.min.js"></script>
<script type="text/javascript" src="Eklenti.js"></script>
</body>
</html>
Extension.js
chrome.browserAction.onClicked.addListener(function(tab){
chrome.tabs.create({url:"http://steemit.com"});
});
function Check(){
if(localStorage['SteemitContents']){
$('#Contents').html(localStorage['SteemitContents']);
}
var Datas = '';
$.get("http://steemit.com",function (Sources) {
var UserName = $(Sources).find('.c-sidebar__link').attr('href');
var Url = 'https://steemit.com' + UserName + '/recent-replies';
$.get(Url,function (Source) {
$(Source).find(".articles__summary").each(function(Key, Value) {
var Title = $(Value).find('.entry-title').text();
var SubjectUrl = $(Value).find('.entry-title a').attr('href');
var Time = $(Value).find('.timestamp__time span').attr('title');
var Name = $(Value).find('.author a').text();
if(Key%2){
var Bg = ' style="background: #efefef;"';
}else{
var Bg = '';
}
//alert("Key: " + Key + "\nTitle: " + Title + "\nTime:" + Time + "\nName:" + Name + "\nSubject Url:" + SubjectUrl);
Datas = Datas + '<div><a href="https://steemit.com' + SubjectUrl + '" target="_blank" ' + Bg + '>' + Title + ' (' + Name + ' - ' + Time + ')</a></div>';
});
$('#Contents').html(Datas);
localStorage['SteemitContents'] = Datas;
});
});
}
Check();
setInterval(function(){ Check(); },55000);
manifest.json:
We are writing general information about Plugin Name, Description, Version, Logotype and permissions.
Steemit.html:
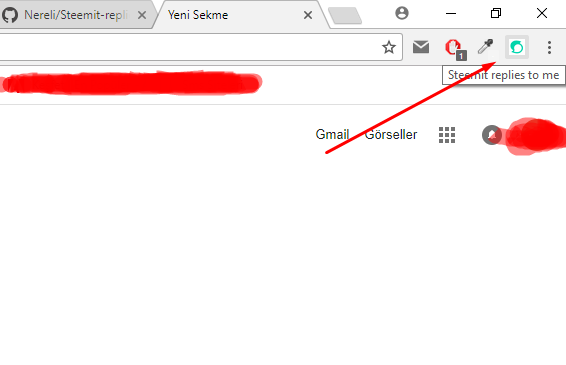
We are preparing the page that will be opened when we click on the log on the top right of Chrome browser.
Extension.js:
localStorage['SteemitContents'] => We store all "replies to me".
$.get("http://steemit.com",function (Sources) => We connect to steemit.com. We are transferring the incoming result into the sources.
var UserName = $(Sources).find('.c-sidebar__link').attr('href'); => We find the username.
var Url = 'https://steemit.com' + UserName + '/recent-replies'; => We create the URL link address.
$.get(Url,function (Source) { => We connect to the URL link. We are transferring the incoming result into the sources.
$(Source).find(".articles__summary").each(function(Key, Value) { => We loop through all "replies to me" and transfer them to localStorage ['SteemitContents'].
setInterval(function(){ Check(); },55000); => We check every 55 seconds for new content.
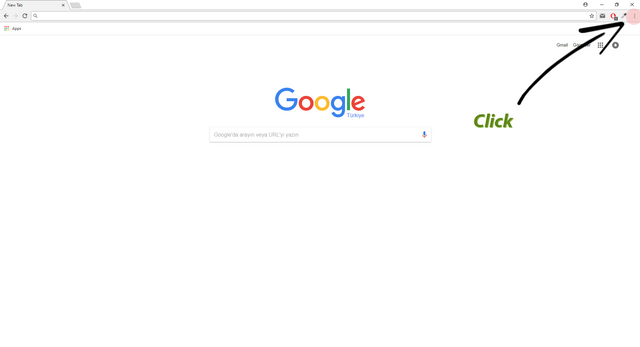
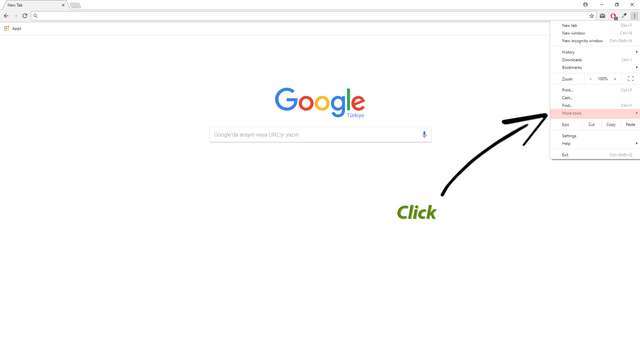
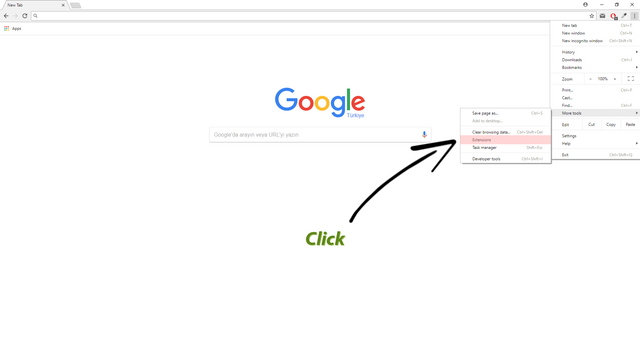
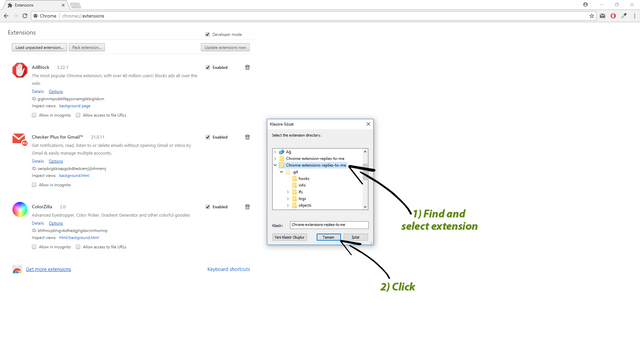
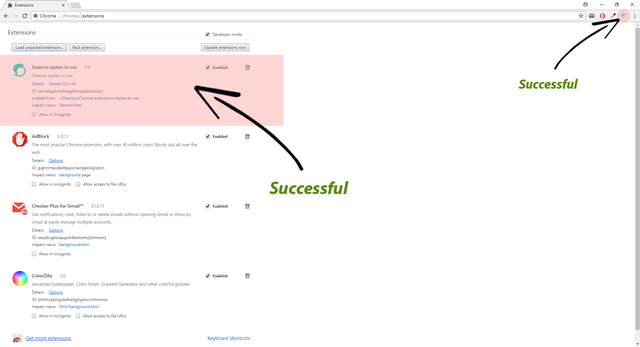
Chrome Extension Setup
Best Regards
Posted on Utopian.io - Rewarding Open Source Contributors







Your contribution cannot be approved yet because it is not as informative as other contributions. See the Utopian Rules.
Please edit your contribution and explain further some of the work you have done on it. Try to improve the length and detail of your contribution to reapply for approval.
You can contact us on Discord.
[utopian-moderator]
Updated. Please check.
hey there,
by "work you have done on it", we mean explain the coding work, not how to use it
please edit once more to reapply for approval.
[utopian-moderator]
Updated. Please check.
sorry that is too late to update the post.
Please follow the guidelines for your next contribution.
[utopian-moderator]
Can I reopen as a new topic?