Add image popup to your site using Magnific Popup
What Will I Learn?
- Adding image popup
- Single image popup
- Gallery image popup
Requirements
- Internet connection
- Browser
- Text editor
Difficulty
- Basic
Tutorial Contents
Download the library
Before we begin, we must download the library from GitHub:
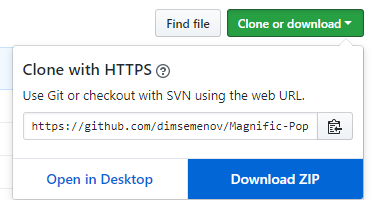
- Open https://github.com/dimsemenov/Magnific-Popup.
- Click Clone or download, it will open pop up.
- Click Download ZIP.

- Extract the .zip file and open dist directory.

Download sample image
For this tutorial, we need some image for testing. You can use any image on your computer or you can download this sample image. Original Image Source.
Starting project
- Create empty directory for our project. Then, you need to copy two files from dist directory to this empty directory. Those files are
jquery.magnific-popup.min.jsandmagnific-popup.css.

- Create new
.htmlfile in our project directory, exampleindex.html.

- Open
index.htmlusing text editor, write basic html layout, and load our.cssand.jslibrary. Magnific Popup require jQuery to function properly, so we will load jQuery using CDN. Always remember, required library should placed on top of library that depends on it.<!DOCTYPE html> <html> <head> <title>Magnific Popup</title> <link href="magnific-popup.css" rel="stylesheet"> </head> <body> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script> <script src="jquery.magnific-popup.min.js"></script> </body> </html> - Open
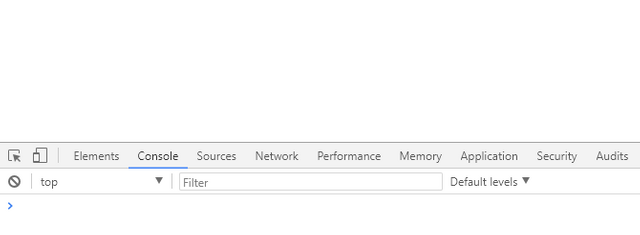
index.htmlusing browser and check the console. If there is no error, we can continue to next step.

- Before continue to next step, move all the sample image to our project directory.

Single image popup
- Edit our index.html. Add three
aright below ourbodyand give class name for each tag.<a class="gallery" href="1.jpg"> <img src="1.jpg" width="200px" height="200px"> </a> <a class="gallery" href="2.jpg"> <img src="2.jpg" width="200px" height="200px"> </a> <a class="gallery" href="3.jpg"> <img src="3.jpg" width="200px" height="200px"> </a> - To initialize the popup, add this
scriptbefore closingbody.<script> $(document).ready(function () { $('.gallery').magnificPopup({ type: 'image' }); }); </script> - Refresh
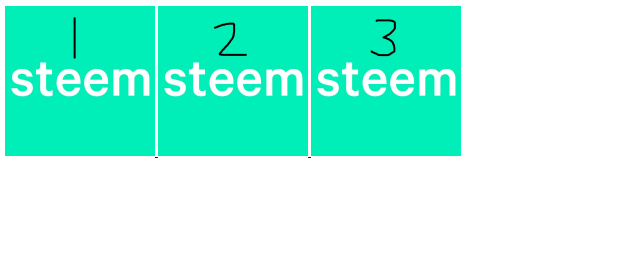
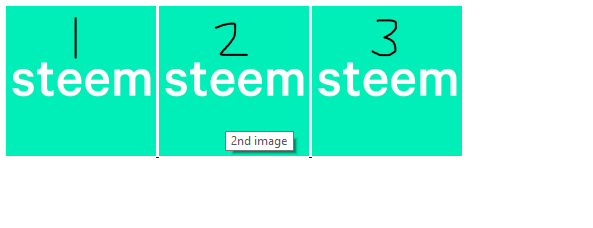
index.htmlon your browser and it should display this.

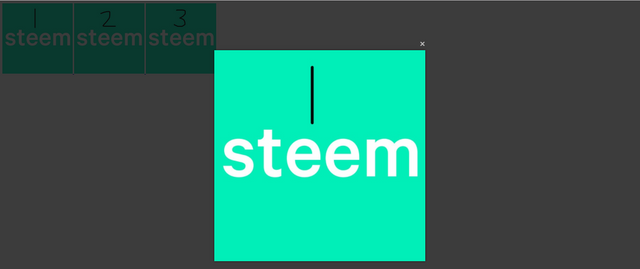
- Try to click one of the image and it will display the popup.

Gallery image popup
In previous step, you can notice if we want to open another image while the popup still open, we must close the popup first, then click on another image. Now, we will add previous and next function to our popup.
- Edit our
index.html. Make onedivas parent and move all theato inside this div. We also need to move the class name to ourdivand I will add title to oura.<div class="gallery"> <a href="1.jpg" title="1st image"> <img src="1.jpg" width="200px" height="200px"> </a> <a href="2.jpg" title="2nd image"> <img src="2.jpg" width="200px" height="200px"> </a> <a href="3.jpg" title="3rd image"> <img src="3.jpg" width="200px" height="200px"> </a> </div> - Modify our
scriptcode by addingdelegateandgalleryoptions when initialize.<script> $(document).ready(function () { $('.gallery').magnificPopup({ type: 'image', delegate: 'a', gallery: { enabled: true } }); }); </script> - Refresh
index.htmlon your browser and it will display same output but when you hovering the mouse cursor to the image preview, it will show the image title as we added.

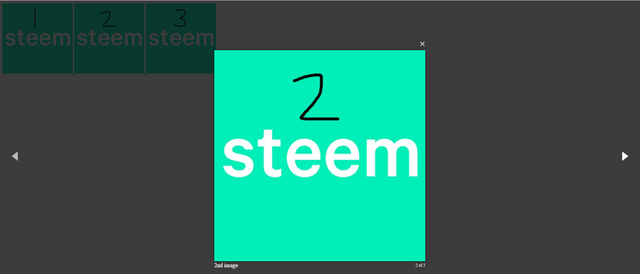
- Try to click 1st image and it should display the popup. But, now we got our previous and next button. Try to click next button and it should display the 2nd image. It will also print our image count number and the title.

- You can also use left and right arrow for navigate to another image while the popup still open and press esc to close the popup.
Final index.html code
<!DOCTYPE html>
<html>
<head>
<title></title>
<link href="magnific-popup.css" rel="stylesheet">
</head>
<body>
<div class="gallery">
<a href="1.jpg" title="1st image">
<img src="1.jpg" width="200px" height="200px">
</a>
<a href="2.jpg" title="2nd image">
<img src="2.jpg" width="200px" height="200px">
</a>
<a href="3.jpg" title="3rd image">
<img src="3.jpg" width="200px" height="200px">
</a>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script src="jquery.magnific-popup.min.js"></script>
<script>
$(document).ready(function () {
$('.gallery').magnificPopup({
type: 'image',
delegate: 'a',
gallery: {
enabled: true
}
});
});
</script>
</body>
</html>
Posted on Utopian.io - Rewarding Open Source Contributors



Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thank you @shreyasgune
Great work @mytosin
Thanks @sely
Hey @mytosin I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Cool! I follow you.
Congratulations @mytosin! You received a personal award!
Click here to view your Board
Congratulations @mytosin! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!