how to create Alert Dialog Box With jQuery
What Will I Learn?
- you will learn about how to creating an alert dialog box with jQuery
Requirements
- Xampp and web browser
- Codeigniter Library
- understand plugins jQuery Alert
Difficulty
- Intermediate
IMPLEMENTATION
with a jQuery plugin we can create a dialog box that looks the same in all browsers and can certainly be customized according to our taste through css file. The name of the plugin is jQuery Alert, its file size is only 7kb. Examples of its use, as below :
<script type="text/javascript" src="jquery.alerts.js"></script>
<script type="text/javascript">
$(document).ready( function() {
$("a#alert_button").click( function() {
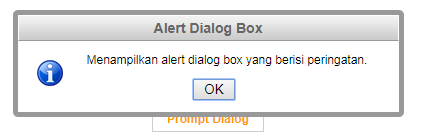
jAlert('Displays alert dialog box containing warning.', 'Alert Dialog Box');
});
$("a#confirm_button").click( function() {
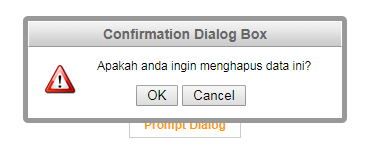
jConfirm('Do you want to delete this data?', 'Confirmation Dialog Box', function(r) {
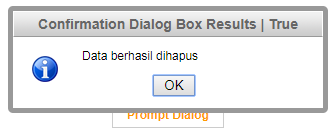
if( r ) jAlert('Data successfully deleted', 'Confirmation Dialog Box Results | True')
else jAlert('The data is not deleted.', 'Confirmation Dialog Box Results | False');
});
});
$("a#prompt_button").click( function() {
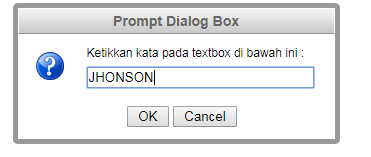
jPrompt('Type a word in the textbox below :', 'Enter a word....', 'Prompt Dialog Box', function(r) {
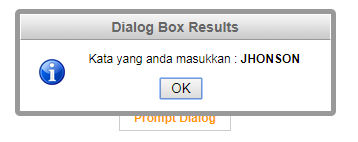
if( r ) jAlert('The word you entered : <b>' + r + '</b>', 'Dialog Box Results');
});
});
});
</script>
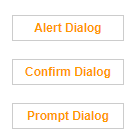
It's just a function to call its jQuery Alert plugin only, and to call it via a link, can use html syntax as below :
<p><a href="#" id="alert_button">Alert Dialog</a></p>
<br />
<p><a href="#" id="confirm_button">Confirm Dialog</a></p>
<br />
<p><a href="#" id="prompt_button">Prompt Dialog</a> </p>
</div>
the result is like this :
if the alert box is clicked it will display a dialog box like this
if the confirm box is in click it will display a dialog box like this
And last stage, if the Prompt box is clicked it will display a dialog box like this
Hopefully this article can help all programmer friends. Thank you for reading this article.
Posted on Utopian.io - Rewarding Open Source Contributors






Your contribution cannot be approved because it does not follow the Utopian Rules.
Need help? Write a ticket on https://support.utopian.io.
Chat with us on Discord.
[utopian-moderator]