Understanding the Methods of Creating a Web Part Page (asp.net tutorial)
Lesson Objectives
A. Introduction to Web Parts
B. Introduction to Web Part Controls
C. Exploring the Various Web Part Controls
Needs are;
A.Asp.NET
B. Visual Studio
C. C#
The difficulty level of commands we use is middle.
Introduction to Web Parts
Web Parts in ASP.NET are components which can be used inside a web page. These components provide functionality which is predefined. Web Parts provide a rich user interface experience by allowing them to control the appearance of the web page using the client browser. Users can add groups of controls to the web form. They can minimize a group of controls on the web page or close them. The users can add or remove web part components on a web page. The Web Part controls can be dragged to different positions on the web page and placed at the required location, wherever needed.
Web Part Controls
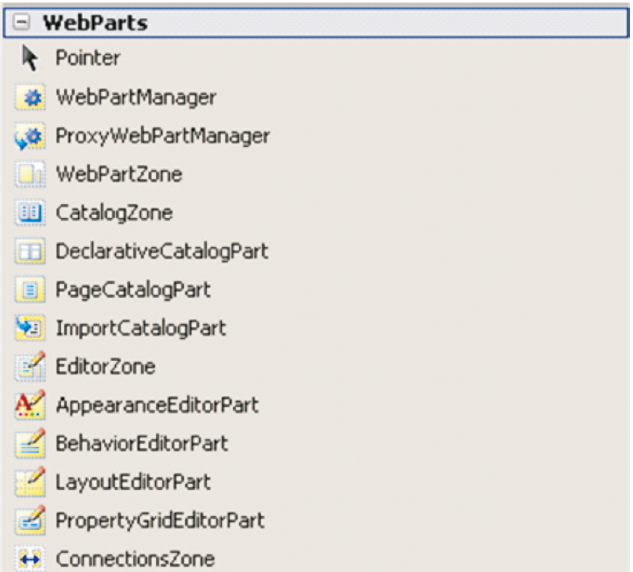
The Web Part Controls can be used inside the web page. There are several Web Part Controls such as the WebPartManager, ProxyWebPartManager, WebPartZone, CatalogZone, DeclarativeCatalogPart, PageCatalogPart, ImportCatalogPart, EditorZone, AppearanceEditorPart, BehaviourEditorPart, LayoutEditorPart, PropertyGridEditorPart and ConnectionZone. The Web Part Controls are available in the WebParts Tab of the Toolbox. Let us discuss some of the Web Part Controls.

The WebParts Controls in the Toolbox
A ) WebPartManager Control
The WebPartManager control is used inside a web page to provide the Web Part Functionality. This control has to be placed on the web page that Parts. This control does not have a user interface. The purpose of this to manage the web part controls on the web page. The tag that WebPartManager Control is shown below:
<asp:WebPartManager ID="WebPartManager1" runat="server">
</asp:WebPartManager>
B ) The CatalogZone Control
The CatalogZone Control acts as a container which displays the controls that allow the user to customize the web page. Users can select the web part zone and add the web part from the CatalogZone. Users can also drag and drop the web part to the web part zone in the web page. The tag that represents the CatalogZone Control is shown below:
<asp:CatalogZone ID="CatalogZone1" runat="server">
</asp:CatalogZone>
C ) The EditorZone Control
The EditorZone Control allows editing the Web Parts Page. The EditorZone c o n t a i n s several EditorPart controls such as AppearanceEditorPart, BehaviourEditorPart,LayoutEditorPart and PropertyGridEditorPart. The AppearanceEditorPart allows the user to change the appearance of the WebPart controls such as the width and height. The BehaviourEditorPart allows users to manage the behavior of WebPart controls such as the display of edit, minimize and close buttons. The LayoutEditorPart helps editing the properties of the WebPart concerned with the layout. The tag that represents the EditorZone Control is shown below:
<asp: EditorZone ID="EditorZone2" runat="server">
D ) The WebPartZone Control
The WebPartZone Control acts as a container which can hold the web parts in a web page. This control provides a User Interface from the controls. It inherits from the WebZone class. It contains the child tag which contains the controls. The tag that represents the WebPartZone Control is shown below:
<asp:WebPartZone ID="WebPartZone1" runat="server">
</asp:WebPartZone>
E ) The ConnectionsZone Control
The ConnectionsZone Control allows the users to establish connections at runtime between the server controls. The connections are established for the purpose of sharing data. The control which is the source of data is called as the provider and the control which receives the data is called as the
consumer. The tag that represents the ConnectionZone Control is shown below:
<asp:ConnectionsZone ID="ConnectionsZone1" runat="server">
Creating a Web Part Page
A Web Part Page can be created by creating a user control. The user control must be registered in the web page and then added inside the Web Part Zone. Web parts can also be created using an existing ASP.NET control. This can be done by creating the control inside the < ZoneTemplate > element. Another method of creating a web part is by creating a custom control which inherits from the WebPart class. Creating a web part page by inheriting from the WebPart class is very complex and takes lots of time.
The Web Parts provide a rich user interface experience by allowing them to control the appearance of the web page using the client browser.
The WebPartManager control is used inside a web page to provide the Web Part Functionality.
The CatalogZone Control acts as a container which displays the controls that allow the user to customize the web page.
The EditorZone contains several Editor Part controls such as Appearance EditorPart, BehaviourEditorPart, LayoutEditorPart and Property GridEditorPart.
The WebPartZone Control acts as a container which can hold the web parts in a web page.
The ConnectionsZone Control allows the users to establish connections at runtime between the server controls.
Posted on Utopian.io - Rewarding Open Source Contributors





Your contribution cannot be approved because it is not as informative as other contributions. See the Utopian Rules. Contributions need to be informative and descriptive in order to help readers and developers understand them.
You can contact us on Discord.
[utopian-moderator]