Steemline Beta: TypeScript and Steemconnect Integration - Maintainer Wanted - 50 STEEM!
Steemline is my alternative UI for the Steem blockchain focused on content discovery. It is more or less functional but far from finshed and polished and I'm looking for an additional maintainer because I will be busy with other things, mainly Utopian.io. :)
Current Features
- Add feeds in horizontal, scrollable, sortable lines
- Blog
- Feed
- Hot (tag or all)
- New (tag or all)
- Trending (tag or all)
- View posts and comments
- Login with Steemconnect (v1, app account: @steemline)
- Publish posts
- Publish comments
- Vote
- See your profile information (username, image, cover, reputation, followers, following)
- See your current voting power
- See incoming votes and mentions
- Get browser notifications for incoming votes and mentions
GitHub Repository
Live Demo
Live Demo
There are definitely some bugs and issues but basically everything should work.
Structure
The project is a Symfony 3 project but at the moment Symfony is quite bored. It just serves an HTML app containing a VueJS app.
There are two places that contain the files needed for the app.
Views: https://github.com/mktcode/steemline/tree/master/app/Resources/views
Assets: https://github.com/mktcode/steemline/tree/master/web/assets
Where special attention goes to the main app file:
https://github.com/mktcode/steemline/blob/master/web/assets/js/app.js
All Javascript files, including VueJS, are simply included as script tags at the bottom of the body, using Assetic:
https://github.com/mktcode/steemline/blob/a164ca59727e2fd9566877d8f2f1a77c08dd7c87/app/Resources/views/base.html.twig#L29
Installation
Install the project on your PHP enabled localhost. You'll need git, composer and bower.
git clone https://github.com/mktcode/steemline.git
cd steemline
composer install
bower install
You can now access the app at web/app.php for the production environment or web/app_dev.php for the development environment, to work on. If you have a Vhost configured you can of course, like me, access it through something like steemline.local/app_dev.php.
Tasks
Whoever wants to help me keep this project alive, you should be familiar with ES6 and TypeScript. If you know Symfony this would be handy too, but not required because Symfony is not really in use yet.
VueJS TypeScript
Since VueJS supports TypeScript I would like see how Steemline could make use of it. Unfortunately I still haven't spent much time with TypeScript but maybe it's an easy task for some of you.
Steemconnect 2
Steemconnect v1 will be shut down somewhere in the future and I would love to see someone integrating v2 in Steemline. Ideally you should have done this before for other projects.
https://v2.steemconnect.com/
https://v2.steemconnect.com/dashboard
https://github.com/steemit/steemconnect
https://github.com/mktcode/steemline/blob/master/web/assets/js/app.js#L471
https://github.com/mktcode/steemline/blob/master/app/config/parameters.yml.dist#L21
Any kind of help or advice is also very appreciated but I probably won't put very much time into this in the near future, other than merging possible contributions. If anyone implements one of these requests, I will grant direct push access to the repository for future work.
I offer 50 STEEM for a good implementation, but not more. I still need to grow myself and your contribution, if it's good, could easily generate $50-100 anyway. I hope that's ok. :)
Posted on Utopian.io - Rewarding Open Source Contributors


are you guys sorted or still looking for help ?
still looking... @hrj is working on the steemconnect integration.
:)
I would be happy to get involved.. first thoughts are to get rid of the symfony layer and put everything on pm2 maybe
Any contribution to SteemLine will get an extra 1UP reward. Please drop me a comment or contact me on Discord ( @flauwy ) and let me know about it.
You've got a
1UPfrom the @utopian-1up curation trail. 24 Utopians have upvoted your quality contribution to the open source community.Join 1UP for better posts and high curation rewards.1UP is neither organized nor endorsed by Utopian.io!
Hi @mkt
I have begun working on this. I wanted to start development with Steem APIs and Steemline looks like an interesting project. I happen to know typescript and I always prefer using it over raw JS because of the typesafety it affords. Will have to read up on other other things though (vuejs, PHP, etc)
cheers!
This would be awesome!!! You can ignore the PHP part... really. It just contains two API endpoints for mentions and votes but they forward the requests to another API @oroger made.
https://github.com/mktcode/steemline/blob/6567854487b8228e40f17e6960f99620733891ce/src/AppBundle/Controller/ApiController.php#L29
https://github.com/mktcode/steemline/blob/6567854487b8228e40f17e6960f99620733891ce/src/AppBundle/Controller/ApiController.php#L61
You can really just ignore this for now. And if you prefer to work with react or anything else you can of course do that too!
Contact me on discord! :)
Gotcha. PHP installation took some time but I got past it. And now I have got the app working on my local system. Now trying to get the steemconnect v2 auth working.
I have never actually worked with React / VueJS before. But I understand what they are about. I prefer VueJS based on what I have read.
So all's good so far!
Don't have an account on discord yet. Will ping you as soon as I do.
@mkt
I have some starting trouble because I don't have enough steem to create a dev account. Would like to chat with you but Discord doesn't allow me to register for some reason. The captcha keeps coming back in an endless loop. Would you be fine using matrix.org instead? It is an open-source decentralized chatting service. If you do sign up ping me at [email protected]
Well,... I'd really prefer discord. I can't handle yet another chat app... :D Did you try the desktop app?
@mkt
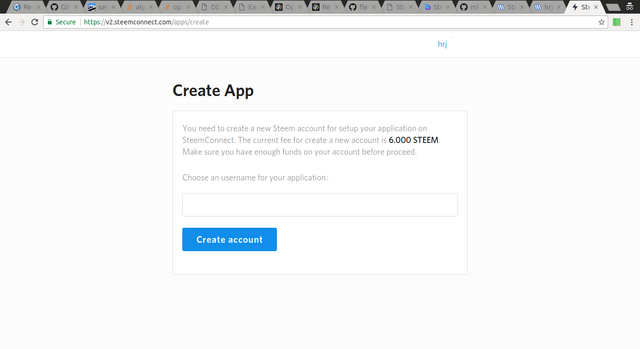
To be able to use the v2 API of steemconnect, we need to setup an application first. And this requires 6 STEEM as seen in the screen shot below:

I don't have that much STEEM. Can you transfer that to me? Alternative you can create the app yourself at this URL and send me the details.
@steemline.app is the new account. :)
What redirect URIs do you need? It's set to localhost right now.
Awesome, that works! I am able to get a valid login screen now. If you can add the following URL to the list of redirect URIs that would be great:
http://localhost:8000/(Note the extra
/at the end and the non privilieged port number 8000. It will make it a little easier to develop.)done! :)
Success. These two upvotes were done with v2 API from steemline :)
But I need to clean the code before making a PR.
Please add one more URI to the list:
http://localhost:8000/authSteemconnect. Having a separate URI for auth-callback will keep the code clean.Done! You are awesome! Thank you already so much! But we need to move our talk to a proper messenger. If you really REALLY can't use Discord... I'll check out matrix.org :D
Testing commenting feature via steemline and v2 API! If you can see this, I am almost ready with my changes :)
Congratulations @mkt! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPThank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
This is a test!
i Upvote your post and you upvote my this post thanks
https://steemit.com/bitcoin/@sagheer46/south-korea-clarifies-position-after-reports-of-possible-ban-on-all-crypto-transactions
I love SteemLine. But it is optimzed for touch screen right now, right? Scrolling doesn't work so well with a mouse and drag and drop.
Can't believe how close your tool to my idea with MySteem is. Zwei Dumme, ein Gedanke? I am glad you programmed this. I already use it daily but it is not quite there yet to feel comfortable. I could also totally see an auto-refresh function. It's cool that it already notifies for updates.
@flauwy... I'm sorry I totally forgot to mention you and MySteem in the post. :(
Yes it feels best on a touchscreen right now. There's a lot of things to improve sure. I just need someone else to do it. :D