Busy.org: Fix reply to comment with uploaded image
Note: PR not showing up on Utopian GUI, link here.
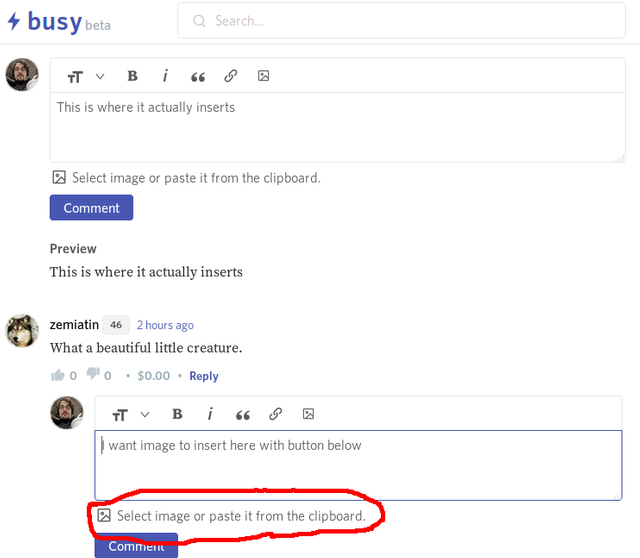
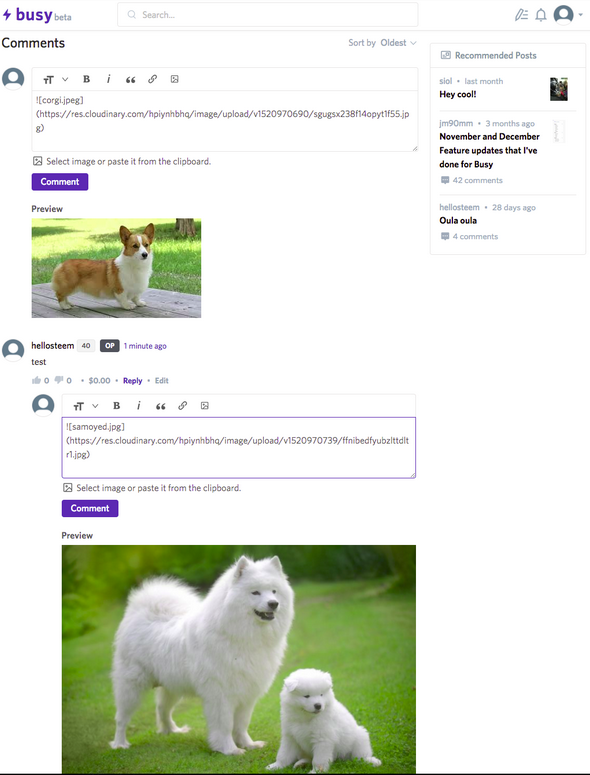
I love using photos and gifs when responding to comments. This led me to find a sort of strange bug #1596.
If you upload a new image in response to a comment it ends up being in the text box for the original post. This caused me to post an image in response to OP when I actually was sending a meme to a commenter.
The code changes needed weren't a lot but the process of finding the cause of the bug took me a while. The code seemed to be fine. However using the chrome dom inspector I realized that each text box used the same ID. Thus the first instance of the ID on the page was always used, even when the second instance was the one intended.
As a solution I added an optional parameter to the EditorInput component used across the Busy
site. It allows passing an ID to ensure each instance will be unique.
Use of component:
<EditorInput
inputRef={this.setInput}
autosize={{ minRows: 3, maxRows: 6 }}
value={body}
onChange={this.handleBodyUpdate}
onImageUpload={this.props.onImageUpload}
onImageInvalid={this.props.onImageInvalid}
inputId={`${this.props.parentPost.id}-comment-inputfile`}
/>
Component's use of ID:
<input
<label htmlFor="inputfile">
type="file"
id={this.props.inputId || 'inputfile'}
accept="image/*"
onChange={this.handleImageChange}
/>
<label htmlFor={this.props.inputId || 'inputfile'}>
I have used the feature since the PR was merged and the problem seems to be fixed.
Posted on Utopian.io - Rewarding Open Source Contributors


Thank you for the contribution. It has been approved.
Good job investigating the issue.
Like @laurawhite mentions and Sekhmet, there might be more opportunities to fix code because of the missing IDs.
You can contact us on Discord.
[utopian-moderator]
Hey @helo, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
Nice contribution @kirkins.... Keep building for the community
Thanks friend :-)
I ran into a similar JS id issue yesterday. I was using a WSYWIG form builder that, for some odd reason, assigned duplicate ids to two different form fields. When I tried to publish the webpage, I got an error about the id not being unique. I found the duplicate ids in the source code and went back and deleted one of the fields with the duplicate id. I added the same field, only to find that the system re-assigned the same id again. I changed it manually, which you can do as long as you haven't saved the field. It's definitely a bug in our software, so our web development manager is going to contact the company.
Sounds like you did a great job trouble shooting. That process would take a long time if you didn't know that a duplicate id was the issue. I had the benefit of an error message but it sounds like you didn't. Nice job!
Hey @kirkins I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Welcome for your kind suggestions @kirkins.