Steem Messenger V0.0.2 : New features, new design
The Steem Messenger
What is the project about?
Steem Messenger is about convenience, security, and privacy. Many Steem users decided to use chats mediums like Discord, and Steemit.chat. Steem Messenger enable a secure and fast instant messaging interface between users on the Steem blockchain, without the need to trust your recipient, or any third party. This is a Proof of Concept. The project is still in developpement stage, and this release is not yet hosted on our servers.
Technology Stack
We use a combination of Javascript, and of course, HTML and CSS for the frontend. We also implemented the require function in our client side with Browserify. We use socket.io , socket.io-client and MongoDB. express was added to dependencies, and will be used for the public release.
Features
For now, the features included are :
Login screen with client sided authority.
With the power of the Steem blockchain, and a little bit of clever thinking, we created a login form that is both secure and trustless. Your login information is loaded in the browser, meaning that your private memo key is safe.Instant private end-to-end encrypted messaging, based on your account's keys.
With a clever use of the functionsteem.memo.encodeincluded insteemjs, we made a chat system where only you and your recipient can read them. In case there is a data leak, your content will be safe, as long as you keep your private memo key in a safe place.Keep the control on your data.
With all the controversy about data leaks lately, we decided to give you full rights to your data. We believe your messages belongs to you. So we integrated a function to delete every message at once between you and your recipient. The clear discussion button gives you the ability to delete all the messages you own on the database in just one click, making this chat legal-proof, wich means it can't be used as a legal material. We believe a chat session should be just like talking to somebody in real life. We know words fly, and writing remains, so we decided to make the writing as volatil as speach.Secure database.
All your messages are encrypted in your browser before they are sent to the server, providing you an E2EE (End to End Encryption). Meaning that only you and your recipient can read your messages, as it would take 10,000 centuries to successfully brute force your memo key with a regular computer. No institutional agency can actually decode your messages without your memo key, wich make Steem Messenger a great medium of communication.Unique webpage.
Steem Messenger is designed for convenience, and modularity. As we want to extend the usage of this application to all the Steem ecosystem, we need to make a unique interface, that can fit in an extension for example.User-friendly interface.
We believe mass adoption is achievable if the interface is easy to understand, and without complicated concepts. Any person can use this application, given the fact that they have a Steem account.
How does it work?
Client side
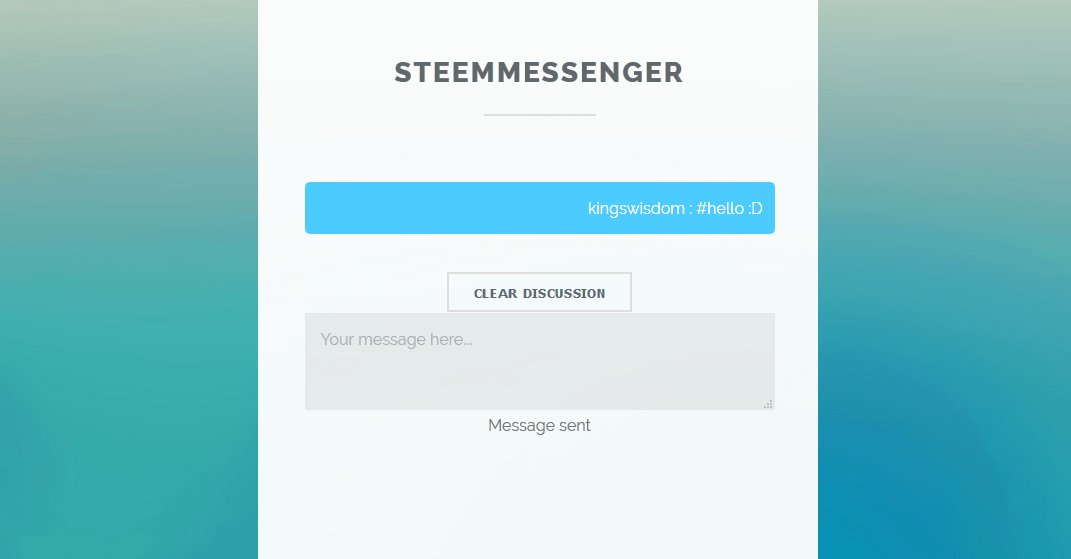
We heavily upgraded the user interface, and added a lot of small functionnalities that adds up, and gives you this powerful communication tool. Here's the welcome page :
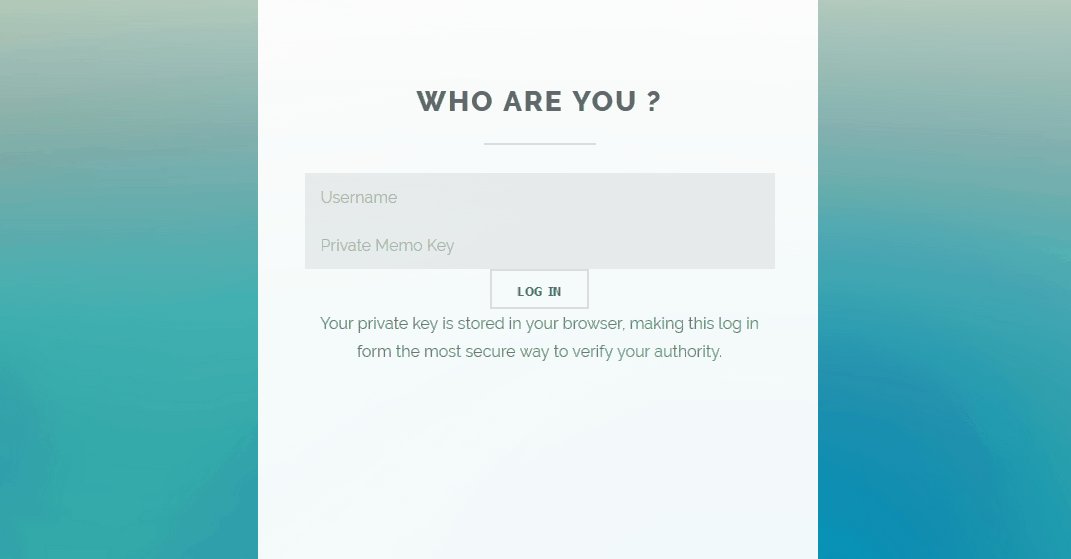
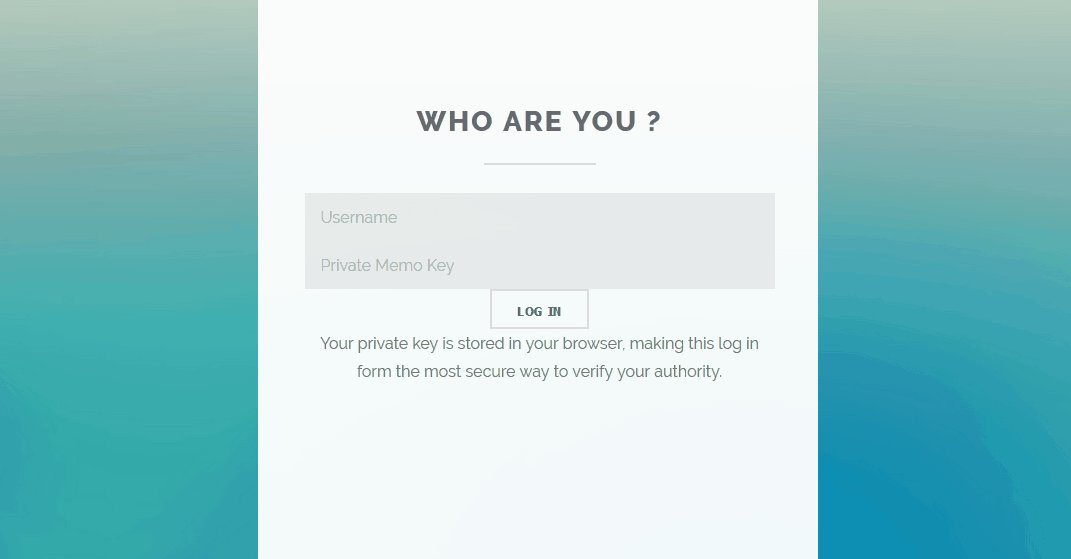
Click on Start, and you'll be redirected to the login interface seamlessly.
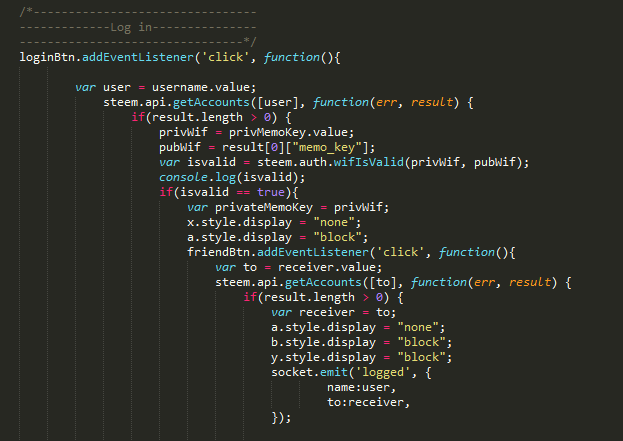
You can connect to the interface by entering your personnal informations. Please remember you need exclusively your private memo key, as other keys would not work with the encryption feature.
It will check the public memo key associated with your username (pubWif = result[0]["memo_key"];) and verify if the private key you specified is valid with steem.auth.wifIsValid(privWif, pubWif);. If everything is ok, your private key is then stored on a local var with var privateMemoKey = privWif;.
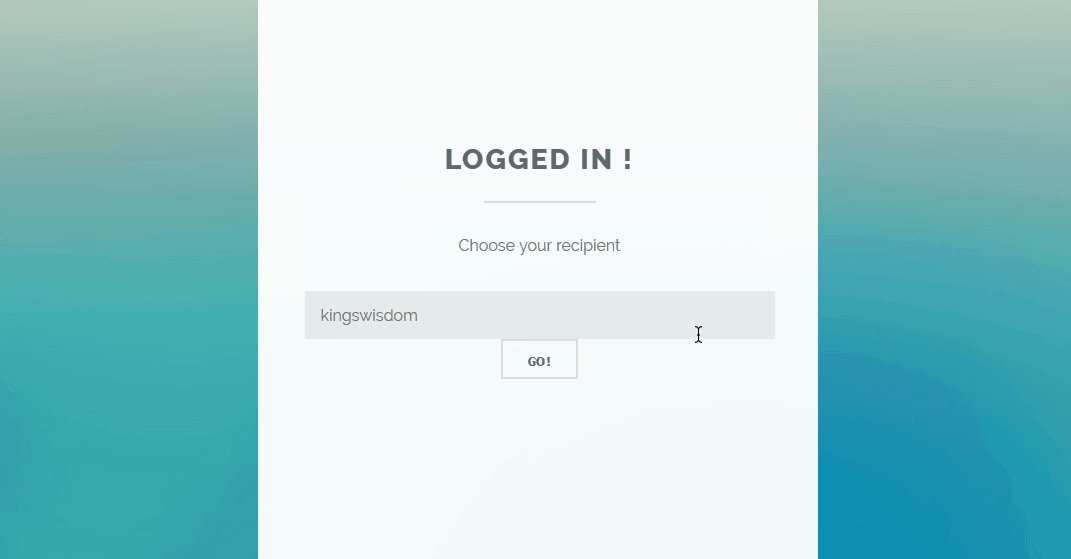
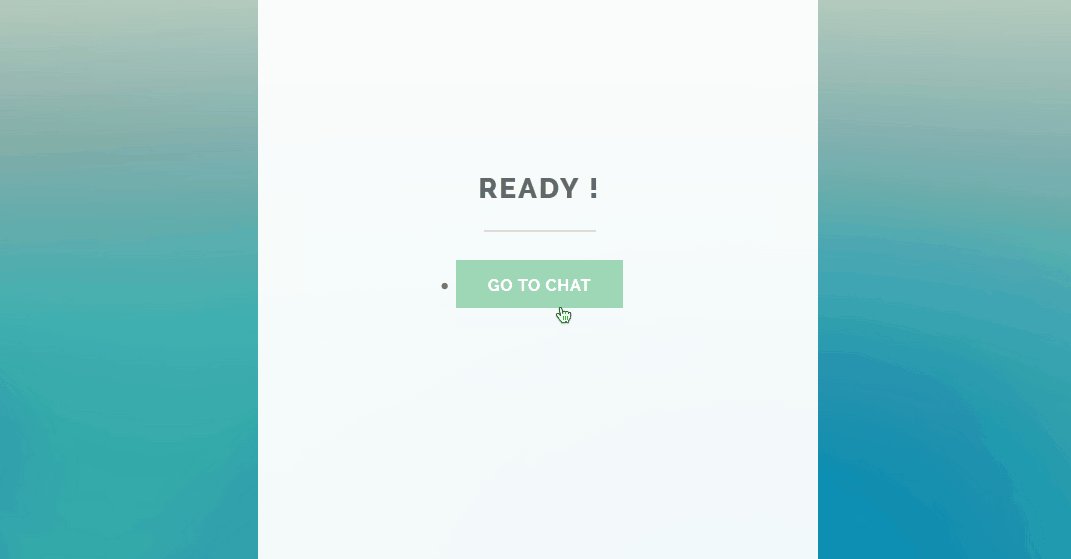
Once you've logged in, you can then set your recipient name and your message in the specified form, and start messaging with your recipient.
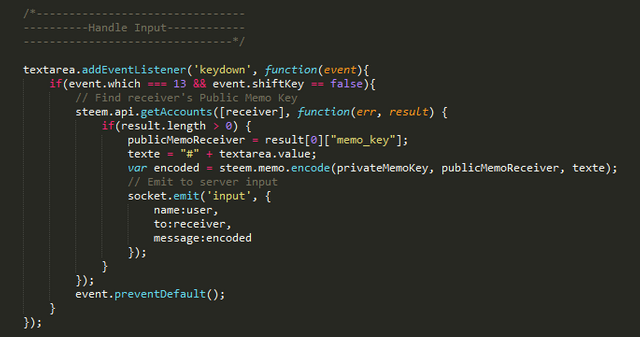
Once you've chosen your recipient, it will fetch automatically his/her public memo key (publicMemoReceiver = result[0]["memo_key"];), and encrypt your message with var encoded = steem.memo.encode(privateMemoKey, publicMemoReceiver, texte);.
Here is how the function works :
Your input is transmitted to the server with socket.emit, and you can see your message is encrypted before it goes to the server.
The data is then saved in the database.
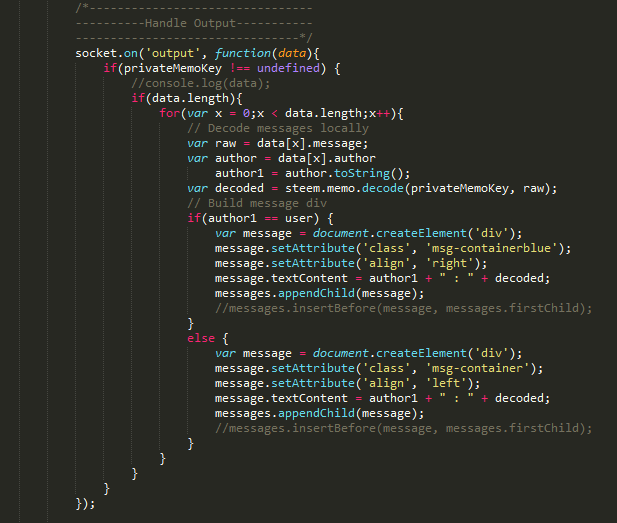
Same thing when you receive a message, this is what happen :
The raw variable is the encrypted message received from the server. It is decoded with var decoded = steem.memo.decode(privateMemoKey, raw);, and then, inserted in the chat box. Without your private Memo Key, nobody should be able to decode your message but you.
Server side
The server now has a new function. It automaticaly retrieves all the messages related to you from the database with chat.find({tags: { $all: [user, receiver]}}).
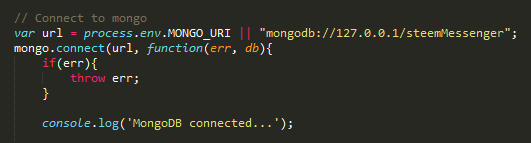
We also added a process.env variable pointing towards the database location to be ready when we'll deploy this application. We kept the local address to the database in the code for dev purpose.
Installation guide
To test this release, you need Node.js, and MongoDB.
Simply use npm install into the directory, start mongod, and then run type npm start. You can now launch index.html !
Roadmap
We aim to be the most secure, fast, and reliable way to interact and chat with people/groups/guilds on the Steem blockchain. For now, we are working with the goal of delivering the first public release. Here are our next steps :
- Automatically fetch all the user data from the blockchain.
- Add receiver/sender profile's picture from Steem.
- Host the very first alpha public release.
Changelogs
0.0.2 :
- Improved user interface
- Added functions to client.js to interact with the index.html
- Added login interface
- Now you receive only messages that are related to you
- The clear function now delete only the data related to you
- Preparing the code to be deployed online with
express - A
process.envvariable was added, the mongo database is now ready to deploy safely
0.0.1 :
- Encode/decode function created
- Using
socket.ioandmongodbto build the chat - Verifies authority localy on your browser
- As a first release, you received every encoded messages from the database
- clear all messages function
- Simple UI
- Proof of concept released
Contribution
If you would like to contribute to this project, or have any question about it, feel free to contact me on Discord @Kingswisdom#7650, or on github
Posted on Utopian.io - Rewarding Open Source Contributors








STEEM MESSENGER!! That’s what we really need. You are doing a huge great job. All respect ✊ to you and your team @kingswisdom. I always thought that steem chat is great but for the Davy-kind users. However, a messenger is for the norm people like me 😊👍🏼❤️

Thank you for your support !
Nice work dude!
I know its just an optical thing, but don't foget to add loading animations during your ajax requests. Otherwise users with a slow connection could get confused.
Thanks for pointing this out ! I'll add it in the next update !
Nan mais c'est super ça ! Bravo ! Énorme respect ;-)
What is the current state? Sending of transfers is not yet supported, right?
Also - I've added my memo key, which is however not enough for transfers - so you'd need to add the active key as well.
Neverthless, really like the concept.
You don't need to make transfers to use the
memo.encodefunction. Meaning you only need your private memo key to start messaging with this application. Transfers will not be supported as steem messenger don't use your active authority.Thank you for your comment !
Ah - I understand. So it will work similar to steem.chat just with encoded messages? I like it!
Exactly ! Thanks for your support :) Feel free to contact me on discord if you want to contribute to this project !
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thank you for the approval !
Nice work, your project is just awesome, this is really a good job. Sincerely. A question anyway : why use the FR tag ? Would you do a quick translation for french speaking people who don't speak english and may be interested in your project ?
Regards.
Probably because he's part of the French community and wants them to read it
Sure. But french people are known not to be very familiar with foreign languages, even with english. Said that, said nothing...
You're right ! I'll come up with a french version tomorrow ! Thanks for taking the time to send your comments on the matter.
Thanks for them.
You mentioned guilds so I assume group chat will come eventually. I wonder if some day we'll be able to setup group chat to our own webpages using your service as a widget?
That would be the ultimate goal ! Thank you for your interest in this project !
That's good to hear. This is very important tool to have and will add a lot of value if achieved.
I wish you great success and I hope to be able to integrate this to Steemgar soon enough :) No pressure!
Super boulot ! Merci ! ça fonctionne pas sur Windows je suppose ?
Merci ! C'est du javascript, en principe ça tourne partout tant qu'il y a un navigateur internet ;)
If this actually becomes a thing
i am very surprised
Hey @kingswisdom I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x