Utopian Logo Based From Original Logo
Good Day Everyone! I've created a utopian logo that was based from the original logo. This kind of innovation came through my mind because I love photo editing, graphics designing and logo designing. All of that were my passion, but I'm not that good enough.
The image below shows the representation of the two different logos. At the left side was the current logo of utopian and at the right side was my own creation. If you wouldn't mind, they have similarities. But what makes it different? As you can see there's an opening at the logo, a circle inside it and S-shaped at the outer.
What does it Symbolizes?
Opening and Circle at the center = Open
S-Shaped = Source
Since all post here came from an open source applications.
I posted it here for several reasons:
- I want to show my skills in editing and designing.
- I want to improve my skills.
- I want to learn from your suggestions and comments.
- I want to help in any possible way since it is also a tutorial.
- You can also learn on how did i create this logo through step by step process.
- It is really great to be here.
Tools
I used portable photoshop as an editor since it doesn't require any license (Photoshop CS4, CS5, CS6, CS6 Extended and CC requires a license) and pixlr (https://pixlr.com/editor/) for the additional enhancement of the logo.
Process of Creating The Logo
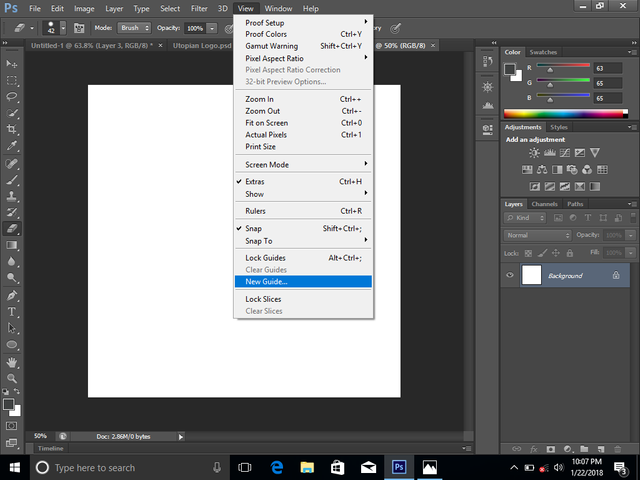
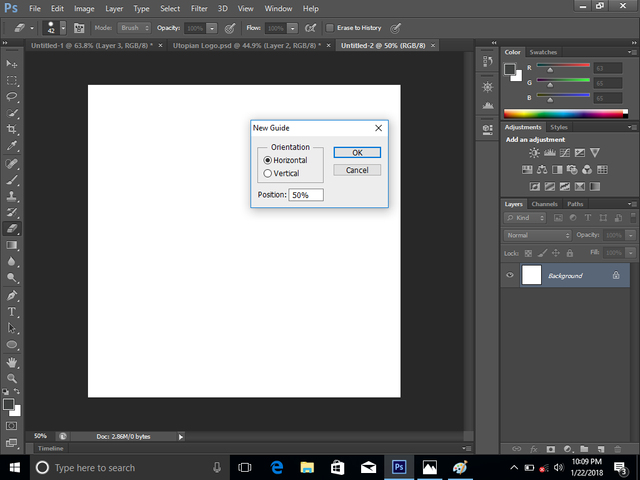
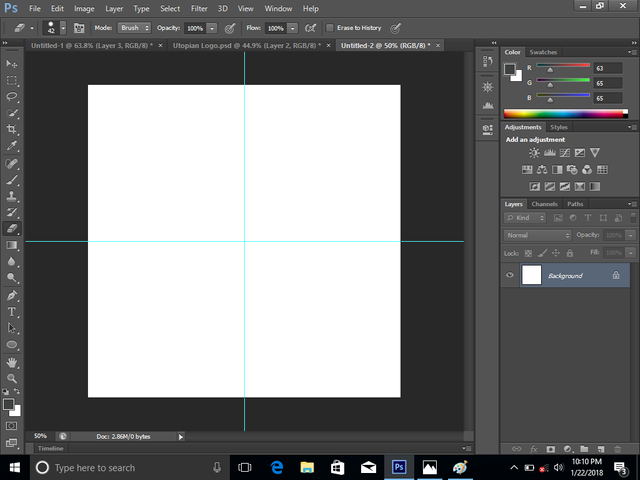
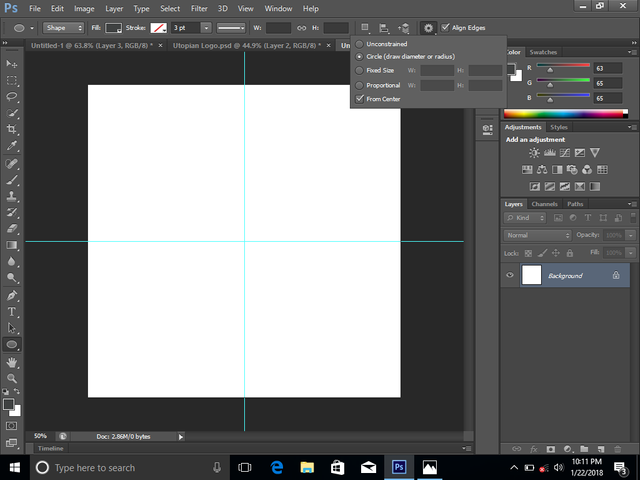
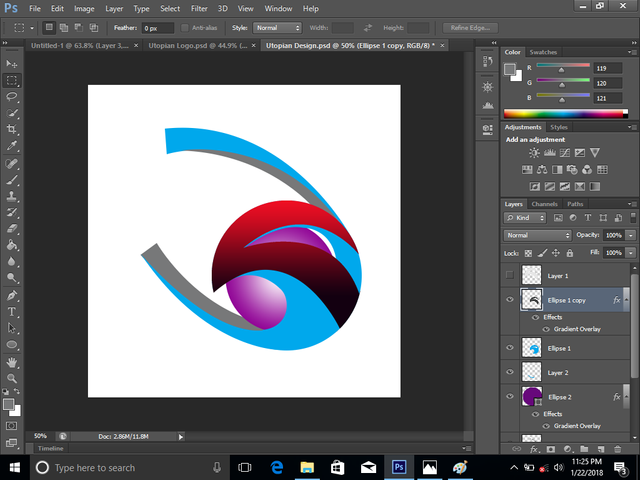
1.) Go to file and click "New". Type width = 1000 and height = 1000 in pixels. Go to view and select new guide.Type 50% in position vertical and horizontal to create a perpendicular line at the center

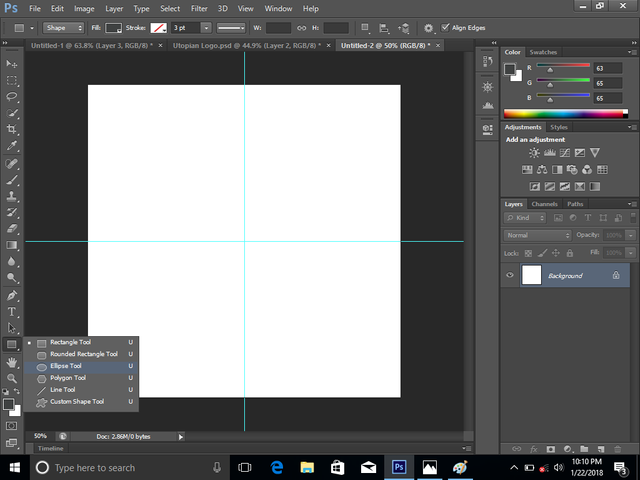
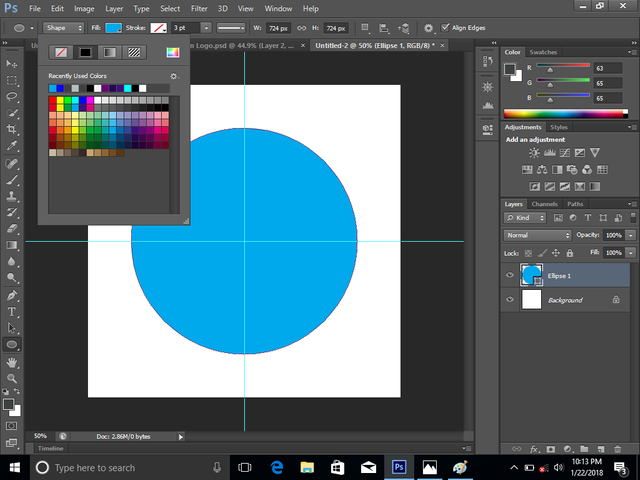
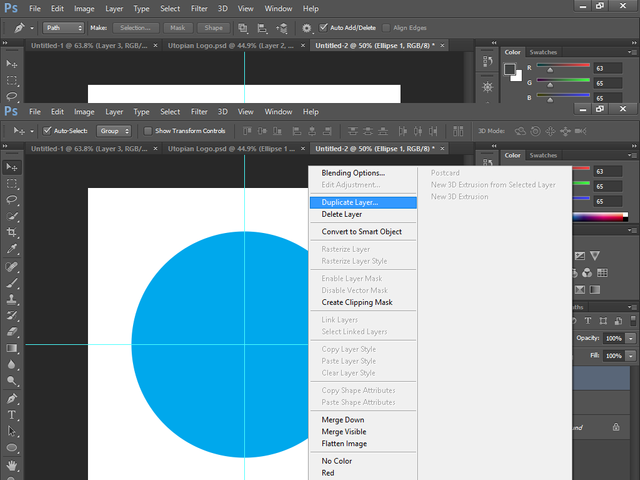
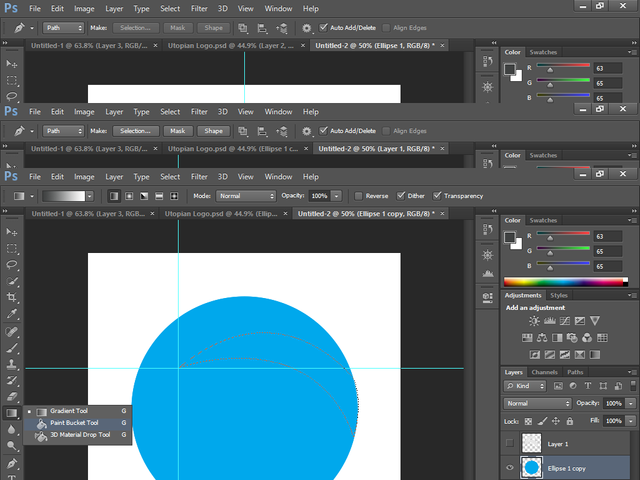
2.) Hover your cursor or mouse pointer at the shapes. Press right click on your mouse and select "Ellipse Tool" to create a circle. Go to settings as as shown below and select "center(draw diameter or radius) and "From center". Position your cursor at the center or at the intersection of your guides.Hold left click and drag to create a circle. On the upper left corner, select the color that you want.
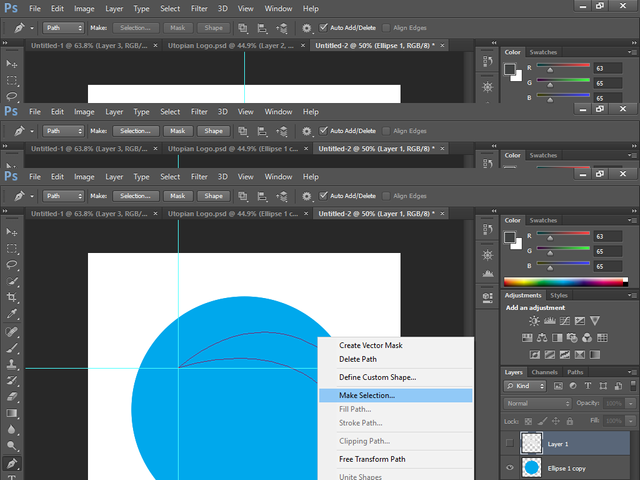
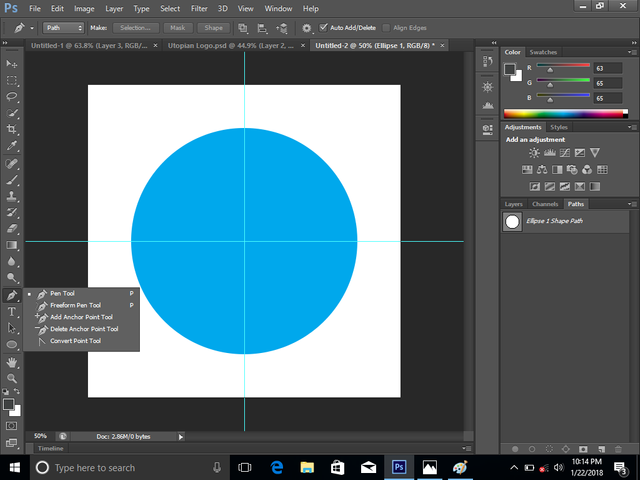
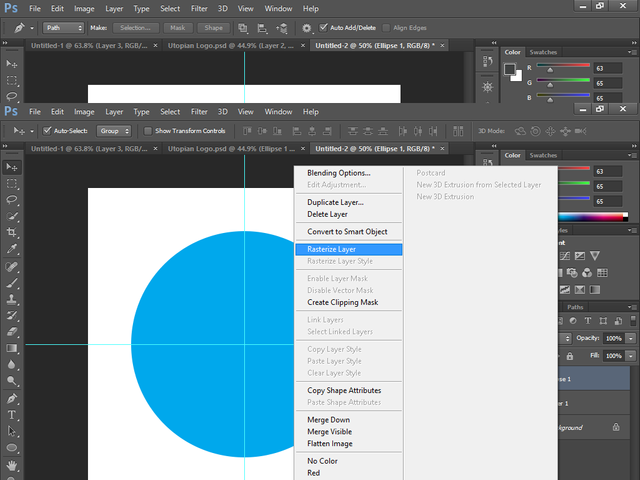
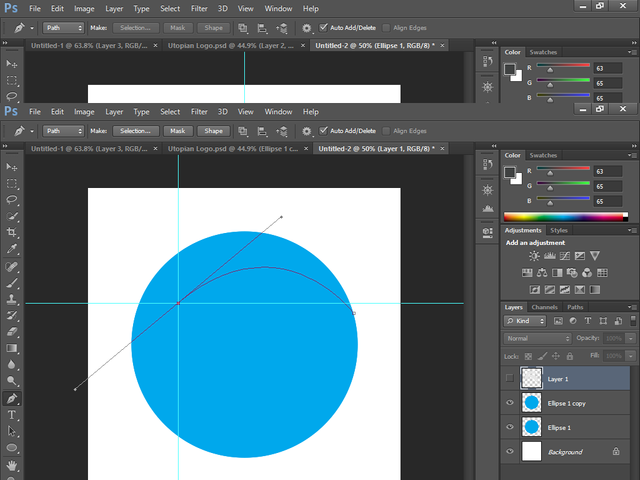
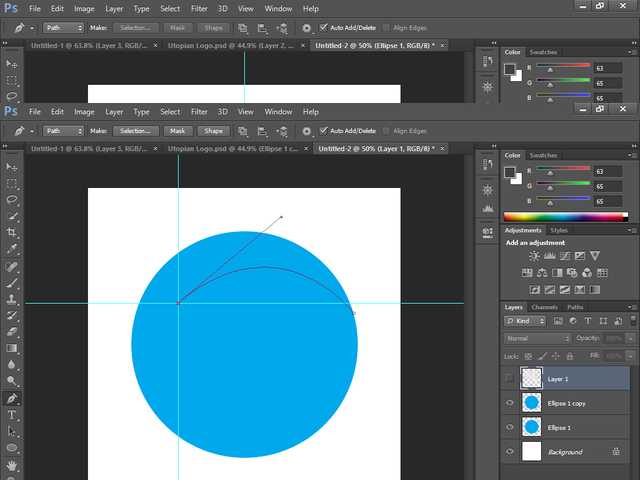
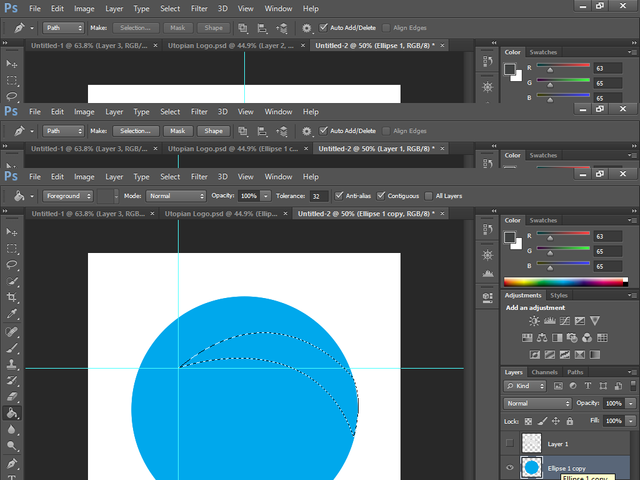
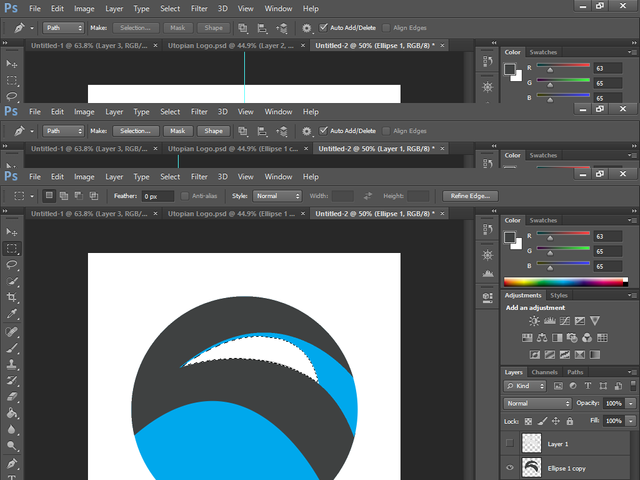
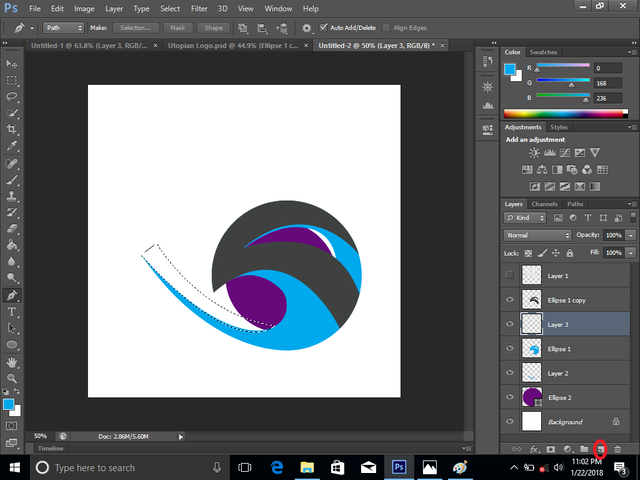
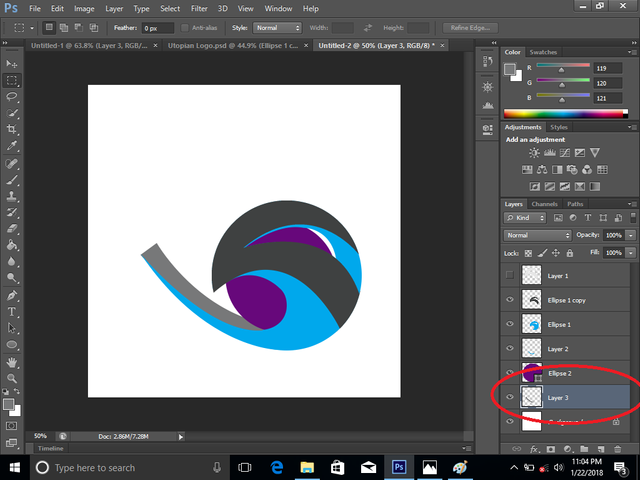
3.) Go to pen tool. Then click the circle in the layer panel that is located at the bottom right corner and press right click. Select Rasterize Layer and press right click again and select Duplicate Layer. Then start using the pen tool to create another image. Use keyboard keys "ctrl" to adjust the curvature and "alt" to break last end point. Then close your drawing by clicking back the starting point.
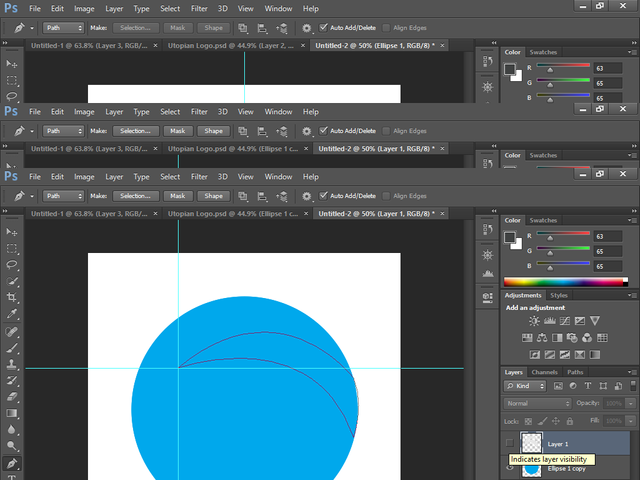
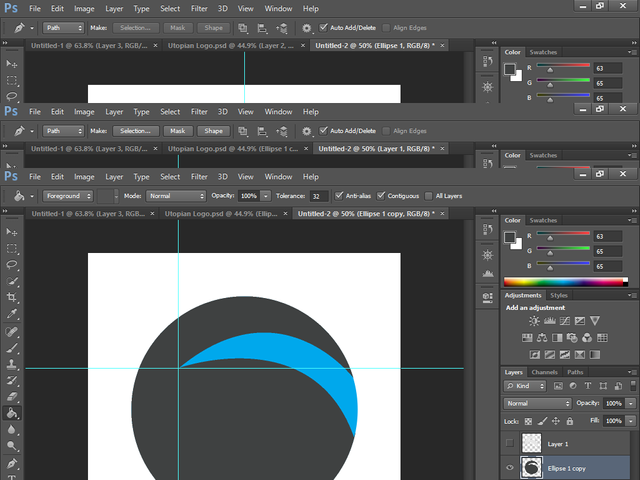
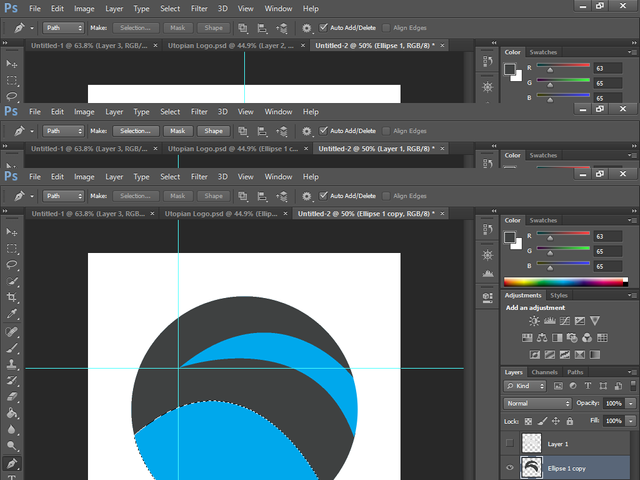
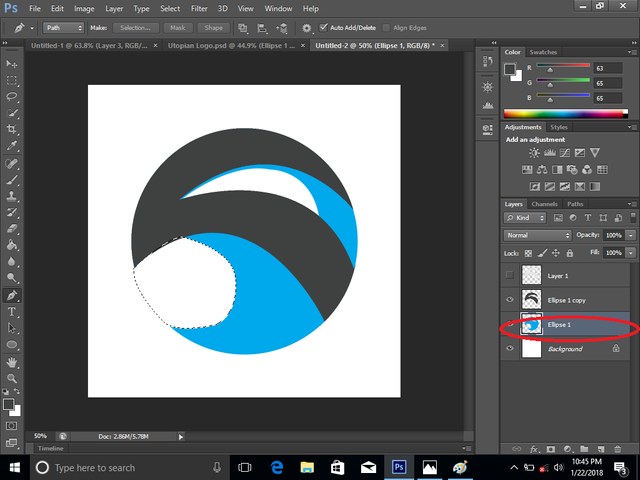
4.) Press right click inside of the selection. Select "Make Selection". Then click on the "Ellipse 1 copy" on the layer panel and press delete on your keyboard. Then create another selection and press delete to create another image from that circle. Change its color from the color panel to create variation of colors.

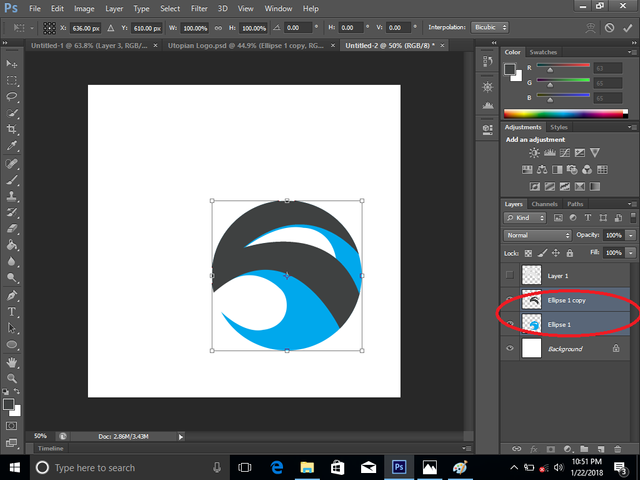
5.) Go to layer panel and select the Ellipse and Ellipse 1 copy by holding your shift on your keyboard and clicking both layers. Press "ctrl+t" on your keyboard to re-size the image and ready for editing.

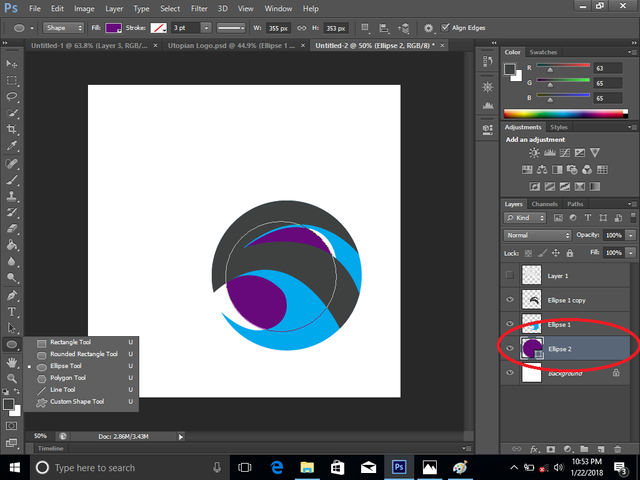
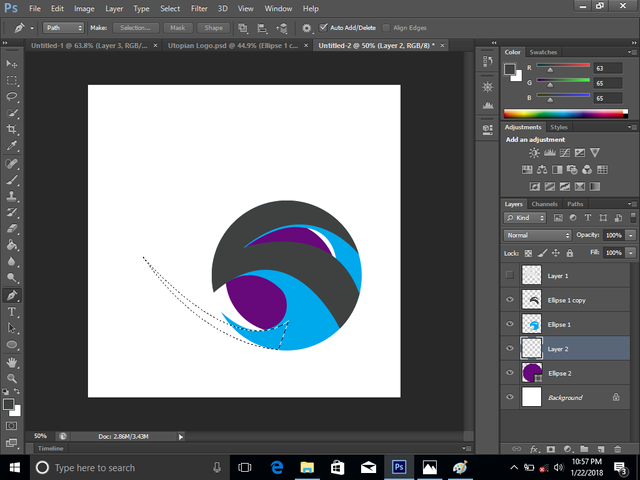
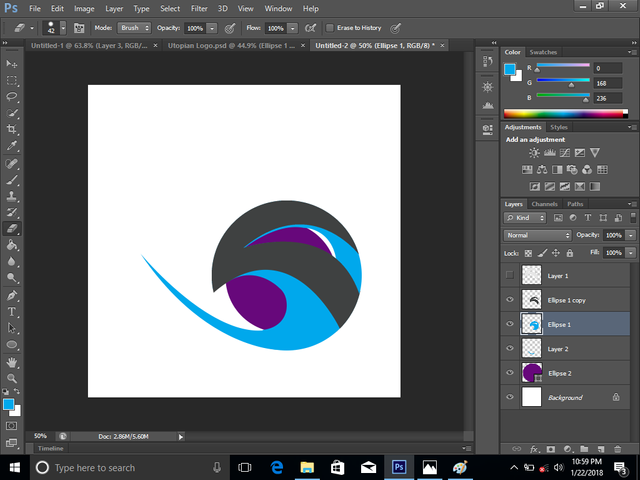
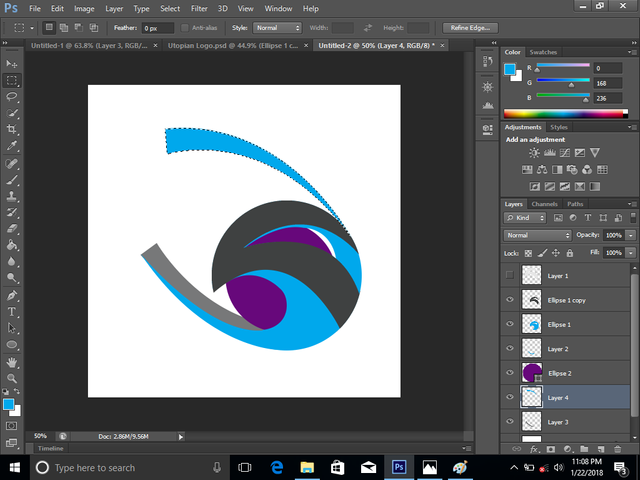
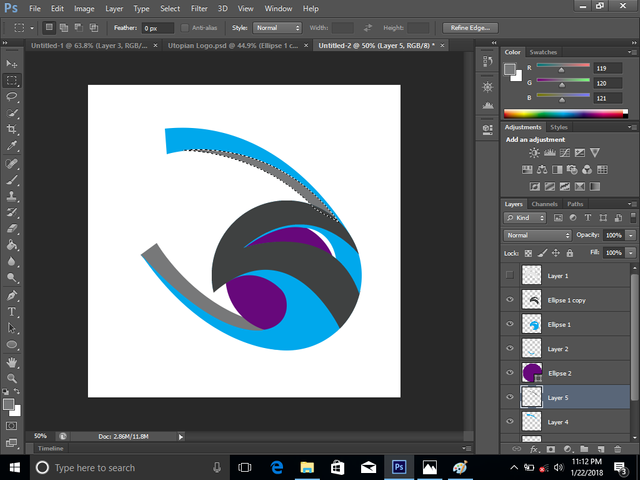
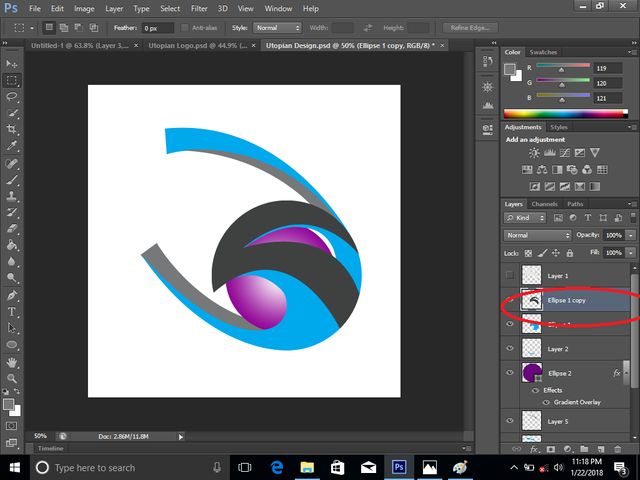
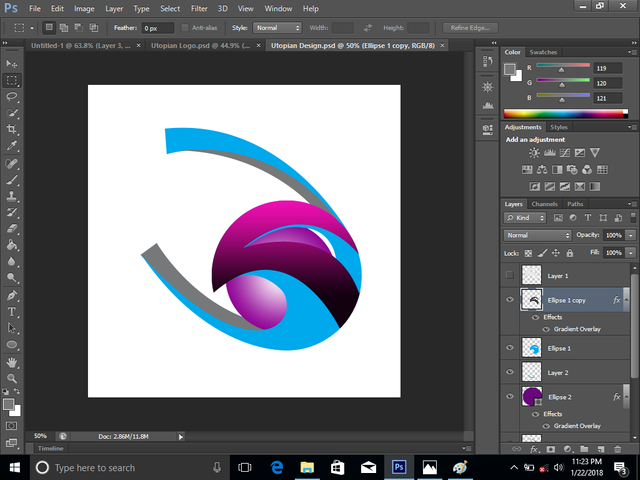
6.) Create a circle inscribe inside S-shaped object (ctrl+t to re-size) by using the "Ellipse Tool". Start creating new object by using "Pen tool" and create or make a selection. By using a paint brush on the panel, you can fill the the selected area and erase the unnecessary object. Make another image with darker color to make it looks like a 3D-Object until you complete the layout of the logo.

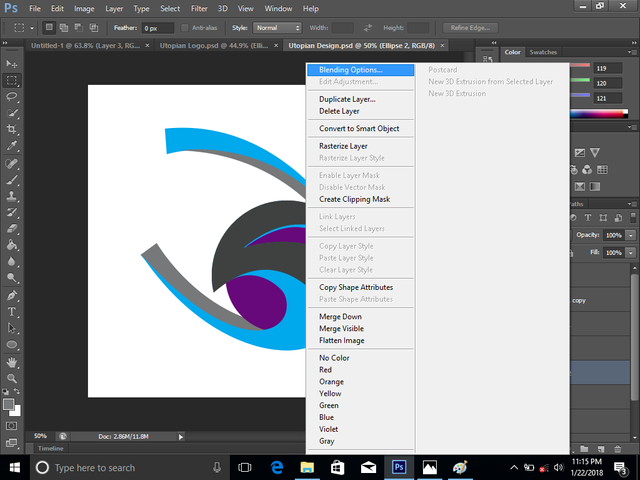
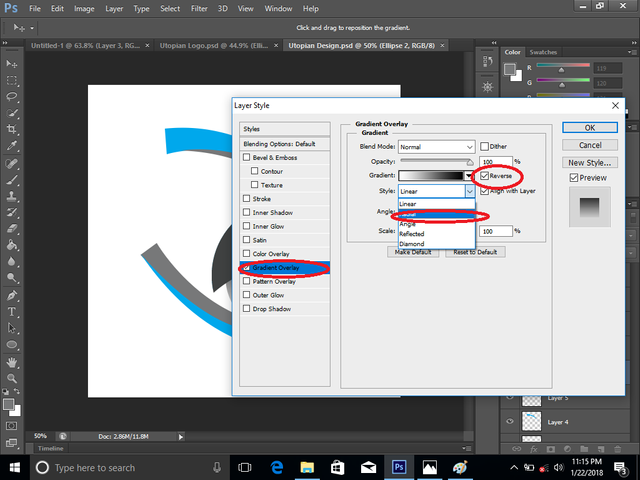
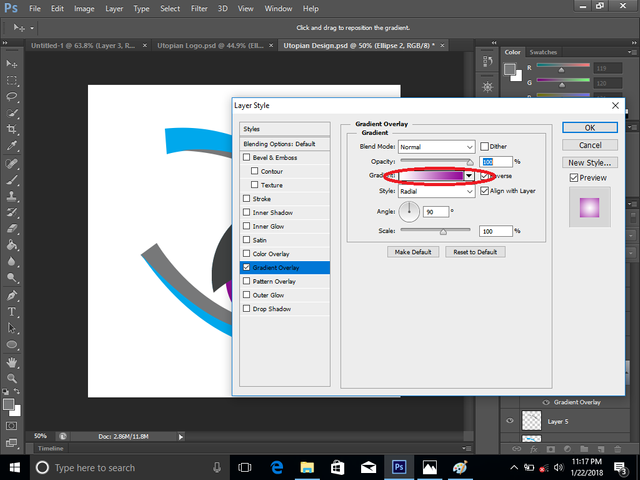
7.) Enhance the image by using the " Blending Options". Select the color that you want to make it pleasant and to make it more lively. The variation of color is a must. It is very important to have a balance blending of colors in a more attractive way. Lastly, add a background that fits the design of the logo.

Here is the final Logo of Utopian and this is just only a suggestion. I used "Vermin Vibes" as font. I am truly happy creating and designing this logo.
Attachment of Original Files:
DOWNLOAD LOGO PART1
DOWNLOAD LOGO PART2
DOWNLOAD Utopian - Vermin Vibes Font
DOWNLOAD Photoshop Portable
Thank You...
God Bless...
#Utopian
Posted on Utopian.io - Rewarding Open Source Contributors


































Your contribution cannot be approved because it does not follow the Utopian Rules.
You can contact us on Discord.
[utopian-moderator]
Affirmative Sir @andrejcibik.
Thank you so much for your brilliant feedback and ideas.
It really helped me well.
I just want to create my own design of utopian logo and I have no intention on changing the original logo of utopian. But, I just want to create a community or group of bloggers in utopian and will have to use that logo as trademark as one community embedded with the original logo and my own design because that is what we are. We will be recognized if we belong to the group or community and in that community, we help each other out.