[Steemia] - New App Updates 💯
What is Steemia?
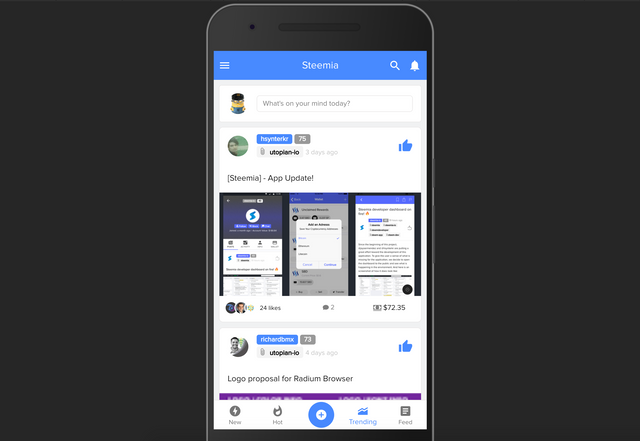
Steemia is a social network app running over the Steem Blockchain. This app will provide the users an enriched user experience plus features commonly encountered in a casually used social media. The goal of this project is to give the community a mobile app where they can do their daily activity in the blockchain.
Changes made
- Custom script to grab assets from third party dependences
This custom script is in charge of copy assets from material icons and font-awesome library. The point of having a script doing this job is because if we do this manually, we will be doing the same in each update of the libraries. To handle this job, the script was created for automation.
- Changes on the icons for the tabs
The icons of the tabs were ugly and old. After a suggestion from @podanrj, he and I conclude that an icon change was needed for the tabs. He helped me through this process to choose the better icons. Thank you so much!
- Add title to the tabs
Even though it was added on the PR from @hsynterkr, I didn't noticed it but I added them as well. It was confusing for some users having only the icons. So, titles were added.
- Provider for alerts and toats
Code efficiency and modularity is important in any project. Alerts and toast messages are needed to notify the user regarding some actions. Hence, this provider was created to add modularity in the alerts and reuse them in several components.
- Separated file for constants
Constants are everywhere in the app. Modifying them was hard since there was not a place having them all together. Therefore, a single file with all the constants was created.
- Component for in-template-messages
Imagine an user without any posted post, a post without comments or votes, or even worse! A whole tab without content. It is esencial to tell the user that there is not data to show. So, a component was created to handle all these cases. By doing so, it can be reused in the components needed.
- UI changes including the cards
After talking with a friend who has some experience in UI design, we conclude that the look can be improved. Therefore, cards were adjusted with the suggestions made.
- Separated component for a single comment
Instead of having a all comments together, they were separated into single components with actions. With this implementation, we have better control of the state of this component such as is being voted or updated.
- Upvote comments and update them to display the new payout value
When you upvote a comment, it is crucial to display the new votes count and its new payout.
- Provider to log changes to server side
The backend requires us to log the actions done in client side so the data can be updated accordingly. Instead of writing all these functions in the actions provider, a new provider was made so code is easier to maintain.
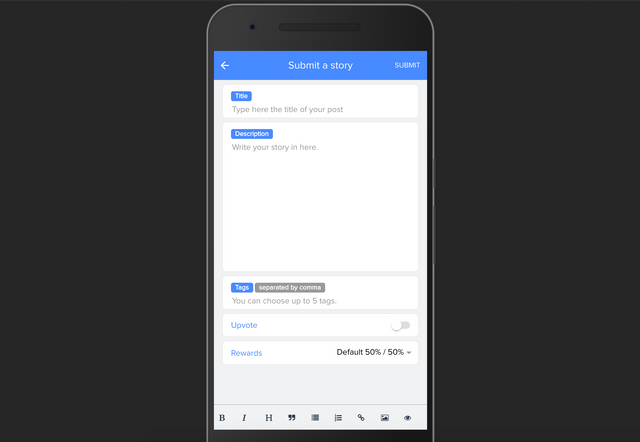
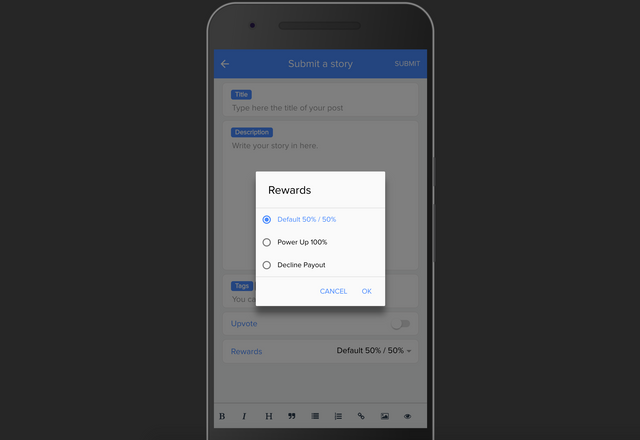
- Page to create a new post
This is one of the most important part in the application. Users want to create content! In this page you can add title, story/content, tags, upvote after post, and select the payout option; 100% power up, 50% / 50% payout, or decline payout.
- Let the user know when a payout is declined
In the cards, a line-through the price indicates that the payout is declined for this post.
- Follow/unfollow functions in author profile page
Now, you can Follow/Unfollow users in their profile. UI is updated after each performed action.
- Catch errors in the actions
Catch errors such as post interval, comments interval, votes intervals, already rebloged (TODO: bandwidth error)
Screenshots
Contributors
We love contributors! If you want to collaborate in this project, feel free to fork the Steemia Repo and send us a Pull Request ❤️
Posted on Utopian.io - Rewarding Open Source Contributors



Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @jaysermendez I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Thanks You upvote, me
Bye Bye