menambah marker dengan klik kanan menggunakan php
What Will I Learn?
- here you will learn how to create a map with php
- here you will create a database of map data
- here you will learn how to input data through map image
Requirements
- You have basic about html
- You have basic about javascript
- You have basic about php
Difficulty
- Basic
Tutorial Contents
-map is a description of the view of the earth viewed from above, in this paper will be explained about the stages in making the form input data into the map.
-create a database by following the syntax below:
create database datapeta; use datapeta; create table tempat( id_tempat int not null auto_increment primary key, latlng varchar(100) not null, nama_tempat varchar(50) not null, keterangan_tempat text )
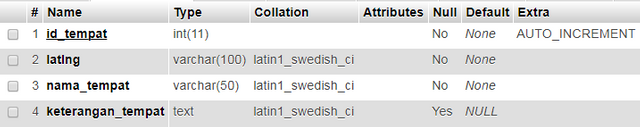
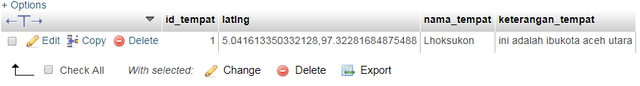
after making it, please check in phpmyadmin, it will show the data as shown below:

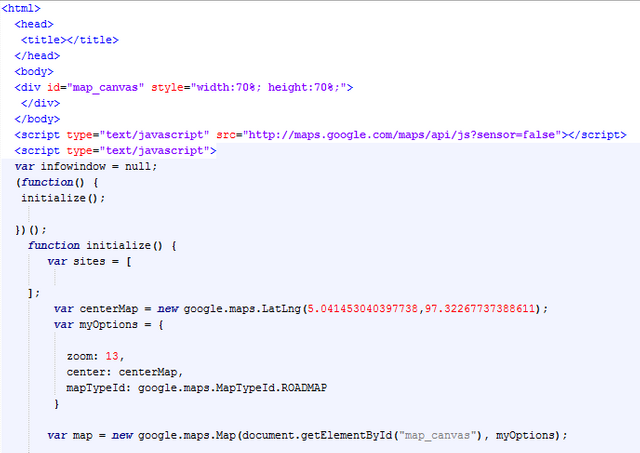
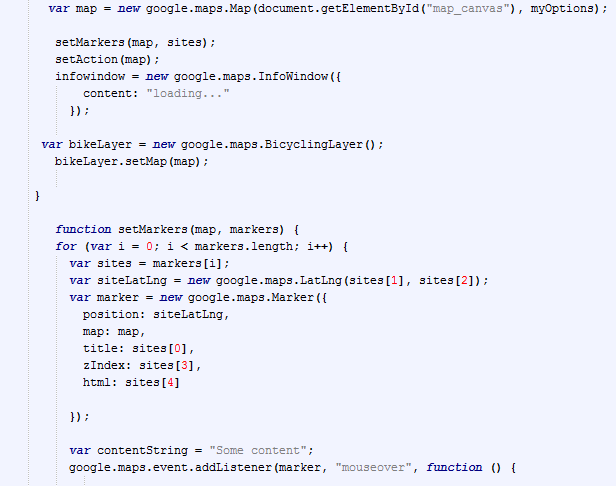
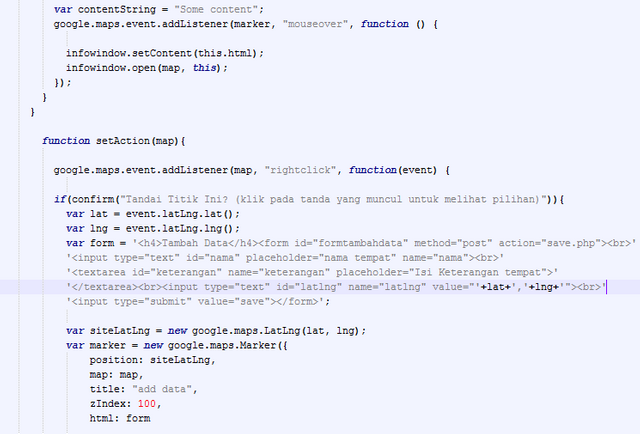
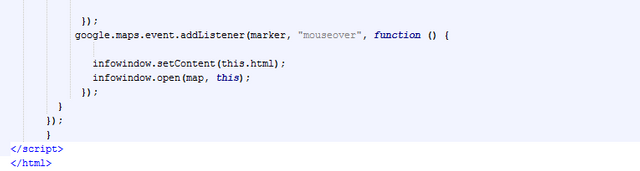
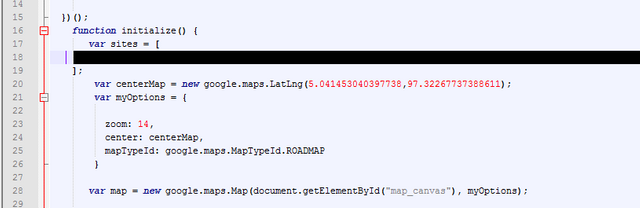
- then create a php file with map.php name, the coding can be seen below:
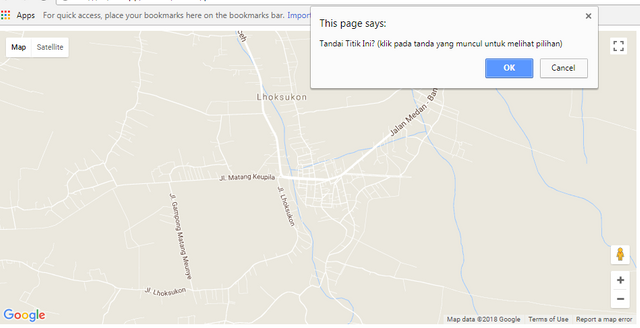
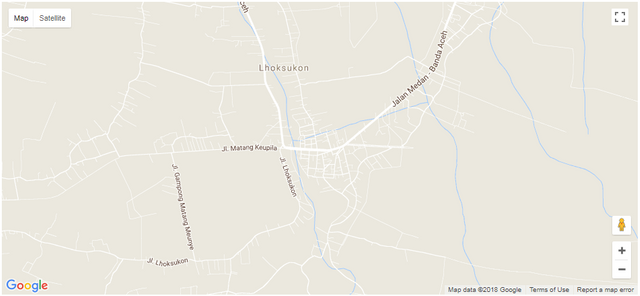
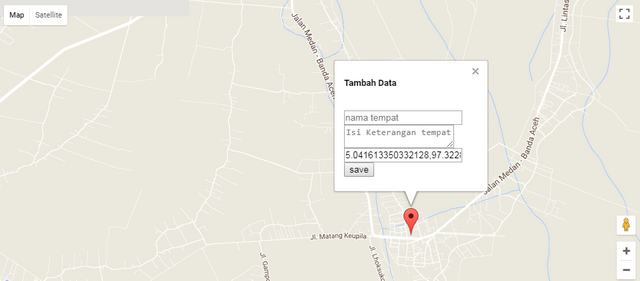
- based on the coding above will get results like this:
-create a php file with save.php name and follow the following coding:
<?php mysql_connect('localhost','root',''); mysql_select_db('datapeta'); $nama_tempat = $_POST['nama']; $keterangan = $_POST['keterangan']; $latlng = $_POST['latlng']; $query = "insert into tempat (nama_tempat,keterangan_tempat,latlng) values('$nama_tempat','$keterangan','$latlng')"; if(mysql_query($query)){ header('location:peta.php'); } ?>
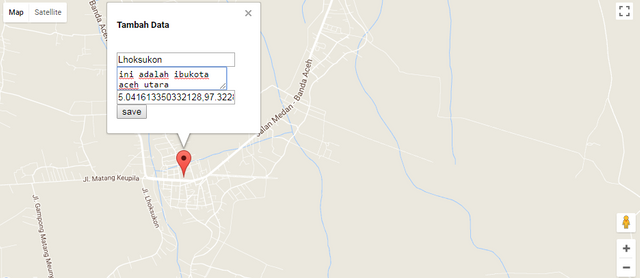
input the following php coding:
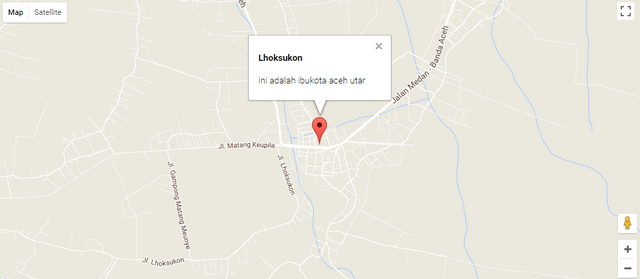
**<?php mysql_connect('localhost','root',''); mysql_select_db('datapeta'); $query="select * from tempat"; $datas = mysql_query($query); while ($data=mysql_fetch_array($datas)) { ?> ["<?php echo $data['nama_tempat'];?>", <?php echo $data['latlng']; ?> ,1, "<h4><?php echo $data['nama_tempat'];?></h4><p><?php echo $data['keterangan_tempat'];?></p>"], <?php } ?> **right click on the image, then will appear notification as below:

Curriculum
Posted on Utopian.io - Rewarding Open Source Contributors










Hello, Thank you for contributing via utopian. Your contribution can not be approved because there is no activities on the repo for more than 1 year.
contact us on discord.
[utopian-moderator]
Congratulations @ipanridha! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP