[koajs Tutorial #1] First static app with basic authentication, free hosting, free domain, advertising-free
[koajs Tutorial #1] First static app with basic authentication, free hosting, free domain, advertising-free
Repository:
https://github.com/genrbe/my-tutorials-koajs
What will you learn?
How to create repository on github.
How to create service for static content using koajs.
How to set basic authentication.
How to deploy app on heroku.
Requirements
Account on github.
Account on Heroku.
Basic knowledge of java script programing.
Basic knowledge of nodejs.
Nodejs and editor Installed.
Level of difficulty:
Difficult
Tutorial content:
In the tutorial, I will try to explain how to create a web server which uses koajs framework
- Create a repository on github
- Clone the repository
- Write a code
- Add html content
- Run app (koajs)
- Push the code to a remote repository
- Deploy our app on heroku
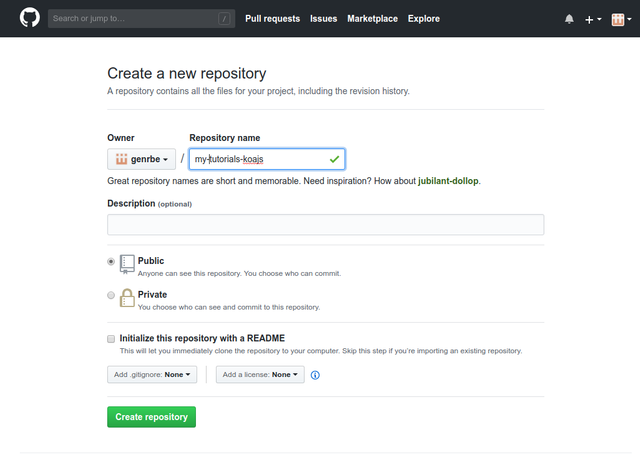
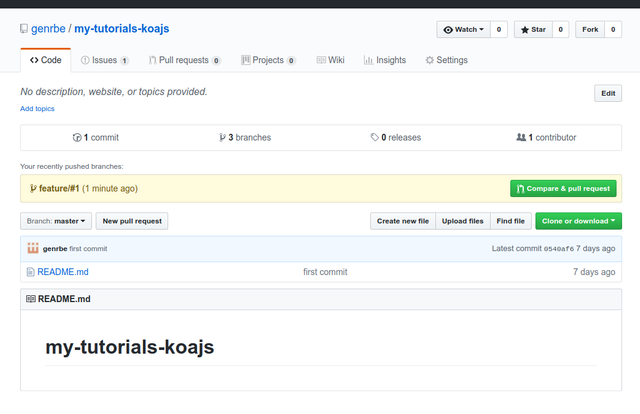
(step 1) Create a repository on github
- Log in to github
- Go to the 'Repository' tab
- Click 'new'

- Set 'Repository name'. For example: ‘my-tutorials-koajs’.
- Click 'create'
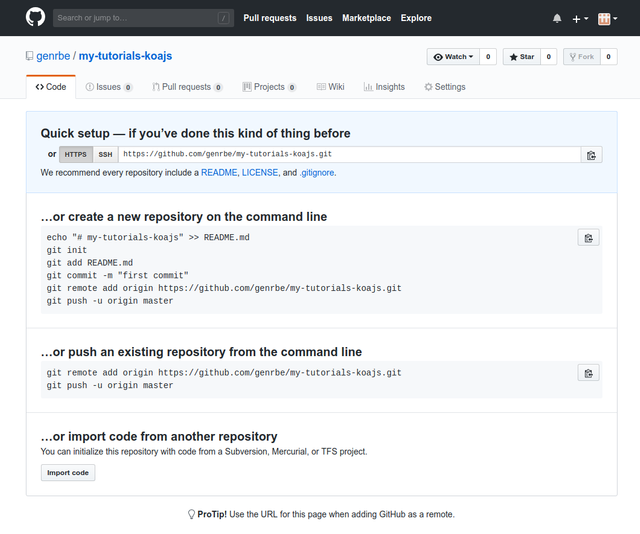
(step 2) Clone repository
- Follow the quick setup instruction on the GitHub website

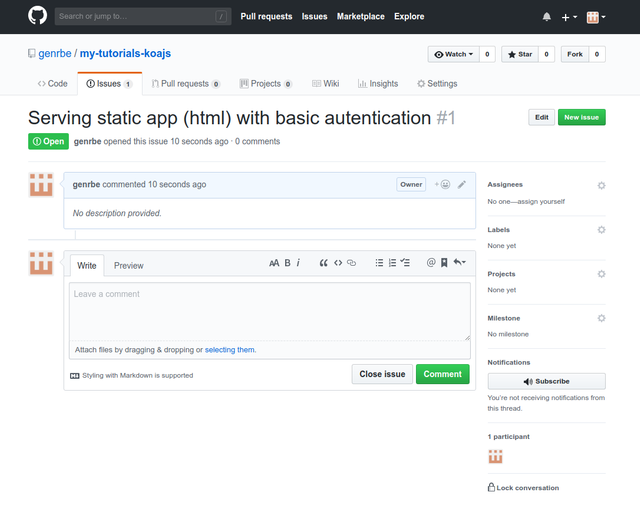
- Create issue named ‘Serving static app (html) with basic authentication #1’

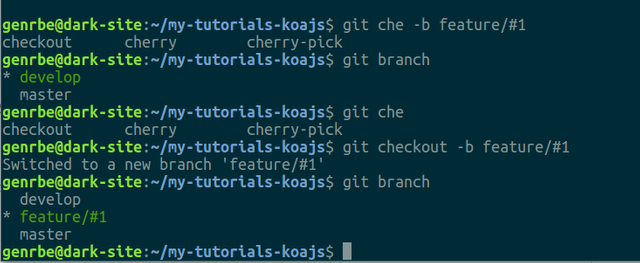
- Create a feature branch for the issue: ‘feature/#1’

(step 3) Write a code
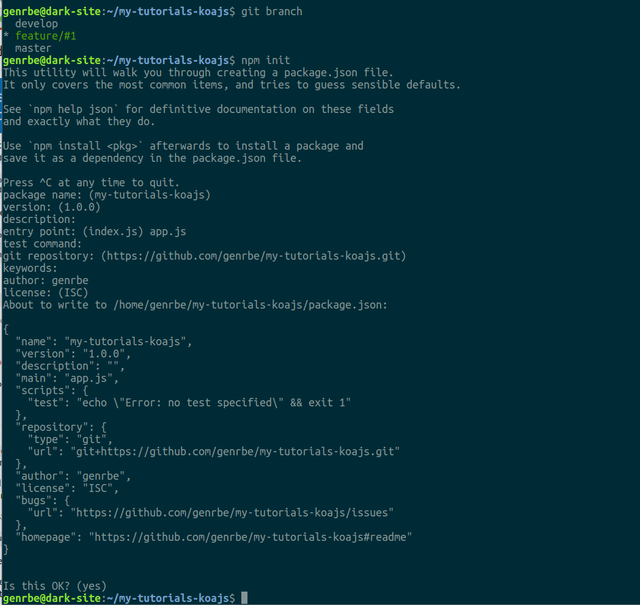
- Initiate the program ‘npm init’

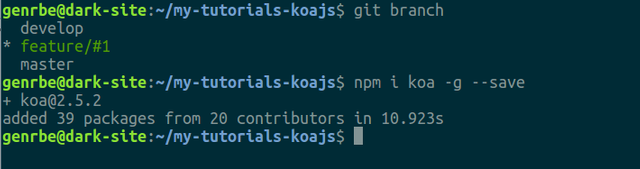
- Add koa package ‘npm i koa -g --save’

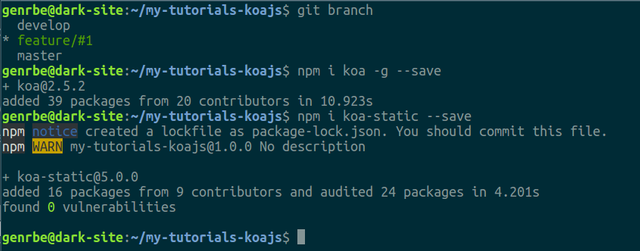
- Add koa-static package ‘npm i koa-static --save’

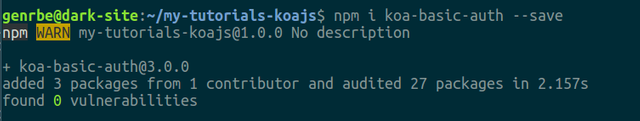
- Add koa-basic-auth package ‘npm i koa-basic-auth --save’

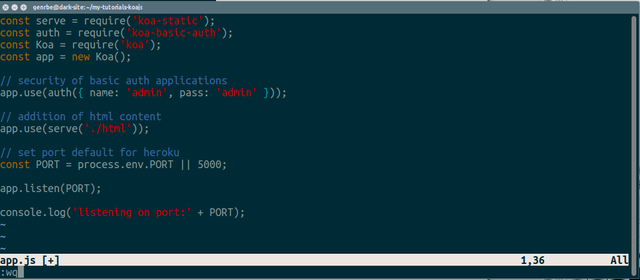
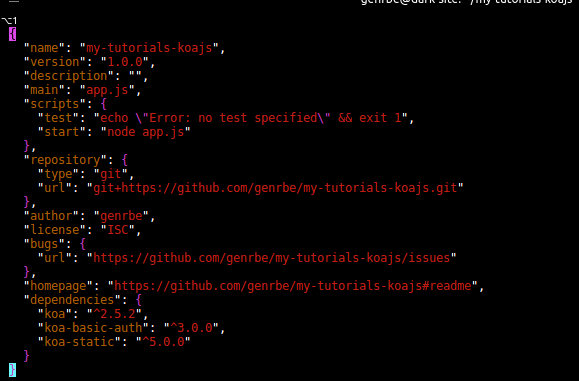
- Create the app.js with code:
const auth = require('koa-basic-auth');
const Koa = require('koa');
const app = new Koa();
const PORT = process.env.PORT || 5000;
app.use(auth({ name: 'admin', pass: 'admin' }));
app.use(serve('./html'));
app.listen(PORT);
console.log('listening on port:' + PORT);
(step 4) Add html content
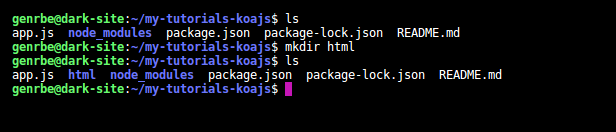
- Create the directory 'html'
mkdir htmlandcd ./html

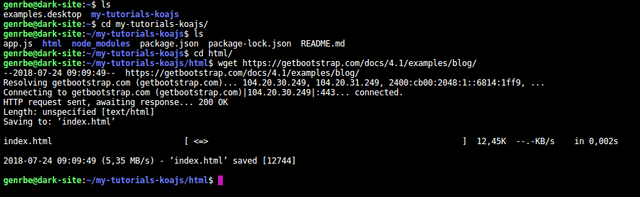
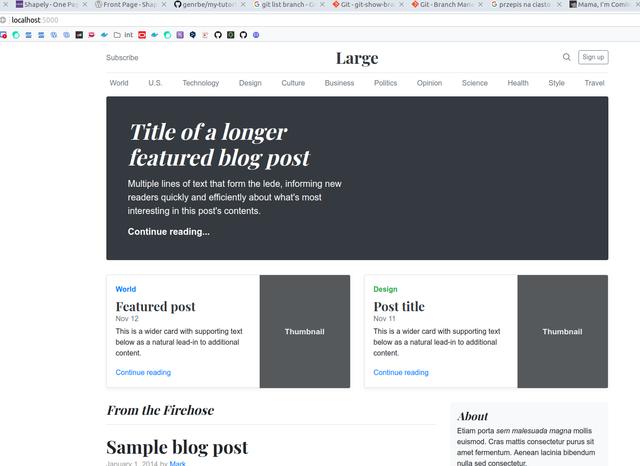
- Get sample example from https://getbootstrap.com/docs/4.1/examples/blog/
wget https://getbootstrap.com/docs/4.1/examples/blog/

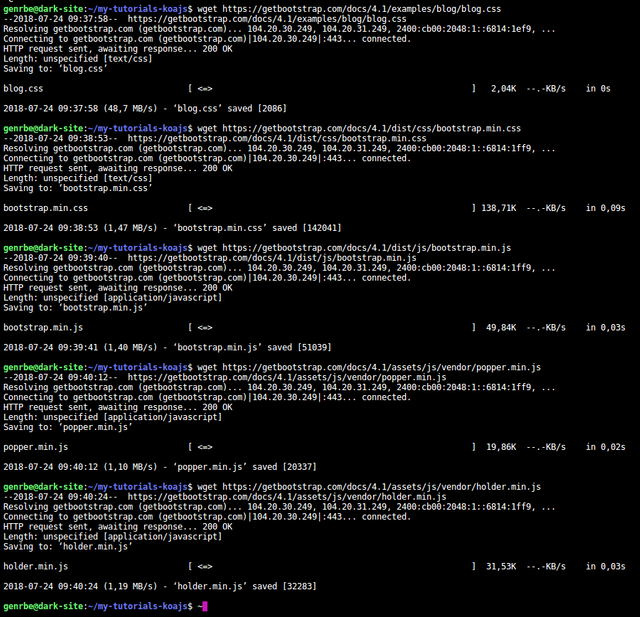
- Download the required dependencies
wget https://getbootstrap.com/docs/4.1/examples/blog/blog.css
wget https://getbootstrap.com/docs/4.1/dist/css/bootstrap.min.css
wget https://getbootstrap.com/docs/4.1/dist/js/bootstrap.min.js
wget https://getbootstrap.com/docs/4.1/assets/js/vendor/popper.min.js
wget https://getbootstrap.com/docs/4.1/assets/js/vendor/holder.min.js
wget https://getbootstrap.com/docs/4.1/assets/js/vendor/jquery-slim.min.js
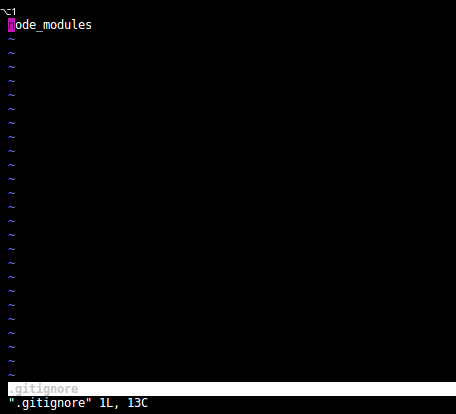
- Correct dependencies in index.html
from
<script src="../../assets/js/vendor/popper.min.js"></script>
<script src="../../dist/js/bootstrap.min.js"></script>
<script src="../../assets/js/vendor/holder.min.js"></script>
to
<script src="popper.min.js"></script>
<script src="bootstrap.min.js"></script>
<script src="holder.min.js"></script>
from
<link href="../../dist/css/bootstrap.min.css" rel="stylesheet">
to
<link href="blog.css" rel="stylesheet">
(step 5) Run app
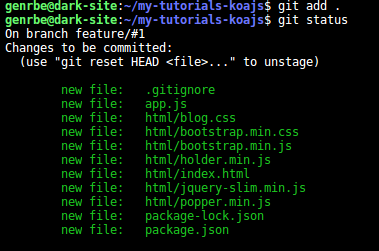
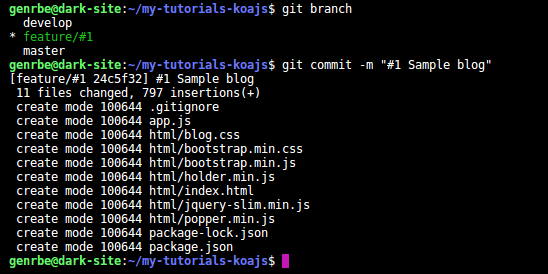
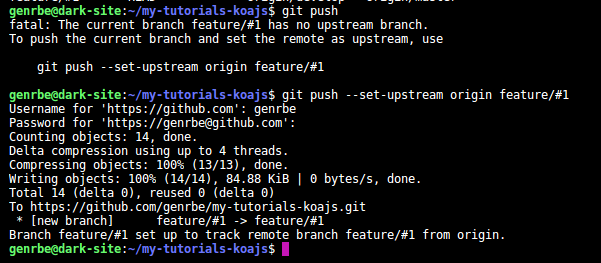
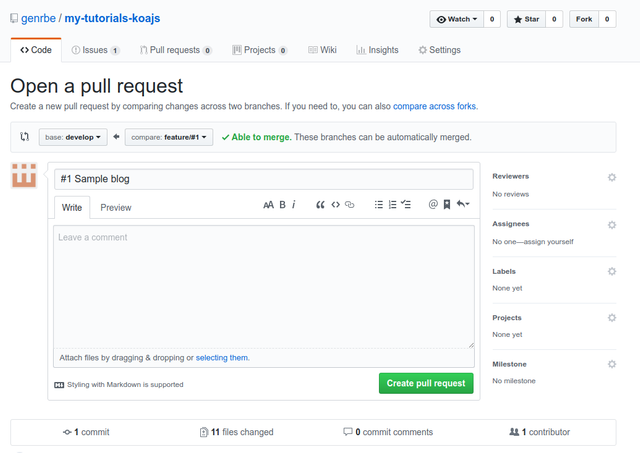
(step 6) Push the code to a remote repository
Save ESC :wq
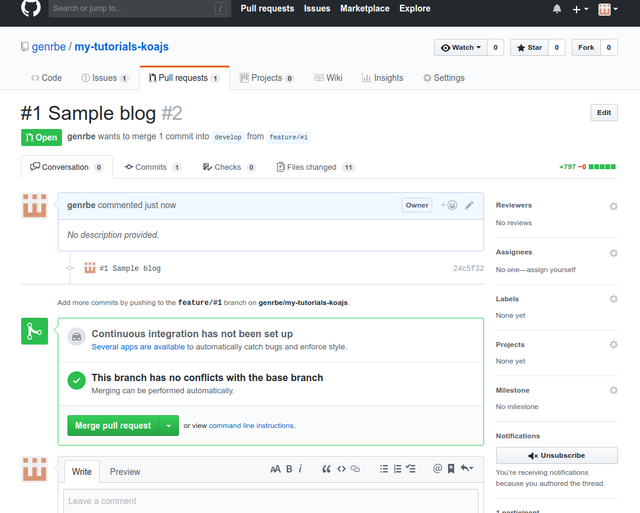
Push to develop
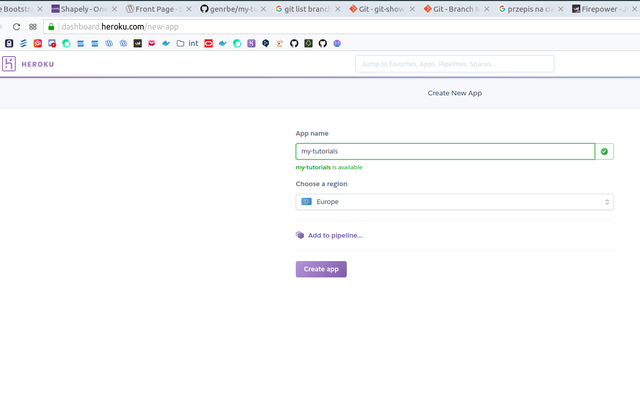
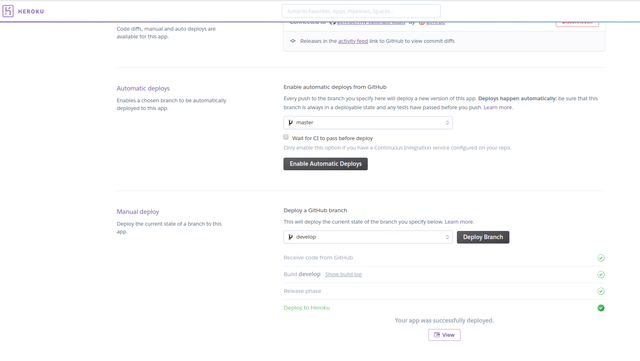
(step 7) Deploy our app on heroku
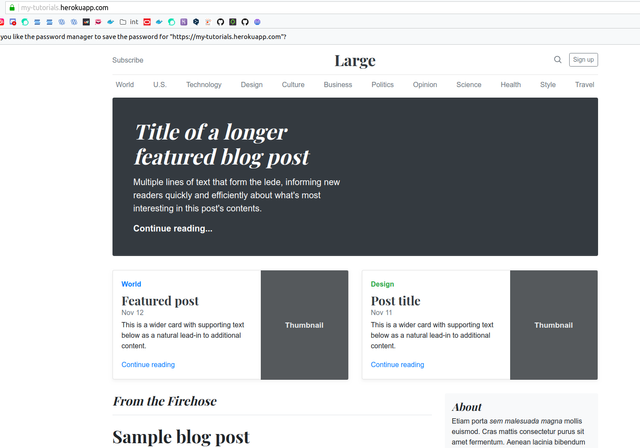
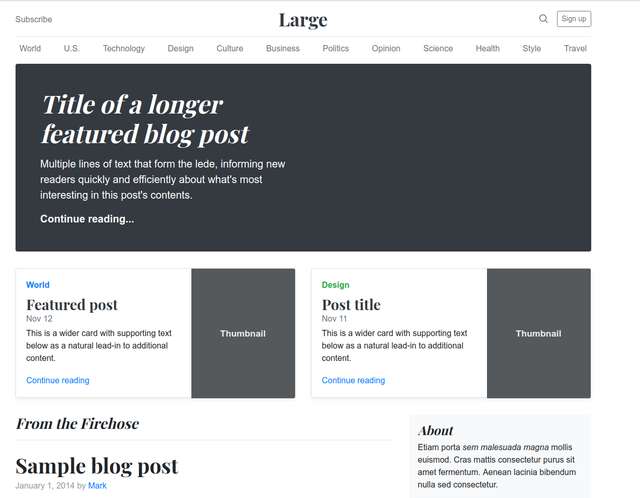
And now it should work.
Go to own-app.herokuapp.com (example https://my-tutorials.herokuapp.com (admin/admin)).

Conclusion
In seven steps we have free static app and 8 lines of code.
Curriculum
[koajs Tutorial #1]
Proof of Work Done
Pull request: https://github.com/genrbe/my-tutorials-koajs/pull/3



















Thank you for your contribution.
See in this link an example of a good tutorial.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Hey @genrbe
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Congratulations @genrbe! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Congratulations @genrbe! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!