Working with 'Formatter' functions of Steem-js API
Repository
https://github.com/steemit/steem-js


What Will I Learn?
- You will learn All the functions used by steem-js Formatter
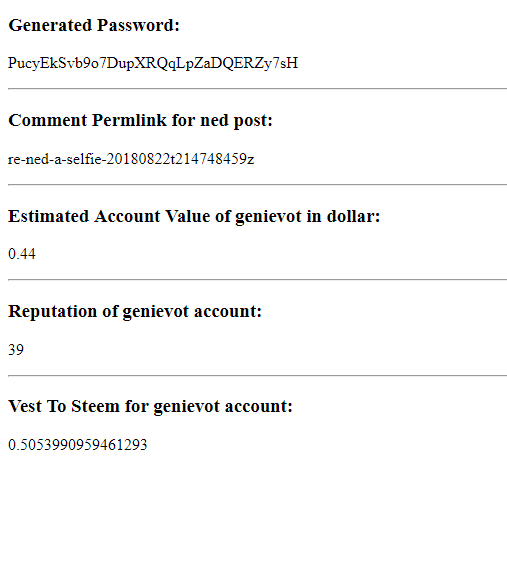
- Create Suggested Password
- Comment Permalink
- Estimate Account Value
- Reputation
- Vest To Steem
- How to implement them.
Requirements
- Good knowledge of HTML/ CSS/ Javascript
- You should know how to use http://steemoc.jaeven.com/ to follow with this tutorial (optional)
Difficulty
Choose one of the following options:
- Basic
Tutorial Contents
This tutorial will discuss about every function used in Formatter section inside Steem API docs https://github.com/steemit/steem-js/tree/master/doc#formatter. The tutorial will cover these functions in details
- Create Suggested Password
- Comment Permlink
- Estimate Account Value
- Reputation
- Vest To Steem
and understand how there Output works.

Let's Begin the tutorial
Goto to http://steemoc.jaeven.com/ or use other alternatives so you can run steem-js API inside browser console windows and make sure to open the console log windows on the website.

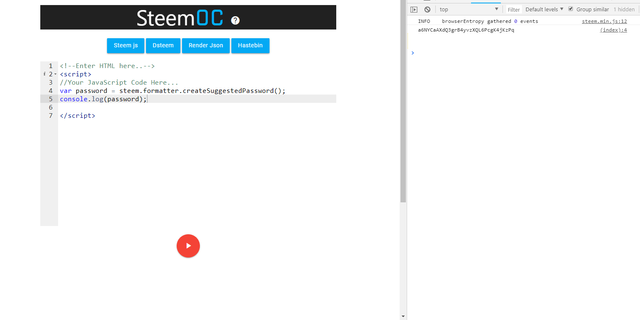
Discussing the First function: Create Suggested Password
//code to create passowrd.
var password = steem.formatter.createSuggestedPassword();
console.log(password);
The first function is using steem.formatter.createSuggestedPassword() method to create appropriate password for your steemit account and storing inside password variable. console.log(password) is printing password over console window.
.png)
The password is generated for your steemit account and
posting,active,memo keys depends on your account password, Just to inform you in case.
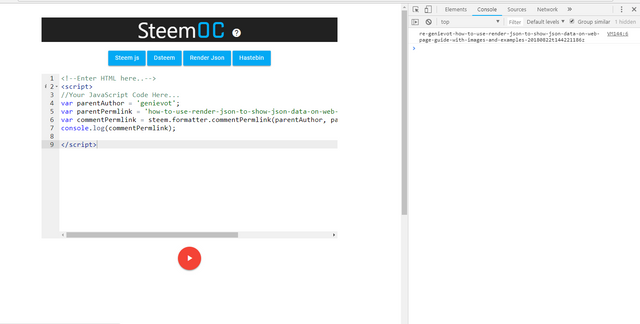
Dicussing the Second Function: Comment Permlink
//code to create comment permlink.
var parentAuthor = 'ned';
var parentPermlink = 'a-selfie';
var commentPermlink = steem.formatter.commentPermlink(parentAuthor, parentPermlink);
console.log(commentPermlink);
ned here is a steemit user (@ned) and a-selfie is a permlink of his post https://steemit.com/steemit/@ned/a-selfie that gets store inside variables. Now using steem.formatter.commentPermlink() method, we can easily get a reply permlink over the post with which we can then post comment
.png)
This function will give you a unique permalink for you comment, You can use this permalink to comment over any blogpost. Something like this
https://steemit.com/magnolia/@tuck-fheman/re-ned-magnolia-20180822t152934021zIn the above URL, the author is
@tuck-fheman and post permlink is magnolia#@tuck-fheman and comment got to this post permlink is re-ned-magnolia-20180822t152934021z.
In above image example of second function, i used my post https://steemit.com/blog/@genievot/introducing-steemit-tasks-landing-page-for-listing-all-tasks-in-one-place. In console we got a unique permlink to post a comment on this post. You can see reprefix on permlink to express reply.
So, Above we covered the URL concept of replying on a steem post as well.

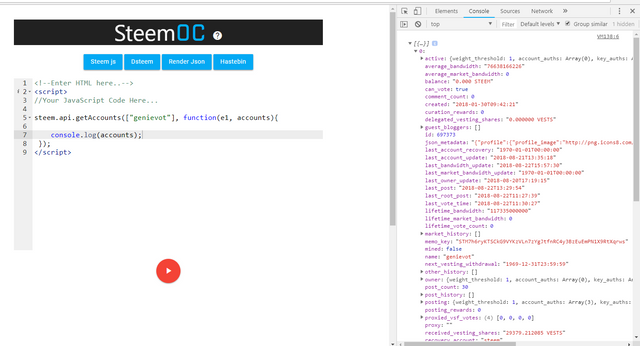
Dicussing the Third Function: Estimate Account Value
//code to get account value.
var steemPower = steem.formatter.estimateAccountValue(account);
The proper way to implement this is
steem.api.getAccounts(["genievot"], function(e1, accounts){
var accountValueInUSD = steem.formatter.estimateAccountValue(accounts[0])
.catch(function (err) { console.log(err); })
.then(function (data) { console.log(data); });
});
The above function is using callback function to get estimate account value. First using steem.api.getAccounts([username],function(e, r){} we get the account details of any username. Then inside it we uses steem.formatter.estimateAccountValue(accounts[0]) to get estimated values of all the assets of account[0] (Which is first account in getAccounts method.
It will return dollar value of the assets of account in console.log or if error occur then catch the error and print it.
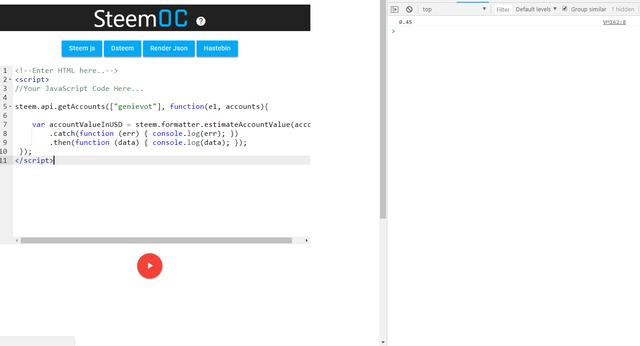
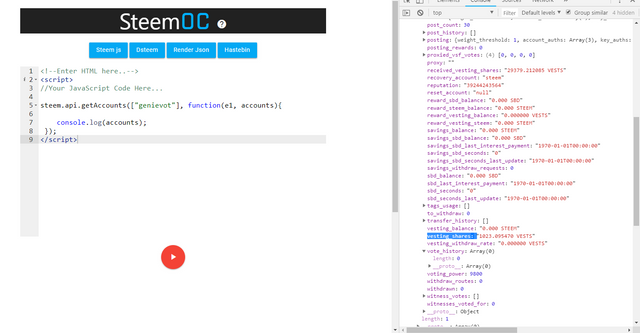
First example with just getAccounts function.
.png)
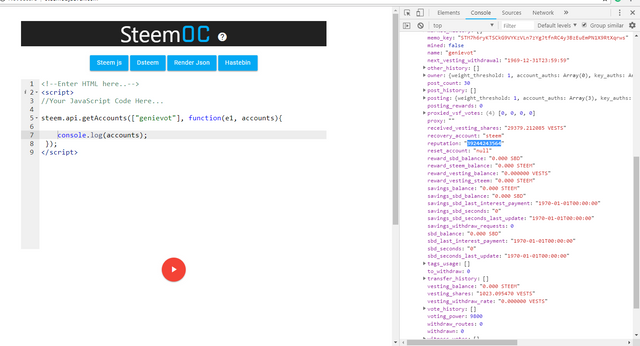
Now with proper method.
.png)

Dicussing the Fourth Function: Reputation
//code to obtain reputation.
var reputation = steem.formatter.reputation(3512485230915);
console.log(reputation);
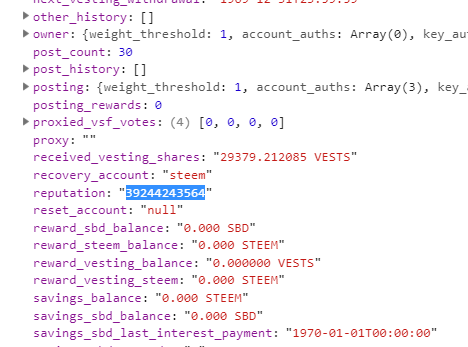
This function using steem.formatter.reputation(reputation) to get your current reputation based on the number returned by getAccounts method.
.png)
.png)
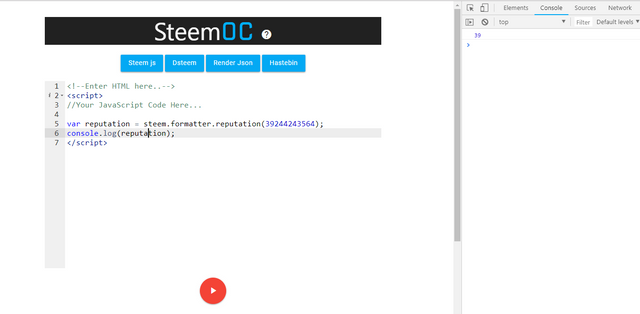
using reputation method.
.png)

Dicussing the Fifth Function: Vest To Steem
//code to convert vest to your current steem power.
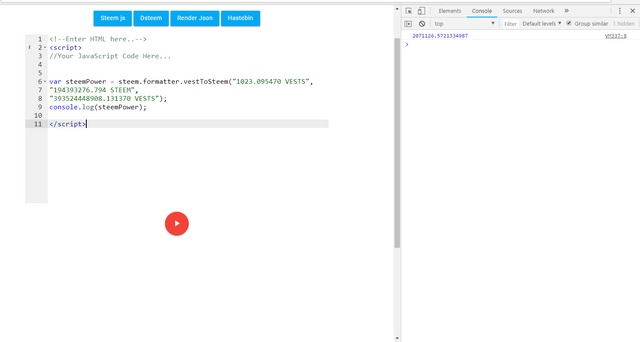
var steemPower = steem.formatter.vestToSteem(vestingShares, totalVestingShares, totalVestingFundSteem);
console.log(steemPower);
The function steem.formatter.vestToSteem()will convert Vests to SteemPower, this method is accepting 3 parameters. vestingShares,totalVestingShares,totalVestingFundSteem. To give input in the arguments, You should run getAccounts function and this function:
steem.api.getDynamicGlobalProperties(function(err, result) {
console.log(err, result);
});
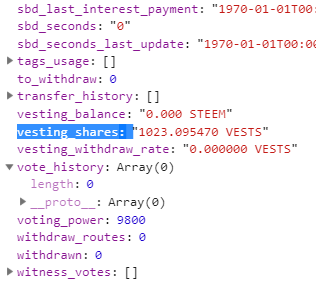
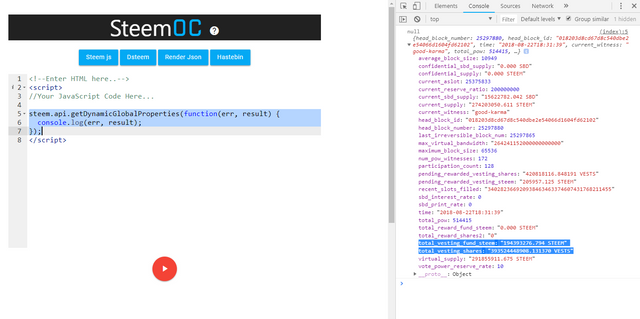
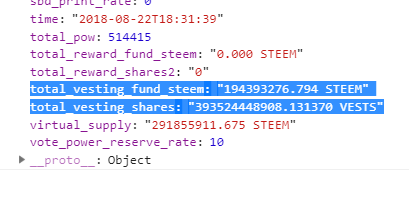
getAccounts function will get vestingShares and for other two parameters totalVestingShares, ,totalVestingFundSteem , we need 2nd function getDynamicGlobalProperties
.png)
.png)
.png)
.png)
Now put all the values inside parameter and run the method.
.png)
The tutorial goes too long so i will discuss more features and functions later. This tutorial includes all of the Formatter functions used in steem-js api.
.png)

.png)
Thank you for your contribution.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
thanks for the suggestion, i am on it.
Thank you for your review, @portugalcoin!
So far this week you've reviewed 1 contributions. Keep up the good work!
Congratulations @genievot! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Do not miss the last post from @steemitboard:
SteemitBoard and the Veterans on Steemit - The First Community Badge.
Congratulations @genievot! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
SteemitBoard and the Veterans on Steemit - The First Community Badge.
Hi @genievot! We are @steem-ua, a new Steem dApp, computing UserAuthority for all accounts on Steem. We are currently in test modus upvoting quality Utopian-io contributions! Nice work!
Hey @genievot
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!