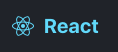
React - Polish Translation of "context.md" and "error-decoder.md" - 589 Words
Hello,
My name is Sebastian and i have just translated around 1% of the entire React project, and the following files
-"context.md" 73% - 514 Words
-"error-decoder.md" 98% - 75 Words
In total 589 words.
React is a JavaScript library for building user interfaces
Website
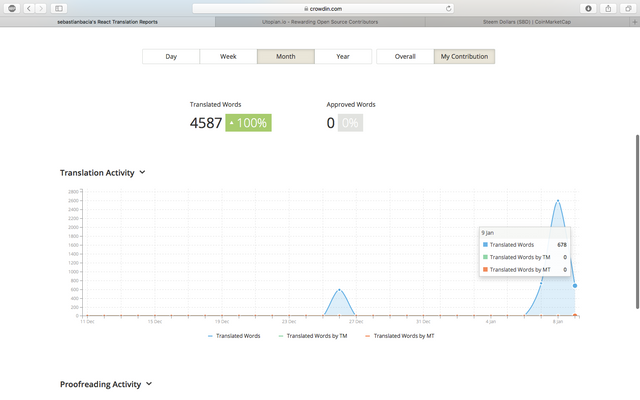
React on Crowdin
React on Github
Full Imgur Album Of My Progress
My Profile On Crowdin
My Activity On Crowdin
Activity log:
W minifikacyjnej kompilacji React, unikamy wysyłania pełnych wiadomości błędu, aby zmniejszyć ilość bajtów przesłanych przez przewód. error-decoder.md Polish 10:00 PM
Zalecamy używanie kompilacji deweloperskiej lokalnie, podczas debugowania aplikacji, ponieważ śledzi dodatkowe informacje na temat debugowania i dostarcza przydatne ostrzeżenia o potencjalnych problemach w twojej aplikacji, ale jeśli natrafisz na wyjątek podczas używania kompilacji produkcyjnej, ta strona ponownie ułoży tekst oryginalnego błędu. error-decoder.md Polish 09:59 PM
W tym przykładzie, możemy ręcznie przeciągnąć rekwizyt przezkoloraby odpowiednio wystylizować komponentPrzyciskiWiadomość. context.md Polish 09:56 PM
Dla wielu praktycznych zastosowań, te biblioteki i ich wiązania React są dobrym wyborem dla zarządzania stanu które jest odpowiednie dla wielu komponentów. context.md Polish 09:52 PM
Przy użyciu kontekstu, możemy automatycznie przekazać to do drzewa: context.md Polish 09:25 PM
Poprzez dodaniechildContextTypesigetChildContextdoListaWiadomości(dostawca kontekstu), React automatycznie przekazuję informację w dół i dowolny komponent w poddrzewie (w tym przypadku,Przycisk) ma do niego dostęp poprzez definiowaniecontextTypes. context.md Polish 09:24 PM
JeślicontextTypesnie jest zdefiniowany,kontekstbędzie pustym obiektem. context.md Polish 09:22 PM
JeślicontextTypesnie jest zdefiniowany,contextbędzie pustym obiektem. context.md Polish 09:21 PM
JeślicontextTypesjest zdefiniowany w komponencie, następujące metody cyklu życia otrzymają dodatkowy parametr,kontekstobjekt: context.md Polish 09:21 PM
Przekazując pewne informację z komponentuRouter, każdyLinkiRoutemogą się nieprzerwanie komunikować od do zawierającegoRouter. context.md Polish 09:19 PM
Kontekst, zezwala ci również na budowanie API w którym rodzic komunikuje się z dzieckiem. Na przykład, jedna biblioteka, która działa w ten sposób to React Router V4: context.md Polish 09:17 PM
Łączenie Rodzic-Dziecko context.md Polish 09:16 PM
Łączenie Nadrzędnego-Podrzędnego context.md Polish 09:15 PM
Przed dokonaniem kompilacji komponentów z API podobnym do tego, należy rozważyć, czy istniejszą czystsze alternatywy. Na przykład, możesz przekazać cały komponent React jako rekwizyt, jeśli chcesz. context.md Polish 09:15 PM
Załóżmy, że masz strukturę jak ta: context.md Polish 09:03 PM
Jak Używać Kontekstu context.md Polish 09:03 PM
Jeśli pomimo tych ostrzeżeń, nadal chcesz używać kontekstu, spróbuj odizolować kontekst na mała powierzchnie i unikaj używania bezpośrednio API kontekstu, kiedy jest to możliwe, aby łatwiej było zaktualizować kiedy zmieni się API. context.md Polish 09:03 PM
Jeśli nie jesteś doświadczonym programistą React, nie używaj kontekstu, Zwykle istnieją lepsze sposoby implementowania funkcjonalności, po prostu za pomocą używania rekwizytów i stanu. context.md Polish 09:00 PM
Znacznie bardziej prawdopodobne jest, że Redux jest właściwym rozwiązaniem twojego problemu. context.md Polish 08:59 PM
Jeśli nie jesteś obeznany w bibliotekach zarządzania stanu takimi jak Redux lub MobX, nie używaj kontekstu. context.md Polish 08:05 PM
Jeśli chcesz, aby twoja aplikacja była stabilna, nie używaj kontekstu. Jest to eksperymentalne API i najprawdopodobniej przestanie działać w przyszłych wydaniach React. context.md Polish 08:04 PM
Duża więkoszość aplikacji nie wymaga użycia kontekstu. context.md Polish 08:03 PM
Dlaczego Nie Używać Kontekst context.md Polish 07:43 PM
W niektórych przypadkach, kiedy chcesz przekazać dane za pośrednictwem drzewa komponentu bez konieczności przekazywania rekwizytu ręcznie na każdym poziomie. Możesz zrobić to bezpośrednie w React z potężnym "Kontekst" API. context.md Polish 07:43 PM
Z React łatwo jest śledzić przepływ danych przez twoje komponenty React. Kiedy spojrzysz na komponent, możesz zobaczyć jakie rekwizyty są przekazywane. co sprawie, że twoje aplikację są łatwe do osądzenia. context.md Polish 07:42 PM
Zapewniamy skyrpt codemod, aby zautomatyzować konwersję. context.md Polish 07:30 PM
od React v15.5React.PropTypeszostał przeniesiony do innego pakietu. Prosze używaj bibliotekiprop-typesdo definiowaniacontextTypes. context.md Polish 07:29 PM
Kontekst context.md Polish 07:26 PM
Posted on Utopian.io - Rewarding Open Source Contributors






Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @fuzeh I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x