Create Social Share on WordPress with Sassy Social Share | WordPress Tutorial
By using social share you can increase website traffic because visitors who like your content can with the content easily. To maximize social sharing it is necessary to know with the social media platform concerned to store traffic data. Once the data about the number of shares that can be accounted or called Social Counter. This can be done by configuring the API manually. For an easier way you can use third party plugins. From the results of the review, we chose Sassy Social Share as a plugin that you should try, because this plugin includes a free social share plugin. Here's How to Create Social Share on WordPress with Sassy Social Share.
Sassy Social Share is one of the best Social Share plugins in WordPress Plugin Repository that serves easy content content users who have integrated with Facebook, Twitter, Google, LinkedIn, Whatsapp, Tumblr, Pinterest, Reddit and hundreds of other social media platforms.
The main features provided Sassy Social Share:
- Connected over a hundred social media platforms.
- Social Counter is active for popular social media like Facebook, Linkedin, Twitter, Buffer, Reddit, Pinterest, Stumbleupon and Vkontakte.
- Design Responsive and support many WordPress themes.
- Support WooCommerce, BuddyPress and BBPress.
- Can be used on WordPress multisite sites.
- Responsive Floating Social Share is available.
- Other supporting features.
Here's how to use Sassy Social Share Plugin:
- Installing and Enabling Sassy Social Share Plugin.
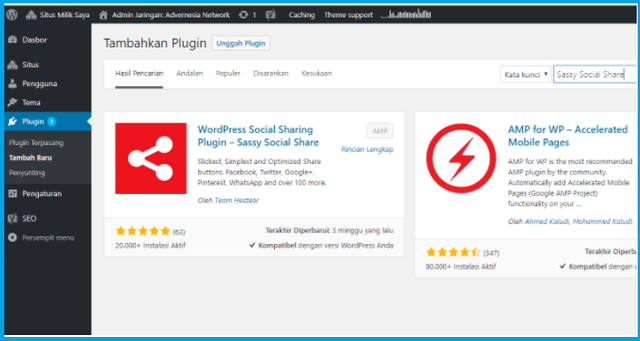
Menginstal dan Mengaktifkan Plugin Sassy Social Share
Install the Sassy Social Share plugin and then activate the plugin via your site's dashboard admin.

- Access Sassy Social Share Through your Dashboard Admin Panel
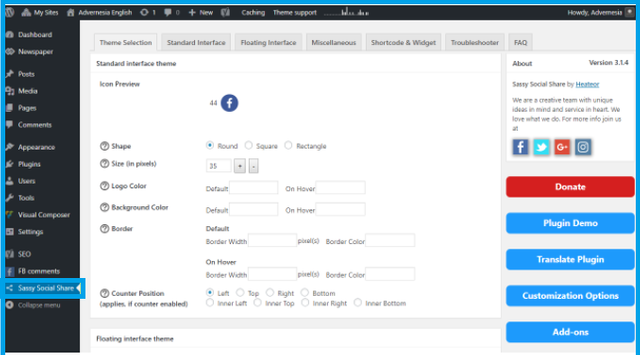
Akses Sassy Social Share Melalui Panel Admin Dasbor Anda
Once you have successfully enabled Sassy Social Share, the Sassy Social Share panel will appear on your dashboard admin. Can be illustrated as follows.

- Customize Theme Selection.
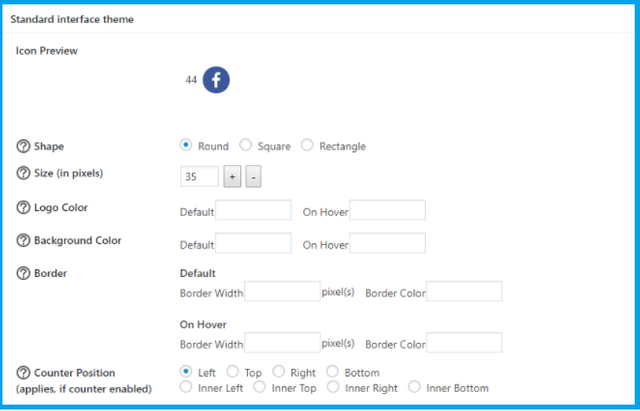
In this section there are settings to the choice of social sharing view design that will be used. There are two metaboxes: Standard interface theme and Floating Interface theme.
Both of these metabox have the same options for each configuration. Standard theme interface is a standard view of social share that you can put in your article section. While the Floating interface theme is a float or floating view on your website page. Customize the display according to the current website design, you can also ignore this if you want to use default settings. Click Save Changes to save the configuration.
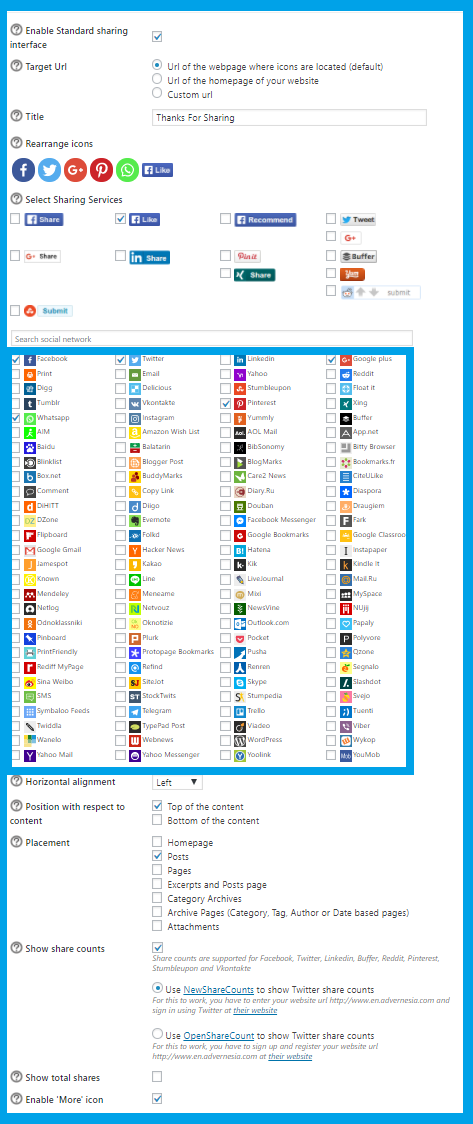
- Customize Standard Interface
In this section you configure the interface standard that will be displayed on your website page.

To enable the Standard interface check** Enable Standard Interface**.
- Tittle - Opening Sentence Before the social media icon on the page.
- Rearrange Icons - To sort social media icons.
- Select Sharing Service - check the social media that will be displayed.
- Horizontal Alignment - The icon display type is flat left, right or center.
- Position with respect to content - Location The social share appearance, available at the top and bottom of the article. Check to show.
- Placement - Check the location of the page type that will be displayed social share.
- Show share counts - Displays the amount shared on each social media icon.
- Show total shares - to display the total share.
- Enebled more icons - to compress less social share, and shortcut keys to show all social share icons.
Next, Click Save Changes to save.
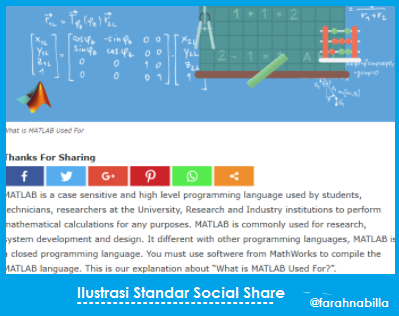
Illustration:

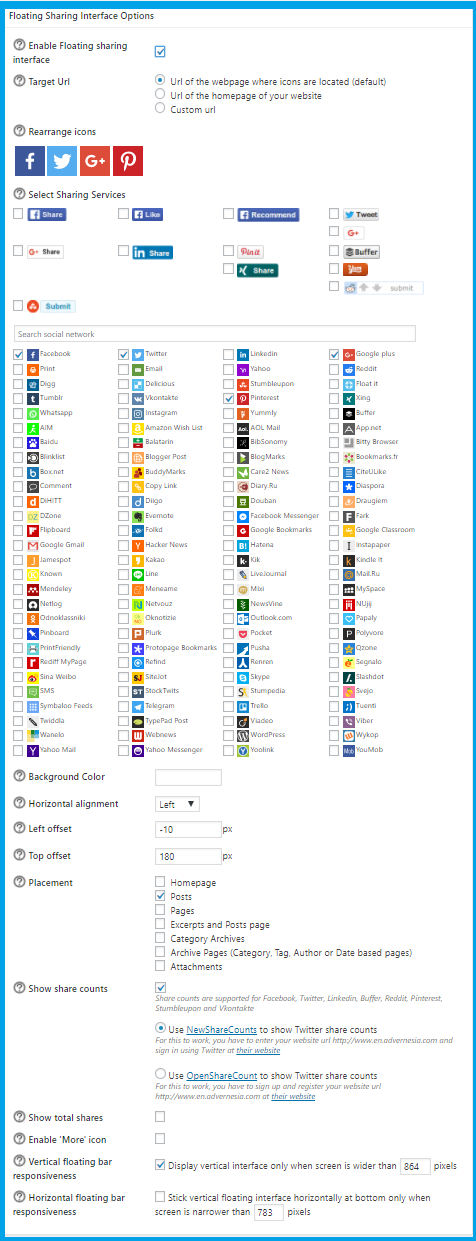
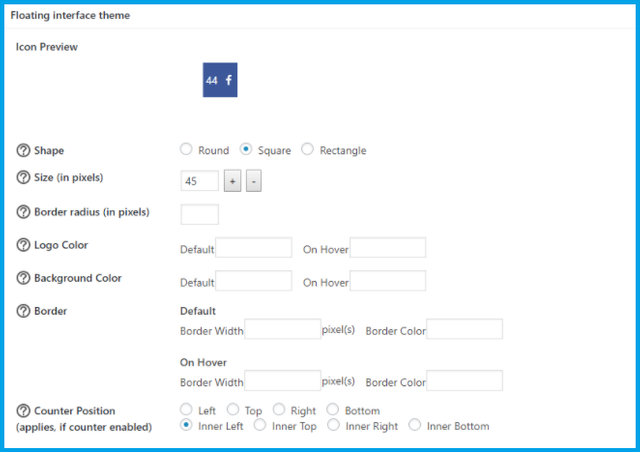
- Customize Floating Interface
In this section you can configure floating social share. Metabox is displayed almost the same as the standard social share, following illustration

To enable floating interface check Enebled floating sharing. You will find some additional configuration options ie:
- Left offset - X axis on the screen with the leftmost screen as X = 0
- Top offset - Y axis on the screen with the top as Y = 0
- Vertical floating bar responsiveness - is the minimum screen boundary for displaying a vertical floating interface, standard on the left side of the screen.
- Horizontal floating bar responsiveness - is the maximum screen limit for displaying a horizontal, standard floating interface at the bottom of the screen.
Illustration Floating Interface

Miscellaneous Customization, Shortcode & Widgets.
In this section you can perform additional configuration such as plugin removal option, Shortcode, Widgets, Javascript, refresh share counter, language, shorterner link, AMP and custom CSS.DONE AND GOOD LUCK
Conclusion
After adding social share in WordPress, your blog / site will also affect the visitor increase. Due to the existence of social share then visitors can share your articles / posts with others, and the more that share your articles, then visitors to your site / blog will also increase.
Setelah menambahkan social share di WordPress, blog / situs Anda juga akan berpengaruh pada peningkatan pengunjung. Karena adanya social share maka pengunjung bisa berbagi artikel / tulisan anda dengan orang lain, dan semakin banyak yang berbagi artikel anda, maka pengunjung ke situs / blog anda juga akan bertambah.
Hopefully posting above useful for you guys. And thank you for visiting my post.
Posted on Utopian.io - Rewarding Open Source Contributors



Your contribution cannot be approved yet because it is not as informative as other contributions. See the Utopian Rules. Please edit your contribution and add try to improve the length and detail of your contribution (or add more images/mockups/screenshots), to reapply for approval.
You may edit your post here, as shown below:

You can contact us on Discord.
[utopian-moderator]
I have perfected my articles / contributions as well as possible. And the tutorial I created is very complete, and very easy to understand for the practice. all the image sessions in each step I have perfect. Thanks @shreyasgune
Impressive Tutorial @farahnabilla
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @farahnabilla I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x