STEEM PLUS - New view styles for the feed+
I added the feature of having 2 more view styless for the feed+.
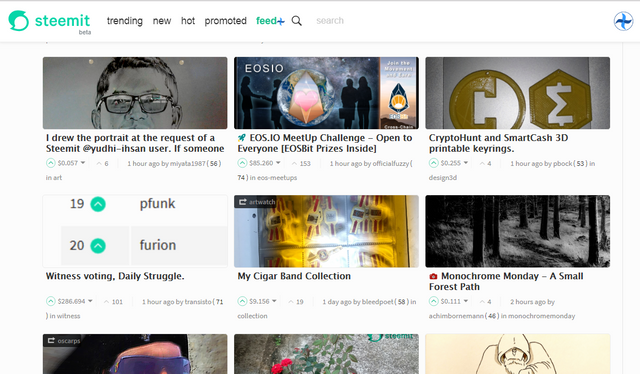
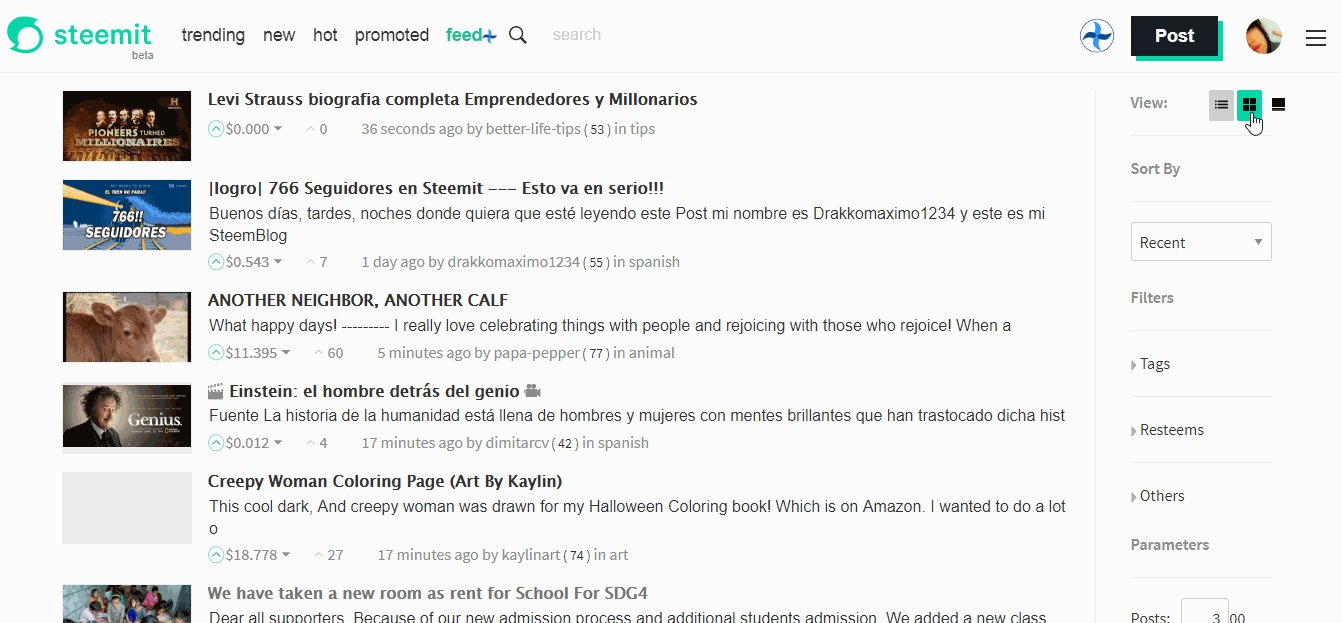
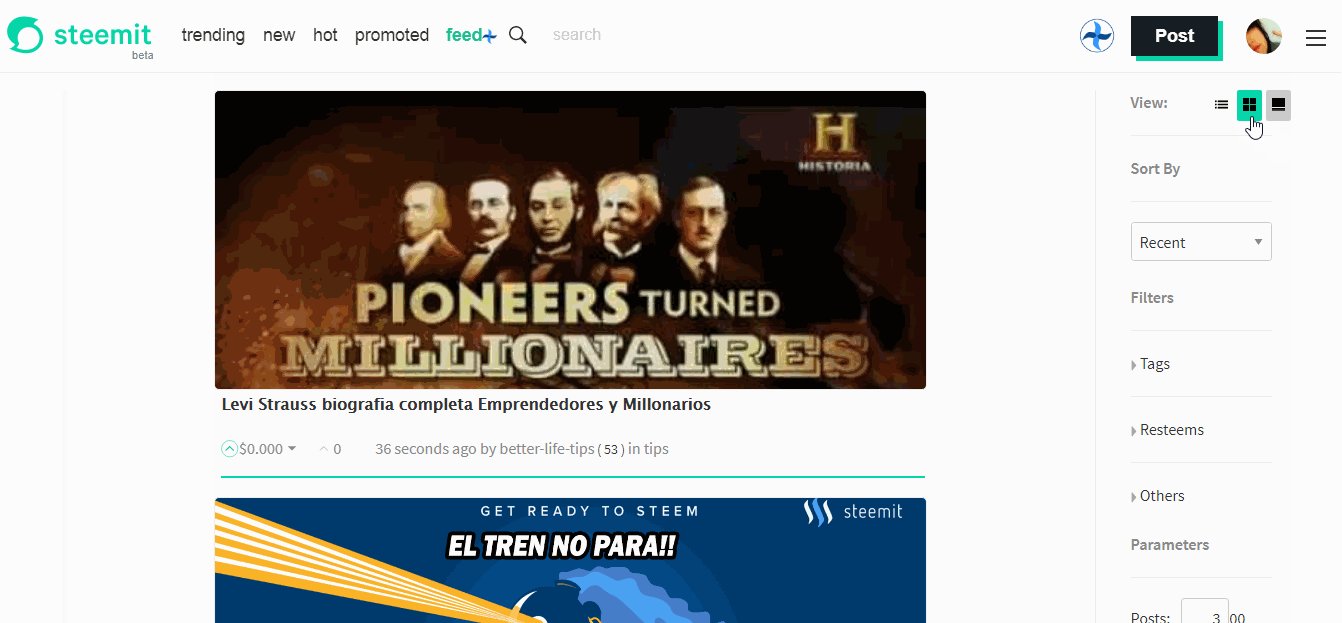
Grid view
Which is more visually attractive to see more posts at a time and giving more relevance to the image.
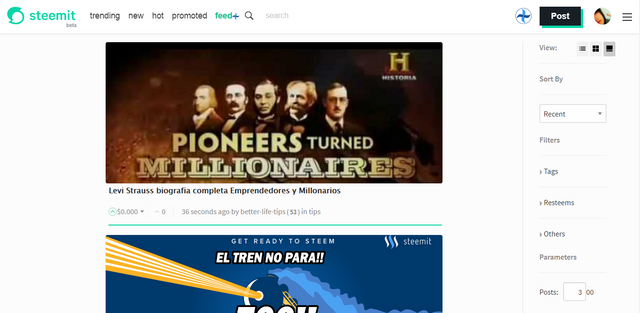
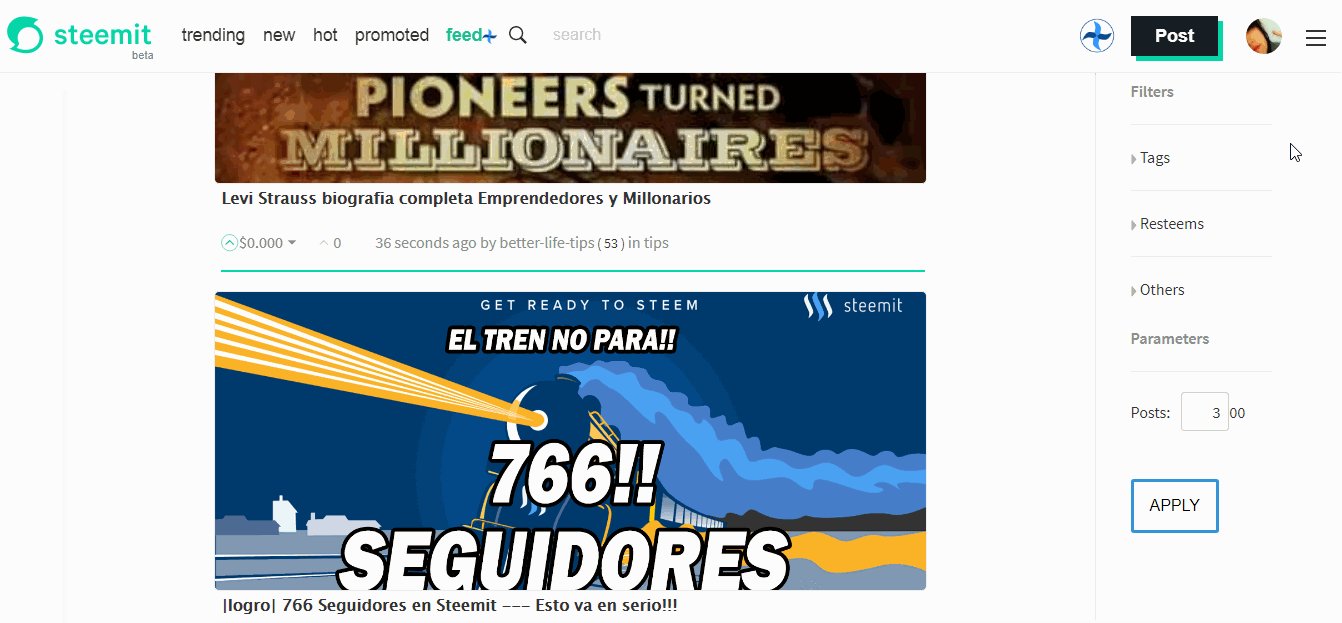
Big view
Which gives even more relevance to the image and also contains the brief description.
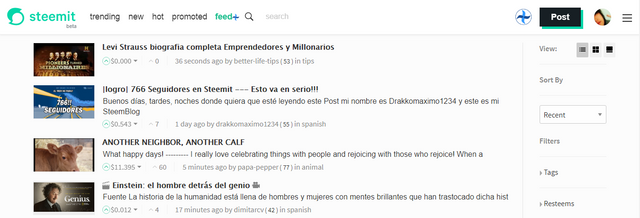
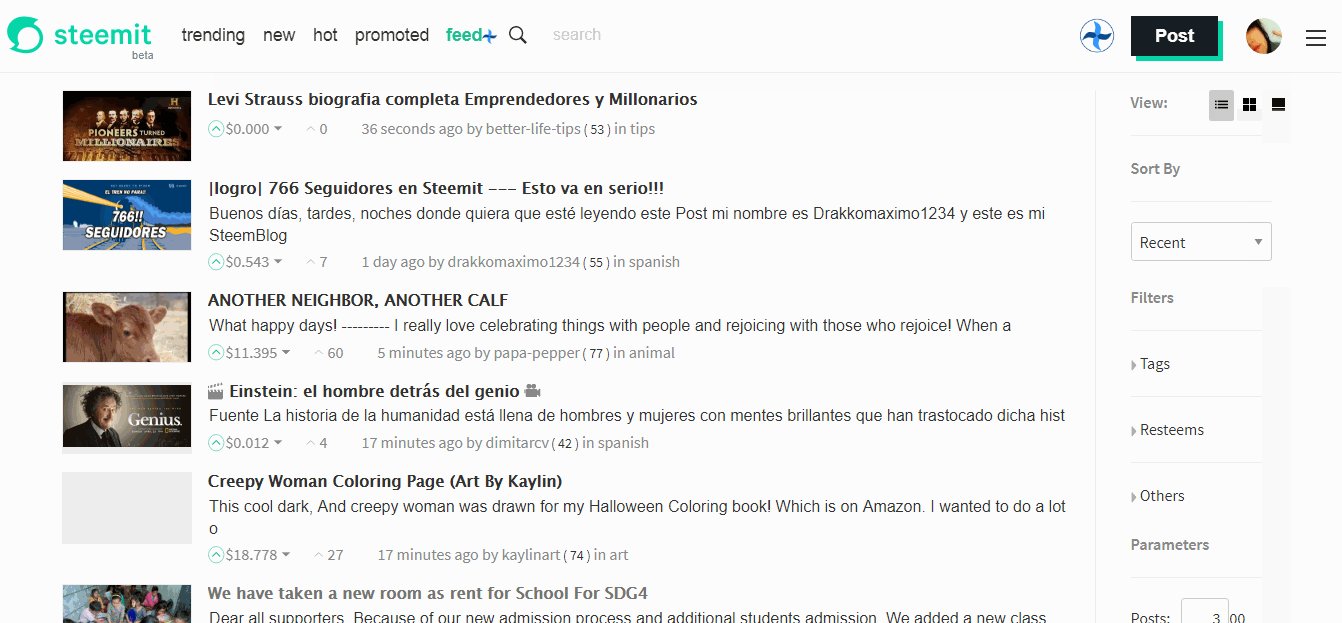
Original view style
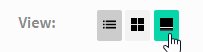
There is still chance to use the original style and it is actually loaded by default. You can switch between view styles using the buttons of the upper right corner:
For this features it was necessary to create new lines of CSS using as reference the styles Steemit already uses and some break points with media queries, example:
.PostsIndex__left li.grid-view {
width:50%;
margin-bottom:0px;
float:left;
position:relative;
padding:0 5px;
}
@media screen and (min-width: 1024px) {
.PostsIndex__left li.grid-view {
width:33.33%;
}
}
I first make a general style and then add the style for most desktop computers.
li.grid-view .PostSummary__reblogged_by, li.big-view .PostSummary__reblogged_by{
position:absolute;
top: 9px;
left: 1px;
border-radius:3px;
background:rgba(0, 0, 0, .7);
padding-right:10px;
font-size:0;
}
This changes completely the appearance of the "reblogged by" element, so it doesn't mess with the rest of the design.
.PostsIndex__left li.big-view {
width:70%;
position:relative;
margin:auto;
margin-bottom: 1em;
}
This makes the "big post" to use only 70% of the screen so the image is not so much huge.
To be able to use the styles grid-view and big-view, they are added with jQuery to the li.
$( '#gridfeed' ).click(function() {
$( '.feedstyle span' ).removeClass('active');
$('.PostsIndex__left li').removeClass('big-view');
$('.PostsIndex__left li').addClass('grid-view');
$(this).addClass('active');
});
This also removes the other style and changes the color of the clicked button.
This is how it works
You can free download @steem-plus extension by @stoodkev for chrome by clicking here; it also works for Opera and Firefox; check this post for more info on how to install and more amazing features.
Posted on Utopian.io - Rewarding Open Source Contributors





Thank you for the contribution. It has been approved.
Great visuals for the tool and the post. Good explanation and use of code in the post. You've mastered the use of animated gif for added understanding of the concept at play.
You can contact us on Discord.
[utopian-moderator]
Thanks, mod! I am doing my best ;)
Hey @fabiyamada I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
jaja te la rifaste con esta publicación!!! que genial te quedó, super super innovador
Gracias! Te recomiendo bajar la extensión n.n
im not understanding @fabiyamada
You can download steem plus and steemitt woll have more functions!
Upvote is the only thing I can support you.
Need a function. And very comfortable, thank you!
The brochure is not only fantastic but more than really cool
I was happy to pass here to see this great post
I wish you more progress
I wish you a follow-up work and vote in the publications that you like
Thank you @walidsalah
But you didn't even upvote my post...
Hey @fabiyamada I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Congratulations, your post received one of the top 10 most powerful upvotes in the last 12 hours. You received an upvote from @utopian-io valued at 143.95 SBD, based on the pending payout at the time the data was extracted.
If you do not wish to receive these messages in future, reply with the word "stop".
abuelaa eres una autentica time machinee!!!!!
congratulation se ve de lujoooo