Curator 3: powerful chat for team, settings & bot page, compensations for team members and the future
Repo: https://github.com/peerquery/curator
This is the third major version of Curator and it introduces in-built team chat, settings page, payment for team members and more. However not everything predicted in the last report was developed.
I am retiring from personal development of Curator; this will be my final update to Curator while it is with Peer Query.
After this update, I will resume work on Peer Query and the Institute, then move Curator to Steem Institute for further development and promotion.
I believe Curator is now a minimum viable product, hence could be used for pilot testing. It's time to resume work on Peer Query and to pass Curator to the Institute which would be in a better position to develop and promote it.
What's new
Powerful minimalist chat
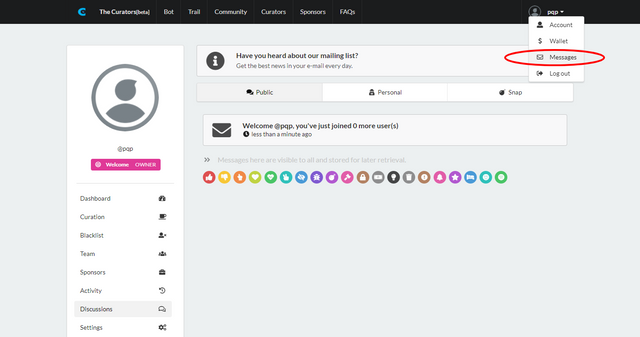
Curator 3 comes with a new socket.io powered chat for the team. The chat has three forms/tabs:
- public: meant to be the main
generaldiscussions center where all discussions take place. messages here are visible to all and stored for later retrieval - personal: personal messages are for sending messages to other team members of curator. they are stored in plain text in the db for later retrieval hence not private
- snap: messages here are not stored in the DB, however they are stored in the browser's HTML5 session storage. this means they would be lost if the user closes the window, they are also configured to be erased when a user refreshes the browser
Features of chat:
- icons: 20 diverse icons representing several occasions: like, dislike, sleep, love, and more
- stats: every time you open the discussions page you will be greeted with a welcome message of the number active users you have joined in the chat
- profile of user: every chat post shows the name and Steem profile picture of the author
- notifications: every time someone posts anything, you will be notified if you are not in the current tab. so if you are in the public chat tab and someone posts a private message to you, only you will be notified since its a message for only you. however if it were a snap, everyone would be notified that there is a new snap message by a user
- personal messaging: to send a personal message to anyone and only they will receive it, simple visit the
personaltab by clicking on thepersonalmenu button. type the person's curator username in parenthesis and add the message, example message to dzivenu: (dzivenu) how are you doing?
Please note that there is not truly "private chat" yet. Personal chat are stored so the user can retrieve them if there are not online when it was sent to them. Users can also retrieve past messages.
Snap messages may be the closest to "private messages" since they are not stored, however they are temporarily stored in the browser's HTML5 session storage, while they are also deleted on the browser refresh.
The chat comes with icons as a compromise for emoticons. Personal messages do not support these icons, future updates would be better.
The chat could be tested in the demo. If there is no one around when you try to test the chat in the demo, open two browsers and test it from two browsers simultaneously to stimulate the case of two users.
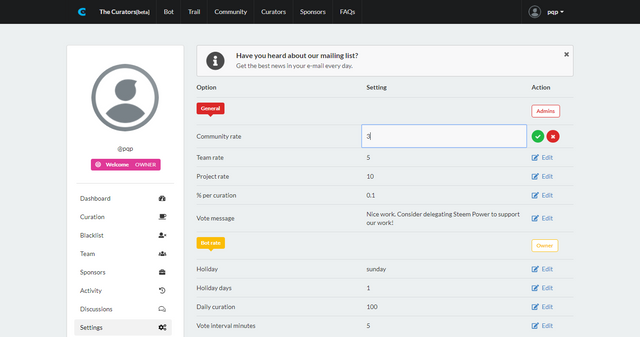
Settings page
The new settings page allows admins or owners to update a few things about the bot and site in real time at runtime without needing a server restart or tweaking any local files.
While updates to the settings are instant, yet the server updates it global defaults from the DB every four minutes - or whatever interval you set UPDATE_BOT_GLOBALS_INTERVAL_MINUTES to in the .env file so that may cause a delay in the implementation of updated settings.
Subsequent updates will allow for the edit of more configs in the settings.
Bot page
On demo: https://steem-curator.herokuapp.com/bot
The bot page shows the name of the bot, the voting power, delegation, vote worth among other stats. There are also links to see the bot account on Steemit, SteemD and Steem DB.
Compensation for curators, team and project
Curator payments
Every 24hours(day), all active curators for the day are paid with votes for their work. The bot will fetch how many curation they did for the day and multiple that by the curation rate set by the admin.
The bot then fetches the latest post authored by the Curator from their Steem account and votes it using their earned vote percent. More information about calculating a curator's pay can be found here: Insights and feasibility.
Team and project payment
The bot now pays the team as well as the project. Every day(24 hours), the bot will fetch one blog post from the Curation serve's project blog and one blog post from the blog of the each non-curating team members and then upvote it at the rate set by the owner/admins.
This functionality completes the Curator financing model: all parties involved in a curator system are compensated: authors, curators, team, projects and sponsors.
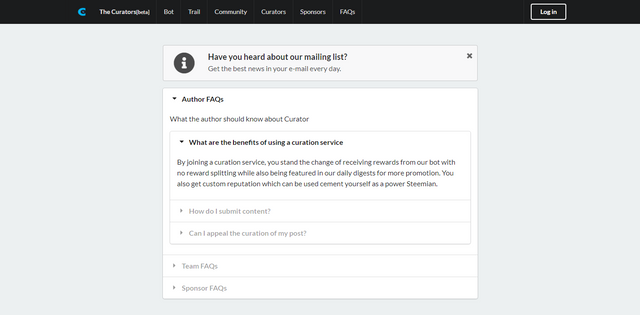
FAQs page
On demo: https://steem-curator.herokuapp.com/faqs
The FAQs page is ready and comes with a few basic FAQs and their answers. Its an HTML(.ejs) file, tweak it to meet your needs.
What's been improved?
Improved READ ME
The Github Read me has been improved to contain new sections:
- Features
- Roadmap
- Read more
- Tech stack
See the new improvements.
Code lines
A few random lines of code have been improved.
What's next?
Institute takeover
Steem Institute will be doing a "soft-community-launch" this August, which will see the release of community-run betas of most our projects.
Curator will be migrated from Peer Query to Steem Institute's @curator.center for major refactoring including mobile support.
Themeable interface
The current frontend client interface for Curator is not very attractive: https://steem-curator.herokuapp.com.
One major refactoring development Curator will next undergo is making the frontend themeable with real themes, not CSS themes.
Communities, services, and businesses which intend to adopt Curator deserve to be able to fully customize their frontend. I have successfully built a working prototype for a themeable interface, in an upcoming Institute project; @themeablejs.
We would refactor Curator to this architecture so it could become themeable, creating the opportunity for:
- third-party developers to develop themes for Curator
- businesses, communities and curator users to have the freedom to choose their own interface for Curator
Curator API
Develop an API for Curator. An API to access Curator's Stats, users, curation and more. Most APIs are already currently developed, what is left is documentation.
Curation network
Curation network will be a peer to peer network where all Curators could sync their APIs for availability. Each Curator will serve as a node in the network and ping one central station every few hours to signal availability.
The central hub will serve as an interface for users to explore all active Curators services. They could access these variables from all active Curators:
- stats: see curation stats for several Curators along with their voting bot stats, ...
- search: search for top authors for any active Curator, see all curators for each curator, search author or post curation history across multiple curators, ...
- users: see a user's curator communities, a user's status on several curation communities, ...
Installation info
Curator follows the same install sets as former version. This version is not a minor update hence will not run on the DB of a former version without some tweaks.
A fresh install or a install on a fresh DB may be necessary. In the next update, compatibility of DB will be supported so you would easily upgrade.
Installation guide and demo info could be found in the README on Github: https://github.com/peerquery/curator/blob/master/README.md.
Known issues
No footer page templates
There are no current templates for the footer menu links of Curator, for pages such as: about, contact, terms, privacy, and more.
In the subsequent update they will be provided. For now you could simple use those of other pages such as the FAQs page, and setup the routes handler.
There is no frontend languages like React, Vue or Angular hence no complex routers. Also there are no bundler or built tools of any sort. Its old school vanilla JS and html(.ejs), with a few tweaks any JS developer could implement these pages.
Grammarly plugin effect
Interestingly, the Grammarly Chrome plugin hides the edit buttons on the settings page due to polarizing identifiers which match that of its own buttons.
If you are not seeing any edit buttons on the settings page, please disable/off the Grammarly plugin. This issue will be addressed in subsequent releases.
Final words
Now that I am returning to Peer Query, I look forward to implementing Curator for Peer Query.
Also by migrating Curator to the Institute, exciting themes are ahead. A big thank you to everyone who has supported my work this far.
Curator series
Curator: insights and feasibility

.png)


Thanks for the contribution, very good looking post, clear language and nice updates.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
thank you
This is nice one
Posted using Partiko Android
This is a nice one... 👍👍👍👍👏👏👏
bro this is good information about curator , i have never read the past history from the post that you wrote , however i understand that curator reward is difficult to achieve as compared to author rewards.Kindly guide me how to achieve curator reward ????
nice one @online87700. unfortunately, Curator is a Steem curating interface and platform. its more of an app and not a way to earn curation rewards.
Curator 3 is back with more helpful feathers.
Thank you @dzivenu for sharing this information.
Hey @dzivenu
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!