怎么使用markdownplus画流程图/How to use markdownplus to create a flow chart
Summary:
Markdown-plus is a markdown editor, but it also can help us to create a flow chart . Today i will show you how to use markdownplus to create a flow chart.
Markdown-plus从名字看是markdown的升级版,不仅仅可以让我们用md语法写文章,同时支持让我们创建图表,今天我介绍如何使用markdown-plus 创建流程图。
What Will I Learn?/本教程知识点
- markdown代码如何输入
- markdown-plus 如何支持扩展语法
- mermaid流程图语法
Requirements/需要具备的条件
- 认识简单英文
- 知晓简单markdown语法
- 下载markdown-plus
Difficulty/难度
简单
Tutorial Contents/教程内容
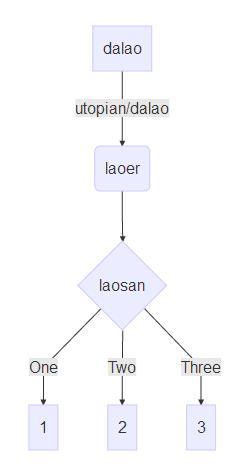
```mermaid
graph TD
A[dalao] -->|utopian/dalao| B(laoer)
B --> C{laosan}
C -->|One| D[1]
C -->|Two| E[2]
C -->|Three| F[3]
```
知识点1: markdown代码如何输入
markdown 里面代码是使用 英文状态下的4个顿号括起来的,如下:
····
代码 //此时,这部分内容是不被执行的,在markdown会直接显示出来。
····
效果是代码高亮,区别于别的内容。
知识点2:扩展语法如何支持
想要实现流程图,markdown语法是不支持的,而markdown-plus支持语法扩展,所以我们可以在markdown-plus输入别的语法来实现我们需要的功能。
····mermaid
代码区域
····
这里我们使用扩展语法 mermaid来制作 流程图,此时,代码区域的内容会被执行。
知识点3:mermaid绘制流程图语法
graph TD
这是定义图表,默认语句
3.1. 定义元素
A[name]
因为是流程图,所以每个元素都是按顺序定义的,第一个元素用A定义,以此类推,B,C……这个样子。每个元素的样式可以通过括号进行更改。
() 带圆角

[] 长方形

{} 菱形

3.2 定义线上文字
|text|
使用2个竖线将文字括起来,这部分内容就是线上文字

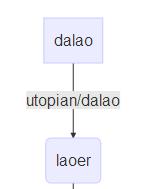
3.3 元素连接
B --> C{laosan}

已经定义过的元素,可以直接使用序号标签代替, 使用-->进行连接、此时B直接指向到C
A[dalao] -->|utopian/dalao| B(laoer)
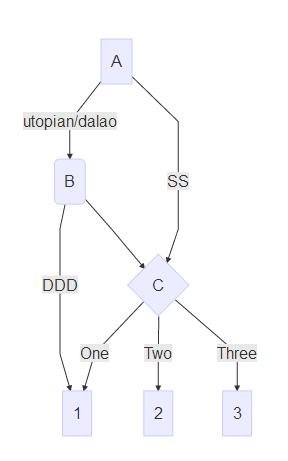
graph TD
A[A] -->|utopian/dalao| B(B)
B --> C{C}
B --> |DDD|D{C}
A-->|SS|C
C -->|One| D[1]
C -->|Two| E[2]
C -->|Three| F[3]
谢谢阅读 本教程!
Posted on Utopian.io - Rewarding Open Source Contributors



Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Your contribution cannot be approved because it does not follow the Utopian Rules.
You can contact us on Discord.
[utopian-moderator]