Knacksteem.org User Profile Dashboard Update: Contributions Lazy Loading & ACL Filtering for Administrators.
Repository
https://github.com/knacksteem/knacksteem.org
Pull Request
https://github.com/knacksteem/knacksteem.org/pull/47
What Does this Pull Add?
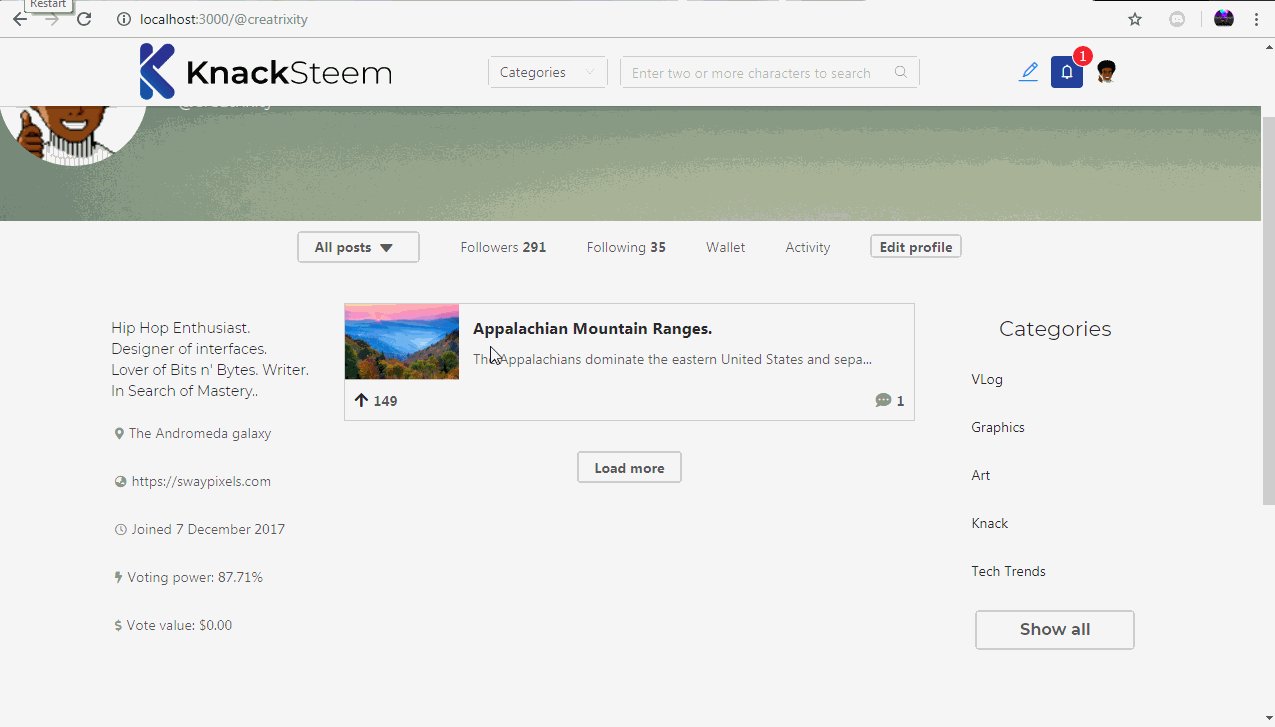
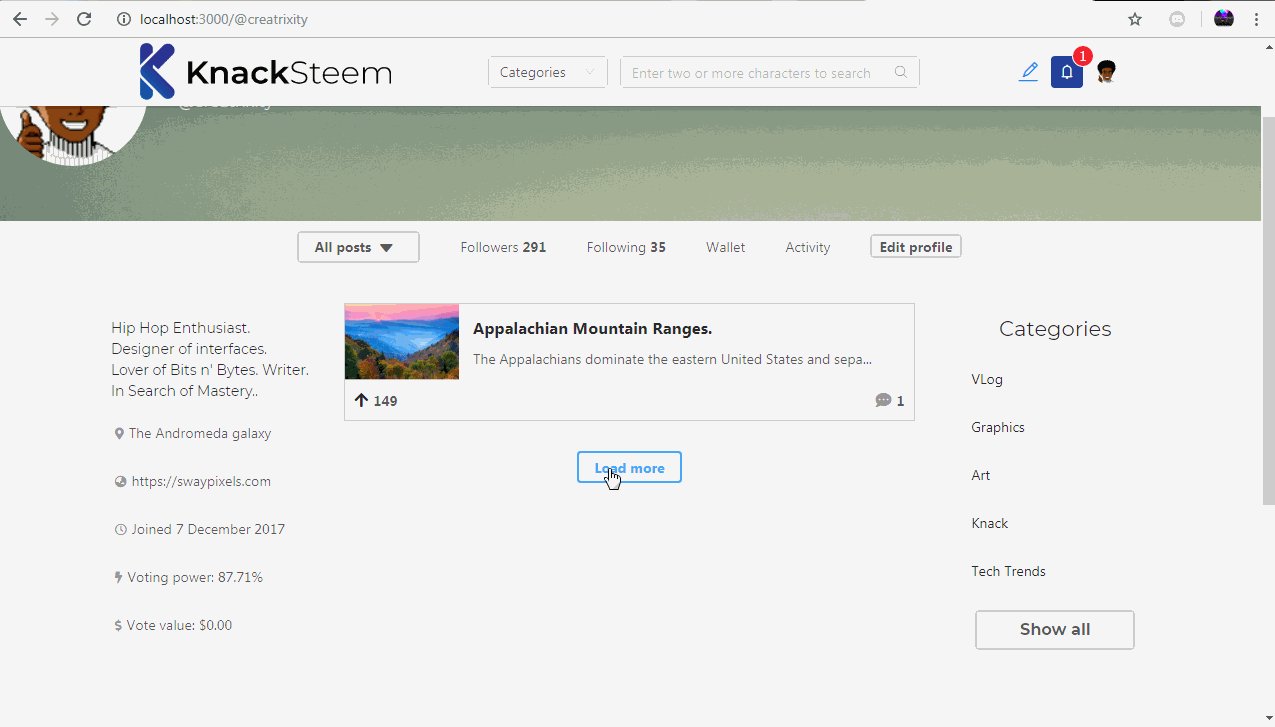
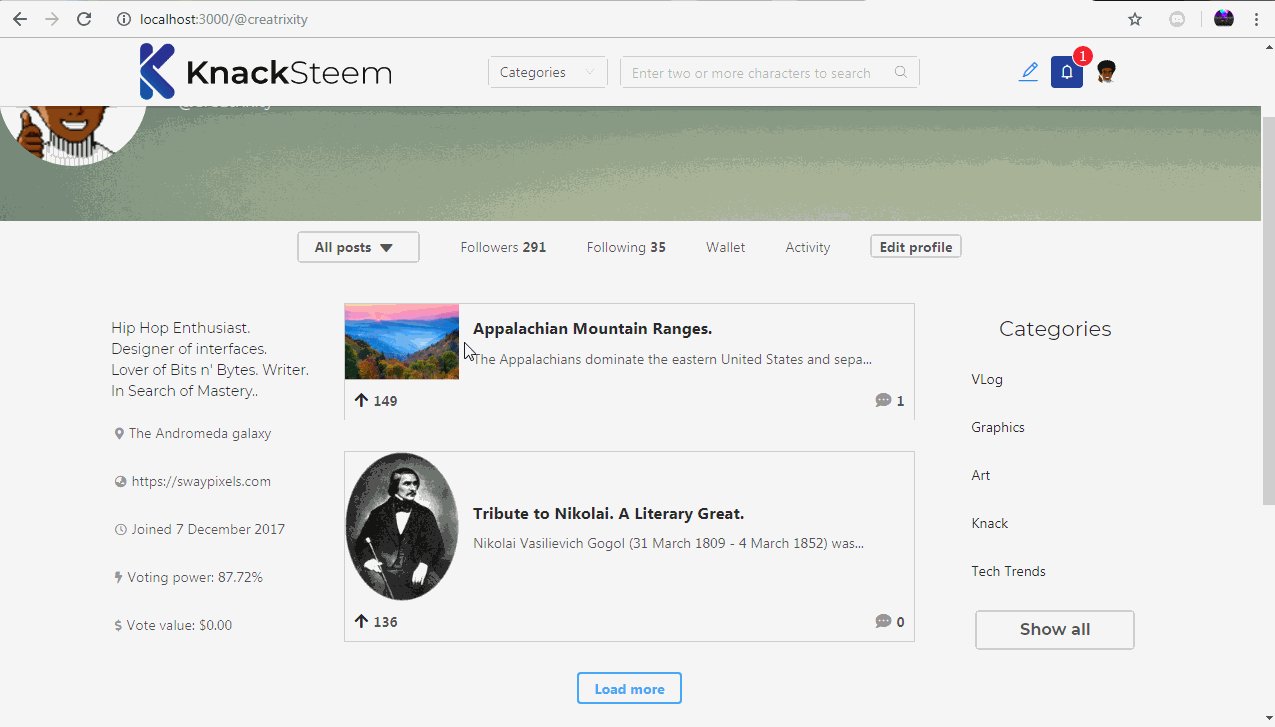
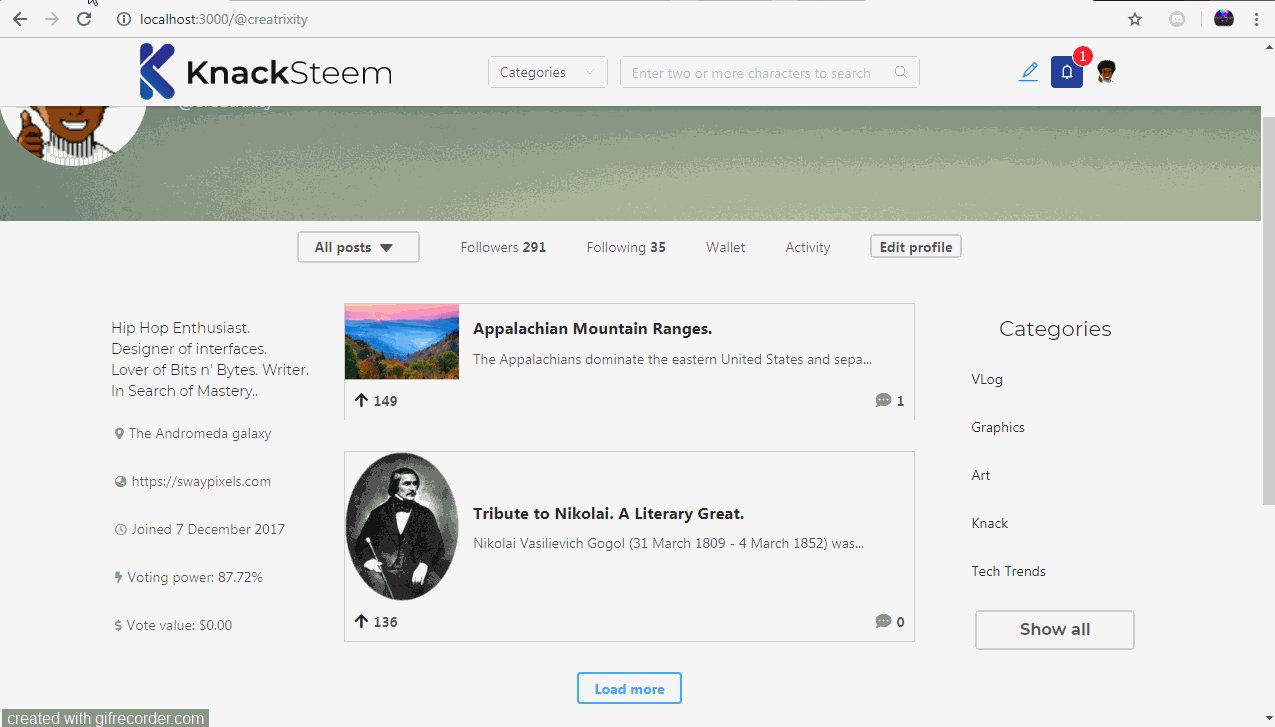
This pull adds lazy loading capability to the profile dashboard of knacksteem.org to help create a seamless exploratory experience for users. This could be implemented thanks to server side updates that help queries define load ranges. The primary code that aids with this feature is the handleMoreArticlesLoading callback applied whenever the load more button is clicked. Also some sensible defaults are present within the component state. The code is pretty descriptive as we simply update the number of articles to skip over whenever the button is clicked.
state = {
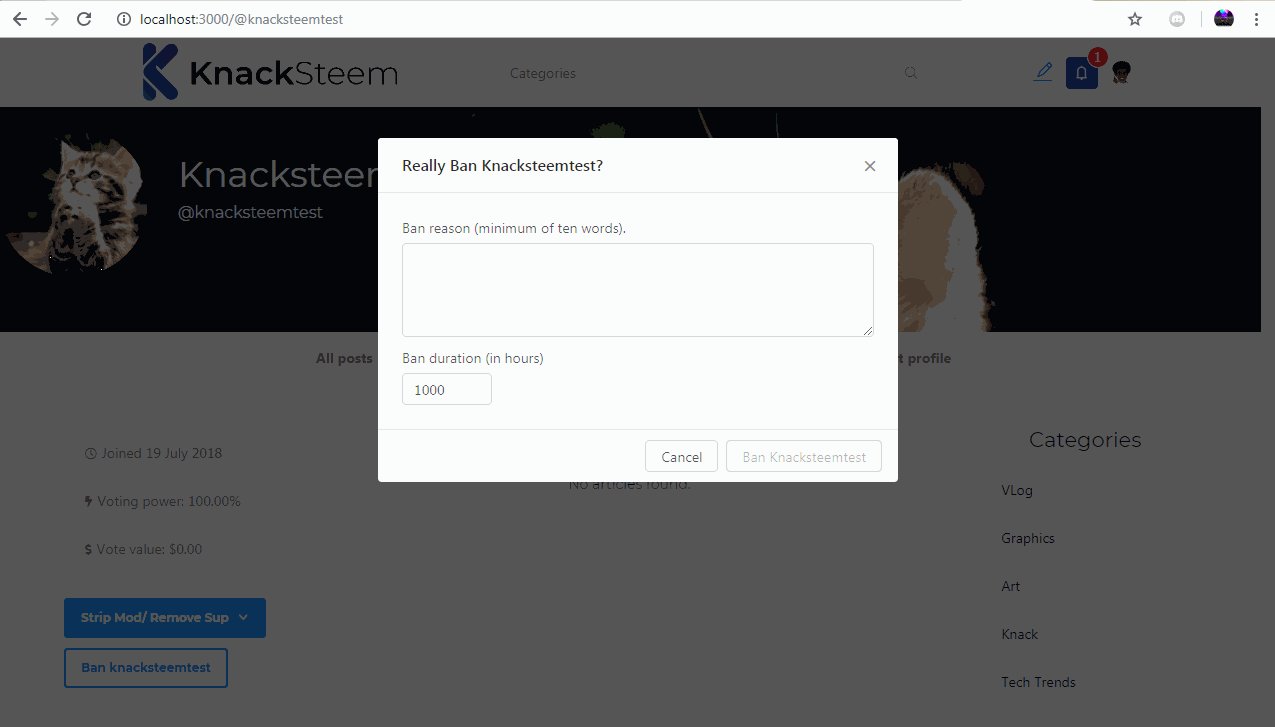
isBanModalOpen: false,
banReason: '',
banDuration: 1000,
filterBy: '',
skipArticles: 0,
limit: 25
};
handleMoreArticlesLoading(category) {
let skipArticles = this.state.skipArticles + this.state.limit;
this.setState({
skipArticles
});
this.loadArticlesUser(category, skipArticles);
}
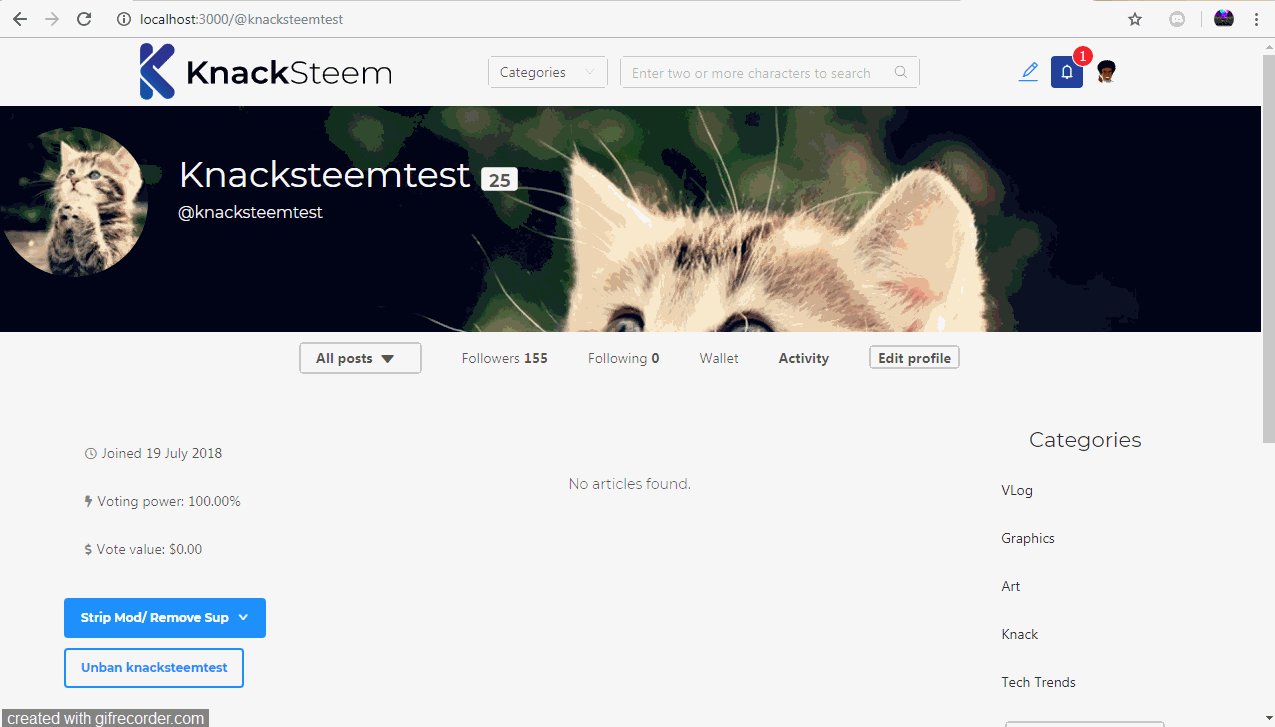
This pull also adds more definitive filtering for access control levels as access to moderation controls is defined based on the user roles. There are multiple tiers of access with specific permissions:
- Contributor.
- Moderator.
- Supervisor
- Master-Supervisor.
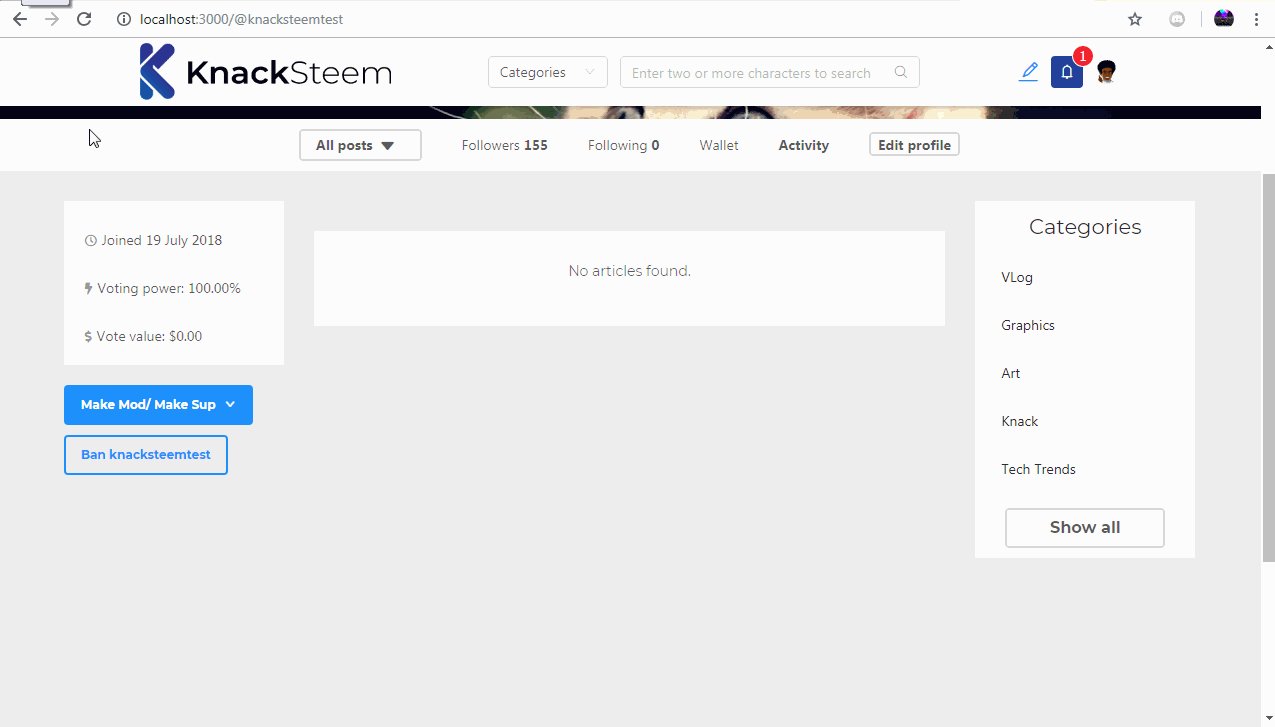
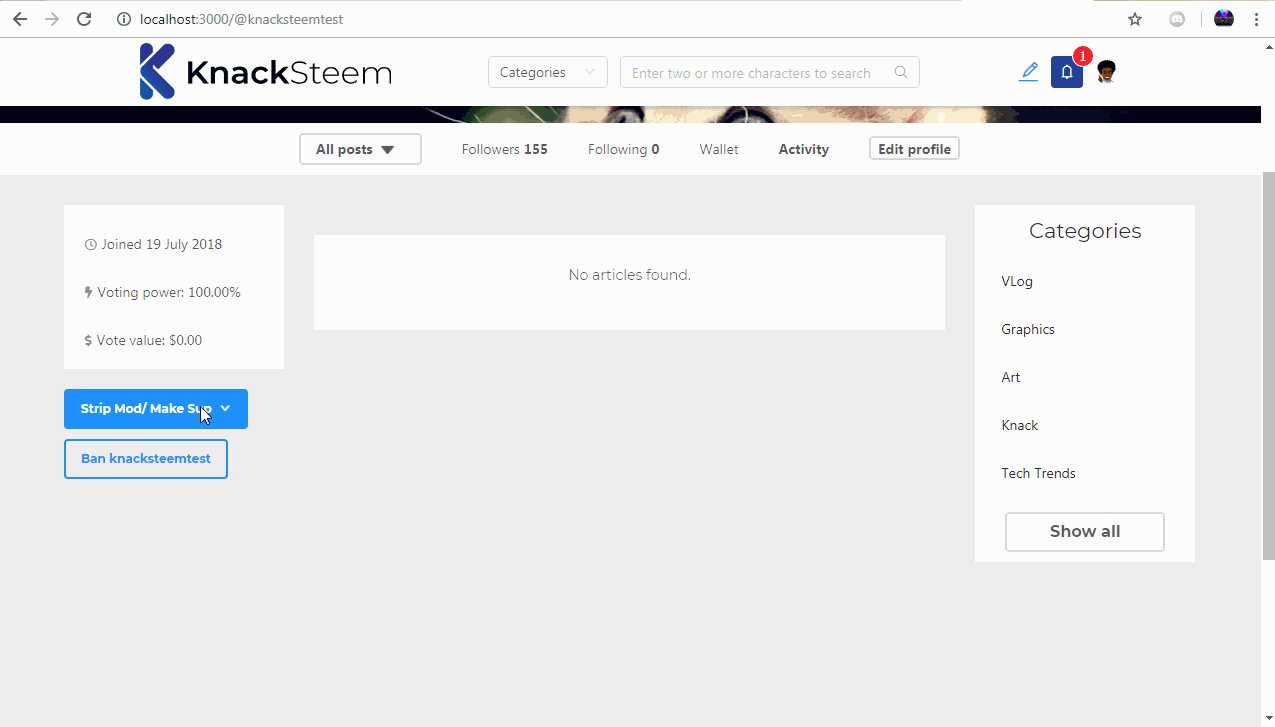
The dropdown for the moderation controls was updated to accommodate all constraints.
{(isMasterSupervisor || isSupervisor ) &&
<Dropdown
overlay={
<Menu onClick={({ item }) => onModChoiceSelect(item.props.choice, item.props.action)}>
{(isMasterSupervisor || isSupervisor) &&
<Menu.Item
choice={'moderator'}
action={user.roles.indexOf('moderator') === -1 ? 'add' : 'remove'}
key="1"
>
<Icon type="solution" />
{user && user.roles.indexOf('moderator') === -1 ? ' a ' : ' as a '}
<b>Moderator</b>
</Menu.Item>
}
{ isMasterSupervisor && (
<Menu.Item
choice={'supervisor'}
key="2"
action={user && user.roles.indexOf('supervisor') === -1 ? 'add' : 'remove'}
>
<Icon type="user" />
{user && user.roles.indexOf('supervisor') === -1 ? 'Make ' : ' as a '}
<b>Supervisor</b>
</Menu.Item>
)}
</Menu>
}
trigger={['click']}
>
<Button
type="primary"
size="large"
style={styles.modButton}
>
{user && user.roles.indexOf('moderator') > -1 ? 'Strip Mod' : 'Make Mod'}
/ {user && user.roles.indexOf('supervisor') > -1 ? 'Remove Sup' : 'Make Sup'}
<Icon type="down" />
</Button>
</Dropdown>
}
Issue
https://github.com/knacksteem/knacksteem.org/issues/35
Task Request
Conclusion
This pull successfully concludes the utopian task request described.


Thanks for the contribution, @creatrixity! It's very cool to see the user's profile page is done completely, great job! In general you've done a great job so I'm sure @knowledges will keep you in mind for future tasks as well.
On that note: are there many tasks left or was this the last one? I am curious what is left until Knacksteem is fully operational.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
The last task by @adrielg is under review.
Thank you for your review, @amosbastian! Keep up the good work!
Hi @creatrixity!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Congratulations @creatrixity! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPHey, @creatrixity!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!