Artisan Update: Change Password, Account Closure, Password recovery and profile update
GitHub Repository: https://github.com/chrix95/artisan
What is the project about?
Artisan tends to link clients who require the services of an artisan (example electrician, plumber, tailor e.t.c) for their various needs. We stand in the gap to provide the best of the best in the various fields to meet your expected result.
How we operate?
Artisans register on the platform to get their information displayed on the search area for clients to view and request for their services.
On the other hand, the clients
- Select the time and date that's convenient enough for him/her and let us know (via the request form provided on the landing page)
- We confirm the appointment with our very best artisan for the job
- Upon job completion, we confirm that our clients are satisfied with the job offered
New Features
- User account closure
- Users can now update their password from settings page
- Users can recover their password if they loose it
- Users can now upload profile picture and create their username and provide their category for listing.
How I implemented this features
USER ACCOUNT CLOSURE: Artisans that are registered on the platform can actually delete their account anytime they deem it necessary. I implemented this by first designing the delete button which on click provides a form for users email to be inserted.
// gets a confirmation of account closure before actually deleting the account $('#apply .delBtn').click(function(){ $('#apply').hide(); $('#delAcct').show(); }); // terminates the closure of account process on button click $('.cancel').click(function(){ $('#delAcct').hide(); $('.email').val(''); $('#apply').show(); });Then once the email is entered, the information is sent to the php script using
jquery.validatescript. The snippet first verify that the form fields are correctly entered as required.// validates the form with this rules rules: { email: { required: true, email: true } },After validation is done, the information is sent to a script through the submit handler and response is sent back to the JS script for necessary actions. The
submitHandler:function()gets the form name and scans through the form to get the fields name and their respective values.submitHandler: function() { //gets the form fields details var that = $('#delAcct'), url = that.attr('action'), type = that.attr('method'), data = {}; // scans and get the field name and values that.find('[name]').each(function(index, value){ var that = $(this), name = that.attr('name'), value = that.val(); data[name] = value; // stores the data as an array });The snippet of the script that performs the account closure is shown below. The script confirms that the email provided posted to
$emailmatches the account email which is posted to$cmailand then deletes the record using mysqlDELETEsyntaxDELETE FROM registration WHERE email=$emailfrom the database. Once its successful, the script echoes a statement which is sent back to the JS file for proper actions to be taken.
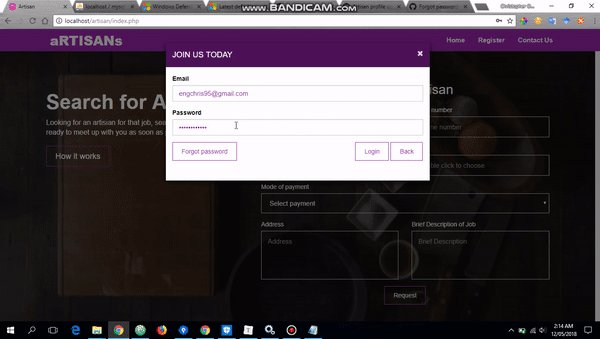
PASSWORD UPDATE: The necessity may arise for a change or update of password. The artisan selects settings on his navigation section and fills the change password form and then clicks on the provided button. The button performs the same action as the closure button (validating the form based on the provided rules and sending the form details to the PHP script).
But in this case the PHP script gets the form details from the JS file and pulls the password stored in the database using the user email
$query_email = $conn->prepare("SELECT * FROM registration WHERE email=:email"); $query_email->bindParam(":email", $email); $query_email->execute(); // fetch password $get_details = $query_email->fetch(PDO::FETCH_OBJ); $retrieved_password = $get_details->password;then verifies if the current password provided matches the one retrieved from the database using the PHP function
password_verify(). If it is true, the new password is then hashed using password hash functionpassword_hash()and then updating the users record with the new password$check_password = password_verify($curpassword, $retrieved_password); // once current password has been confirmed // hash new password and update record $hashPassord = password_hash($newpassword, PASSWORD_DEFAULT);
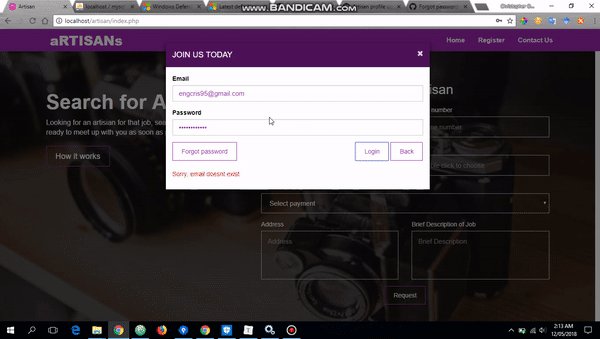
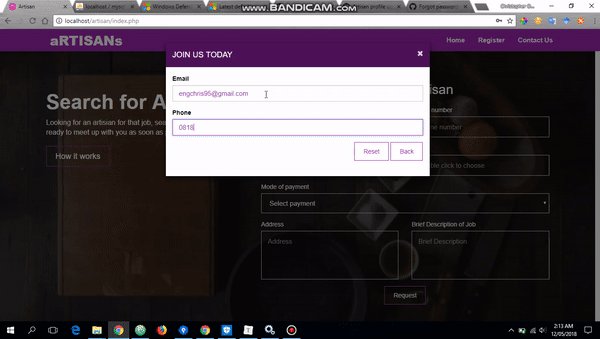
FORGOT PASSWORD: As humans, it's likely possible for one to forget password. In order to recover your your account, we made provision for double authentication using the email address and phone number. Once they match our record in the database, the PHP script send a mail using the
mail()to the email address with a new set of password in numbers usingrand(). The random password is then hashed and stored in the database for next login. The user might decide to change his password at will.$random_password = rand(10000000000,99999999999); $password = password_hash($random_password, PASSWORD_DEFAULT); // send mail to email address $to = $email; $subject = 'Artisan Forget Password'; $body = "Hi " .$email. ",\n\n We all forget our password most time, it's no big deal.\n\n Your new login details are: \n\n Email: " . $email ."\n\n Password: " . $random_password . "\n\n Please log in with the details provided. And do not reply this mail." ; mail($to, $subject, $body , '[email protected]'); echo "Recovery Password has been sent to email";

PROFILE FOLIO UPDATE: To fully complete registration, artisans are required to select their category, username and a profile picture (for identification purposes). Once the information is filled into the form, they are sent to the PHP script for processing and update on the page. The image is processed in the upload.php script file. It first ensures that the file size to be uploaded is not more than the specified size. Then it moves the picture file to a folder on the server and creates a file name using the uploaded image name to store the path to the database for reference purpose.
if ($_FILES['file']['size'] > 0) { // if file submitted is greater than 0 it will run if ($_FILES['file']['size'] <= 253000000 ) { // if file submitted is less than 2.5mb it will run if (move_uploaded_file($_FILES['file']['tmp_name'], "userprof/".$_FILES['file']['name'])) { // file uploaded // checks to upload to file to our image folder // using javascript to return result to page $file_name = "userprof/".$_FILES['file']['name'];To update the profile picture immediately, the image path is passed into a JS function
updatepicture(pic)with parameter already supplied in the PHP script.// this is passed in the upload.php script window.parent.updatepicture("<?php echo 'userprof/'.$_FILES['file']["name"]; ?>"); <script type="text/javascript"> function updatepicture(image){ parent.document.getElementById("image").src = image; } </script>

Commits on GitHub
- https://github.com/chrix95/artisan/commit/2b26c842aa6603d348d7ad532e8800f365866761
- https://github.com/chrix95/artisan/commit/a6dedd338287a7f0895c5a1b69acdb4ece9e67ff
- https://github.com/chrix95/artisan/commit/96b2603df6f9c0133e6e2ea772d8f667a38cf645
- https://github.com/chrix95/artisan/commit/355eaf41187d994d192da54f2a62dd3981e41695
Previous Update
- https://utopian.io/utopian-io/@chri5h/55dga9-artisans-bridging-the-gap-between-clients-and-artisans
- https://steemit.com/utopian-io/@chri5h/artisan-update-readme-contact-page-login-and-dashboard
- https://steemit.com/utopian-io/@chri5h/artisan-update-change-password-and-account-closure
How to contribute
- Fork the repo https://github.com/chrix95/artisan
- Create your feature branch
- Commit your changes
- Push to the branch:
- Submit a pull request

i like this and would love to contribute to this project.. Keep up the good work
Thank you for your contribution. It's nice to see you have started commenting on your code. Also it would be better if you can add more features into a single contribution.
Link to the Answers of the Questionnaire -
Click here
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thanks. I happy to have done the corrections you gave in my previous contribution. I will try my possible best to add more features jnto a single commit as u have said.
Not actually a single commit in the Github, but when you add a contribution to Utopian it would be nice to see more features in that contribution.
Okay thanks I got it, the commit was a mistake and moreover this contribution had 4 features on it. So I understood it all. Thanks for bringing that to my notice.
I really love the work, but for a project you want to maintain, dont you think jquery is below the standard?
Thanks alot I really appreciate it, can in please explain more about the JQuery standards u are talking about? I would love to know more and possible apply them
Hey @chri5h, your contribution was unvoted because we found out that it did not follow the Utopian rules.
Upvote this comment to help Utopian grow its power and help other Open Source contributions like this one.
Want to chat? Join us on Discord.
Hi @chri5h, your contribution was unvoted because after a long discussion we decided that it's not really providing much value to the open source community.
There have been a few similar projects popping up on Utopian that all have the same thing in common: they are basic websites that all need the same features added (log in, sign up, updating profile etc.) like this one here. It's great that you are all (I think you know each other in real life) learning while developing, but until we feel your contributions are providing enough value to the open source community they won't be eligible for rewards.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]