MicroSteemit on Wechat application - show account operations history
New Features
Introduction
MicroSteemit is developed based on the wechat micro application which is maintained by the tencent company.
wechat micro application is an application that doesn't need to be downloaded and installed. It implements the dream of "reach within reach", and users scan or search can open the micro application through the wechat application. It also reflects the idea of "running away", and users don't have to worry about installing too many apps. Micro Applications will be ubiquitous, readily available, without installing uninstall. Suitable for life service offline shops and non-new low-frequency conversion. The micro application can realize seven functions such as message notification, offline scan code and public number association. Among them, the user can realize the mutual jump between the wechat public account and the micro application through wechat association.
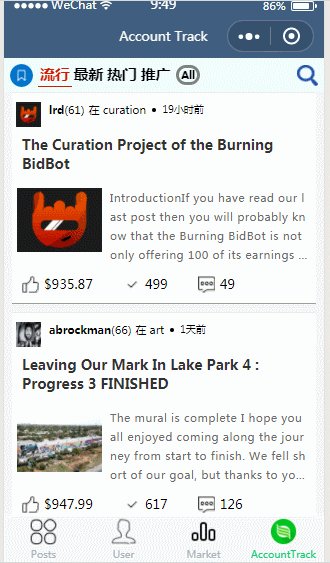
In a word , MicroSteemit is an application which can be used without downloading while chatting with friends in wechat easily. Just by scanning the MicroSteemit QR code can we commodiously surf on the steemit community.
Beta version :
Repository
All source code about Microsteemit can be found in the below link :
https://github.com/Cha0s0000/MicroSteemit
New features showing
New features
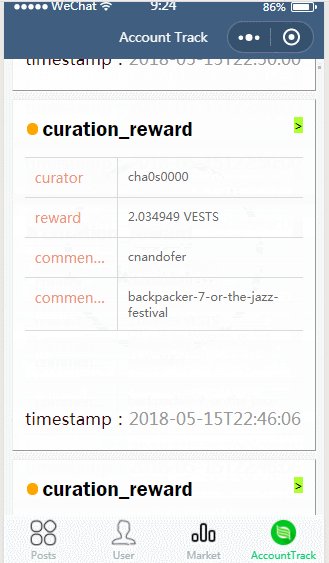
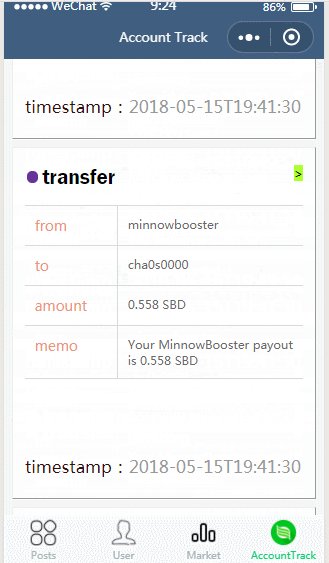
Show account related operations history
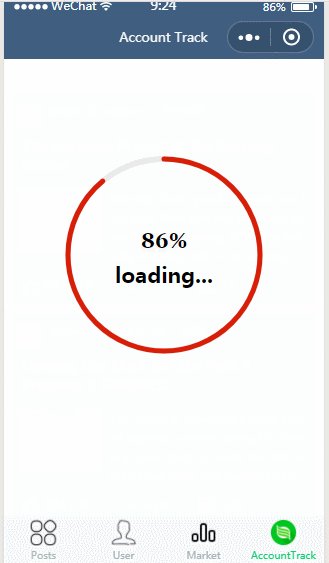
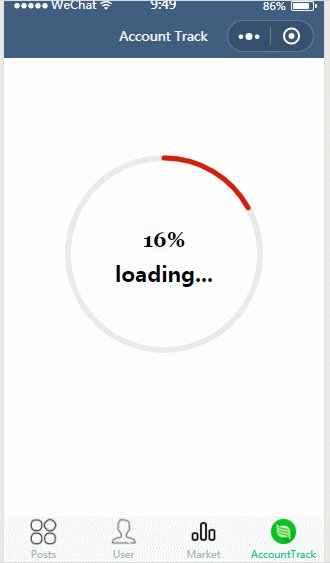
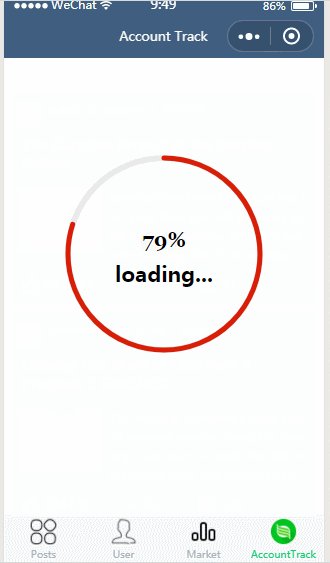
Account operations history is always with a mass of data.To leave enough time for requesting to the server and dealing with related data , it is a good way to showing the loading current progress in the graph vividly. So I decide to use a circle loading progress to complete this feature .
1.Firstly creating a canvas position with its unique ID
wx.createCanvasContext('canvasArcCir')2.Secondly before drawing , we should initial the canvas with setting its attribute on the onReady() function
cxt_arc.setStrokeStyle('#eaeaea'); cxt_arc.setLineCap('round'); cxt_arc.beginPath();3.Add an arc path to the current path and draw clockwise
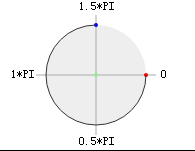
cxt_arc.arc(100, 100, 96, 0, 2 * Math.PI, false);Radius : 96
Green dot :Center of the circle(100,100)
Red dot : The starting point of curve (0)
Blue dot : The end point of curve (2 * Math.PI)
4.Asynchronously showing the dynamic progress when loading account operations history
Set interval per 100 ms to run animation() :
setInterval(animation, animation_interval)endAngle = step * 2 * Math.PI / n + 1.5 * Math.PI; ctx.arc(x, y, radius, startAngle, endAngle, false);
5.Dynamically setting the current progress below the graph
that.setData({ circleProgress: ((step-1)*100/n).toFixed(0)})
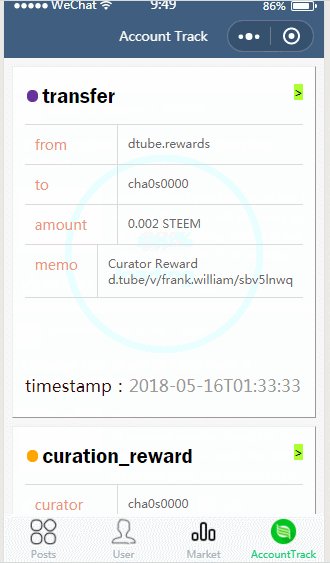
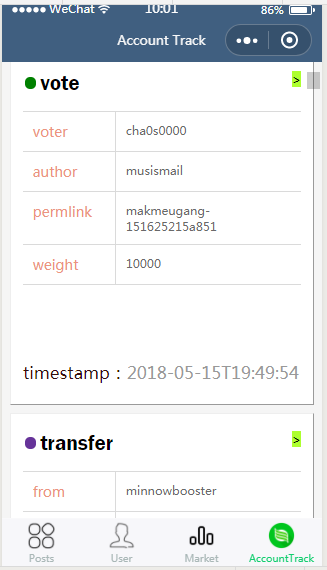
At the meantime , requesting for the account related operations
wx.request({ url: 'https://api.steemjs.com/get_account_history?account=' + account+'&from=-1&limit=300', method: 'GET', success: function (res) { if (res.statusCode == '200') { var data = res.data; for (var d in data){ var obj = new Object(); var opDetail = data[d][1].op[1]; var opCategory = data[d][1].op[0]; var timestamp = data[d][1].timestamp; obj.category = opCategory; obj.detail = opDetail; obj.timestamp = timestamp; operations.push(obj); } } }, complete: function (res) { }, })1.According to its format , save the operation category and timestamp and also the detail object into the operations array.
that.setData({ operations: operations.reverse()})
2.Because of the saved object detail instead of array , we should show both the keys and the values of the object
<block wx:for="{{ operations }}" wx:for-index="operation-index" wx:for-item="operation">
3.Now the data is got , next will be the UI setting .
Create the child table under the main item :
<view class='operation-detail-table'> <view class="table"> <view class="row" wx:for="{{operation.detail}}" wx:for-index="index" wx:for-item="item"> <view class="op-index">{{index}}</view> <view class="op-item">{{item}}</view> </view> </view> </view>
4.Yeah , and show the different colors signifying the different categories.
<view class="dot {{operation.category}}_dot"></view>
Proof of work done
Roadmap
- Filter the account operations history by its timestamp and category .
- Add showing dynamic coins price
- Perfect the UI
How to contribute?
Github: https://github.com/Cha0s0000/MicroSteemit
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request.






Thank you for your contribution. You probably can load a GIF animation before actual data is loaded (in this case you have less code to worry). The images are broken in the Readme.md
Your contribution has been evaluated according to Utopian rules and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post,Click here
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you so much .
Due to the down of utopian cdn, the images could not be loaded .
Hey @justyy
Here's a tip for your valuable feedback! @Utopian-io loves and incentivises informative comments.
Contributing on Utopian
Learn how to contribute on our website.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
nice logo ⬆
:D
Congratulations @cha0s0000! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPHey @cha0s0000
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!