Swift 4 ile Yeni Başlayan için Core Data ile Demo Uygulama | Core Data Demo App with Swift 4 for Beginners
What Will I Learn?
- You will learn how to use core data
- You will learn core data extraction
- You will learn add core data
- You will learn core data data listing
- You will learn get pictures from gallery
Difficulty
- Basic
Language
- Turkish
Github Links
Tutorial Contents
Core Data is one of the most popular frameworks provided by Apple for iOS and macOS apps. Core data is used to manage the model layer object in our application. Core Data does much more than databases like managing the object graphs, tracking the changes in the data and many more things. In this short post, we will see how to save and retrieve data using Core Data frameworks.
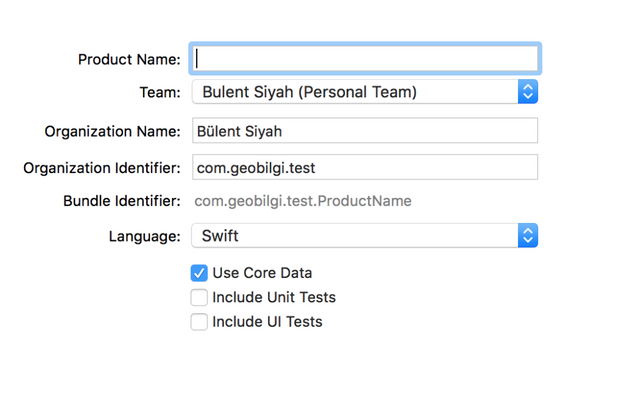
ore Data bir veritabanı sistemi değildir, arka planda veriler SQLite üzerine kayıt edilir. Veritabanı uygulamalarında proje oluşturulurken Core Data kullanımı seçilmeli.

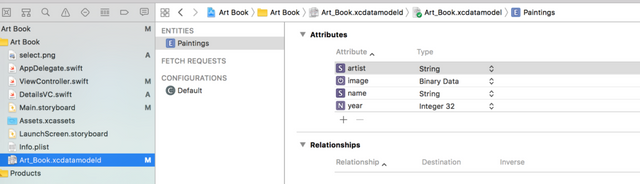
Entities bölümünde attiributies içerisine alanlar eklendi.
Uygulama içerinden geçen durumlardan birisi de Galeriden Resim Alma
UIImagePickerController ile delegate ve sourceType setlenecek. Bunlar class ın implement edeceği gibi , UIImagePickerControllerDelegate, UINavigationControllerDelegate eklenmeli. didFinishPickingMediaWithInfo methodu override edilmeli. Kodlar şöyle:
class DetailsVC: UIViewController, UIImagePickerControllerDelegate, UINavigationControllerDelegate
// yukarı unutulmasın (UIImagePickerControllerDelegate, UINavigationControllerDelegate )
@objc func selectImage(){
let picker = UIImagePickerController()
picker.delegate = self
picker.sourceType = .photoLibrary
picker.allowsEditing = true
present(picker, animated: true, completion: nil)
}
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [String : Any]) {
imageView.image = info[UIImagePickerControllerEditedImage] as? UIImage
self.dismiss(animated: true, completion: nil)
}
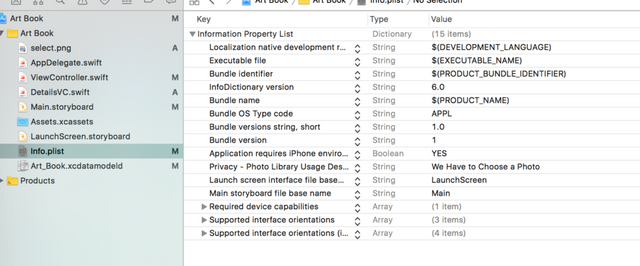
Not: info.plist izin ve açıklama yazılmalı!
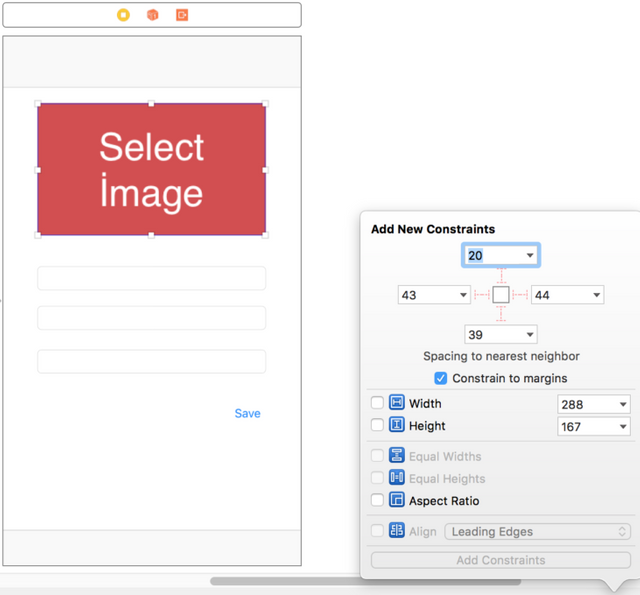
İşlemler sonrası yani resim seçme sonrası ekrandaki diger UI viewlar giderse sabit width height vermeyi unutmayın.
Core Dataya Veri Eklemek
Core datayı projeye dahil ettiğimiz gibi AppDelegate dosyasına methodlar eklenmiş oldu. (classa import CoreData eklenmeli)
@IBAction func saveButtonClicked(_ sender: Any) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let newArt = NSEntityDescription.insertNewObject(forEntityName: "Paintings", into: context)
newArt.setValue(nameText.text, forKey: "name")
newArt.setValue(artistText.text, forKey: "artist")
if let item = Int(yearText.text!){
newArt.setValue(item, forKey: "year")
}
let data = UIImageJPEGRepresentation(imageView.image!, 0.5)
newArt.setValue(data, forKey: "image")
do {
try context.save()
print("succesful")
} catch{
print("error")
}
}
Core Datadan Veri Çekmek ve Table View da Göstermek
Önce TableView işlemleri yapalım. viewDidLoad içerisine delegate ve datasource self yapalım (class UITableViewDelegate ve UITableViewDataSource ekleyelim). Ardından TableView methodlarından numberOfRowsInSection ve cellForRowAt override edilmeli.
Core datadan veri çekmek için getInfo methodunu viewDidLoad içerisinde tanımlıyoruz. Bu methodta arraylistleri temizleyip, AppDelegate ve Context ile NSFetchRequest kullanarak tüm veri listesini alıyoruz.
Bu listeyi oluştururken verileri parse edip ilgili dizi içerisine yerleştiriyoruz. Proje de kod detaylı inceleyebilirsiniz ama yazdıklarımı görebilmek için aşağıda paylaşıyorum.
@objc func getInfo(){
nameArray.removeAll(keepingCapacity: false)
yearArray.removeAll(keepingCapacity: false)
artistArray.removeAll(keepingCapacity: false)
imageArray.removeAll(keepingCapacity: false)
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let fetchRequest = NSFetchRequest<NSFetchRequestResult>(entityName:"Paintings")
fetchRequest.returnsDistinctResults = false
do{
let results = try context.fetch(fetchRequest)
if results.count > 0 {
for result in results as! [NSManagedObject]{
if let name = result.value(forKey: "name") as? String{
self.nameArray.append(name)
}
if let year = result.value(forKey: "year") as? Int{
self.yearArray.append(year)
}
if let artist = result.value(forKey: "artist") as? String{
self.artistArray.append(artist)
}
if let imageData = result.value(forKey: "image") as? Data{
let image = UIImage(data: imageData)
self.imageArray.append(image!)
}
self.tableView.reloadData()
}
}
}catch{
print("error")
}
}
Core Datadan Veriyi Filtreleyerek Çekmek (seçili veriyi çekmek)
Örnekte tableviewdan seçitiği verinin adını diğer ViewControllerdan veritabanına filtreli şekilde alarak yapacağız. Bu yüzden tableView ait didSelectRowAt methodunu ekleyerek seçili row alıyoruz. performSegue ile ekran değiştirmeye hazırlanıyoruz. prepare override ederekte ekran değişimden hemen önce veriyi hedef VC bir objesine setliyoruz.
Hedef VC içerinde, Core datadan veri çekmek için viewDidLoad içerisinde tanımlıyoruz. Yine AppDelegate ve Context ile NSFetchRequest kullanarak tüm veri listesini alıyoruz ve bu sefer farklı olarak NSPredicate ile veriyi filtrelemiş oluyoruz.
Proje de kod detaylı inceleyebilirsiniz ama yazdıklarımı görebilmek için aşağıda paylaşıyorum.
if chosenPainting != ""{
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let fetchRequest = NSFetchRequest<NSFetchRequestResult>(entityName: "Paintings")
fetchRequest.predicate = NSPredicate(format: "name = %@", self.chosenPainting)
fetchRequest.returnsObjectsAsFaults = false
do{
let results = try context.fetch(fetchRequest)
if results.count > 0{
for result in results as! [NSManagedObject]{
if let name = result.value(forKey: "name") as? String{
nameText.text = name
}
if let year = result.value(forKey: "year") as? Int{
yearText.text = String(year)
}
if let artist = result.value(forKey: "artist") as? String{
artistText.text = artist
}
if let imageData = result.value(forKey: "image") as? Data{
let image = UIImage(data: imageData)
self.imageView.image = image
}
}
}
}catch{
print("error")
}
}
Açılan Ekrandan Geri Dönerken Tetikleme (Androidteki Broacast Receiver Mantığı)
Bu işlem için kapanacak olan VC içerisine NotificationCenter ile mesaj gönderip, önceki ekranda (veya kurgu gereği sonraki ekranda olabilir) mesajı okumak gerekmektedir.
Mesajı okumak için viewWillAppear methodu override etmeliyiz bu method viewDidLoad farklı olarak her VC açıldığında tetiklenir. Kodlar şu şekilde
//Kapanacak ekranın istediğiniz yerinde
NotificationCenter.default.post(name: NSNotification.Name(rawValue: "newPainting" ), object: nil)
self.navigationController?.popViewController(animated: true)
//sonraki veya geride açılacak ekranın ise
override func viewWillAppear(_ animated: Bool) {
//her gelişte bu method çalışır
NotificationCenter.default.addObserver(self, selector: #selector(ViewController.getInfo), name: NSNotification.Name(rawValue: "newPainting"), object: nil)
}
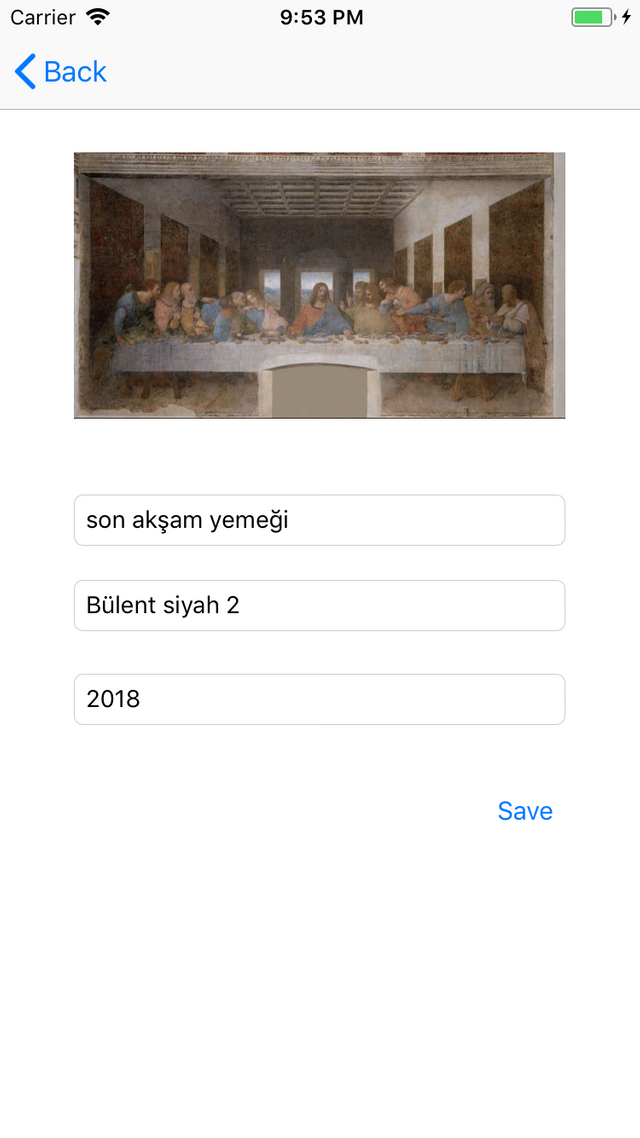
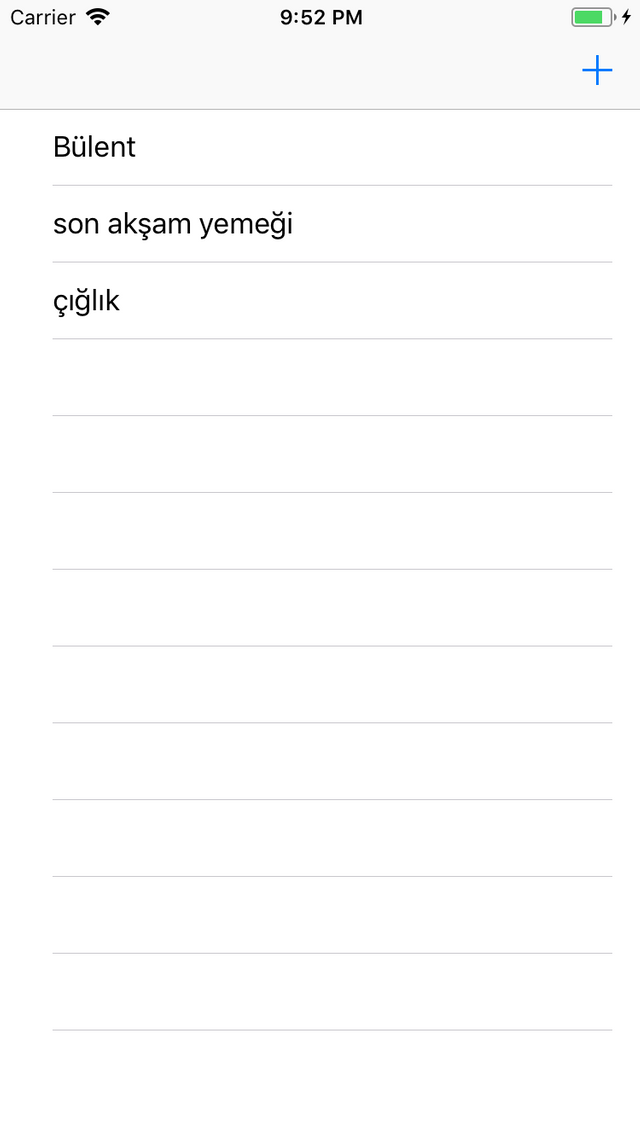
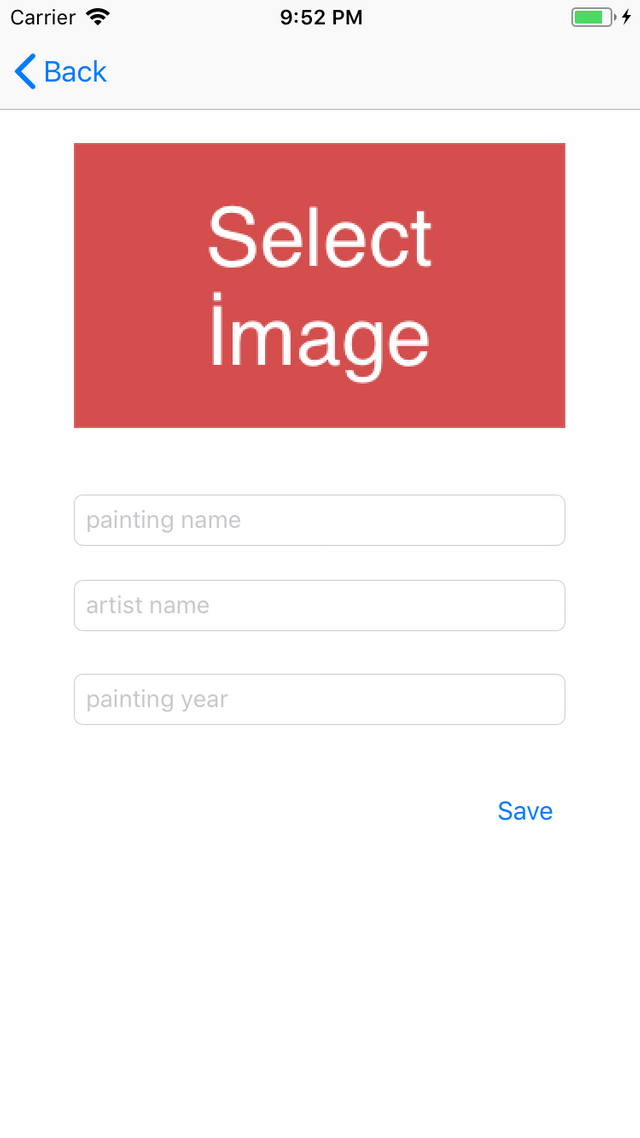
Screenshots
Posted on Utopian.io - Rewarding Open Source Contributors






Your contribution cannot be approved because it does not refer to or relate to an open-source repository. See here for a definition of "open-source."
You can contact us on Discord.
[utopian-moderator]