sbd.ninja V0.0.1 - A Cross Platform STEEM Information Query Tool (Mac/Windows/iOS/Android)
sbd.ninja V0.0.1 - A Cross Platform STEEM Information Query Tool (Mac/Windows/iOS/Android)
New Projects
- A Cross Platform STEEM Information Query Tool (Mac/Windows/iOS/Android)
- A lot of my friends need a native tool on Mobile (iOS/Android) to query steem related information, especially outdoors or on train.
Technology Stack
- Lua + Corona SDK
License
- MIT
Build
- sbd.ninja V0.0.1 - Mac & Windows
- Bug report is welcome
Special Thanks
- Thanks to @justyy, who provides those free API for easy integration
- https://helloacm.com/tools/steemit/
New Features
- Commits are here:
9a5ac183b04c208be2f26ab99b7bd86331377de8
4ab7296852b235c95a63d18a7aca79bea4d57af9
74a8c527999d5d15c680b768029a2be6864e902b
When click the query button, it will get the strings which are input in the text box, separated by 'SPACE', and save them separated in a temporary table
local function parseUsernames(usernames)
for i in string.gmatch(usernames, "%S+") do
print(i)
-- put it into array
table.insert(arrayUsernames, i)
end
end
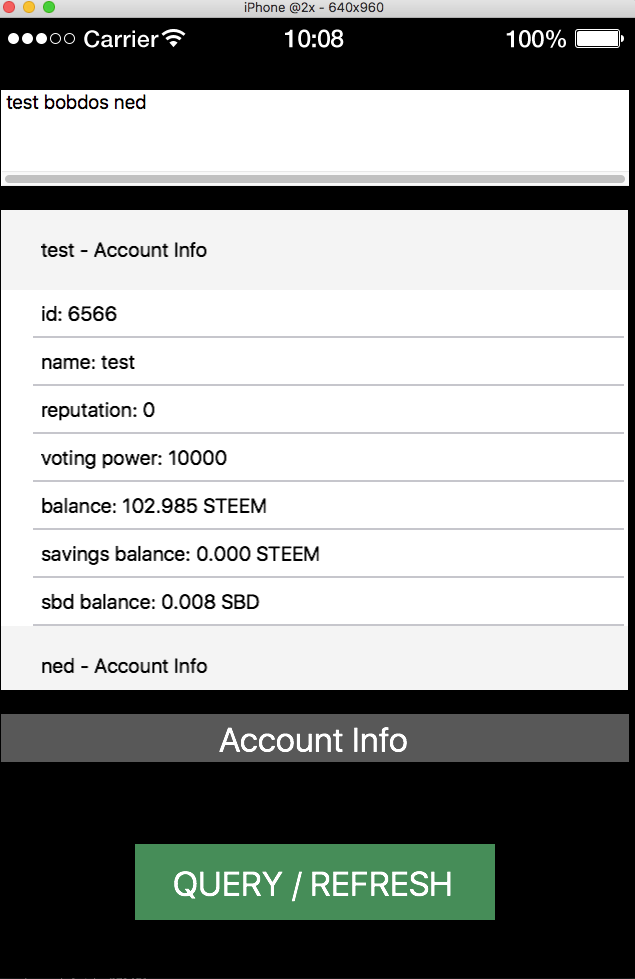
- Query Account Information
local function queryAccountInfo(username)
local body = "?cached&id=" .. username
local params = {}
params.body = body
network.request( "https://helloacm.com/api/steemit/account/",
"POST",
function(event)
if ( event.isError ) then
print( "Network error: ", event.response )
else
print ( "RESPONSE: " .. event.response )
local accountInfo = json.decode(event.response)
local detail = accountInfo[1]
-- insert info into table view
for i = 0, #accountInfo do
if i == 0 then
uiInfoTableView:insertRow({
isCategory = true,
params = {
text = username ..
" - Account Info"
}
})
else
local rowHeight = math.ceil(display.contentHeight * 0.5 * 0.1)
uiInfoTableView:insertRow({
rowHeight = rowHeight,
params = {text = "id: " .. detail["id"]}})
uiInfoTableView:insertRow({
rowHeight = rowHeight,
params = {text = "name: " .. detail["name"]}})
uiInfoTableView:insertRow({
rowHeight = rowHeight,
params = {text = "reputation: " .. detail["reputation"]}})
uiInfoTableView:insertRow({
rowHeight = rowHeight,
params = {text = "voting power: " .. detail["voting_power"]}})
uiInfoTableView:insertRow({
rowHeight = rowHeight,
params = {text = "balance: " .. detail["balance"]}})
uiInfoTableView:insertRow({
rowHeight = rowHeight,
params = {text = "savings balance: " .. detail["savings_balance"]}})
uiInfoTableView:insertRow({
rowHeight = rowHeight,
params = {text = "sbd balance: " .. detail["sbd_balance"]}})
end
end
end
end,
params )
end
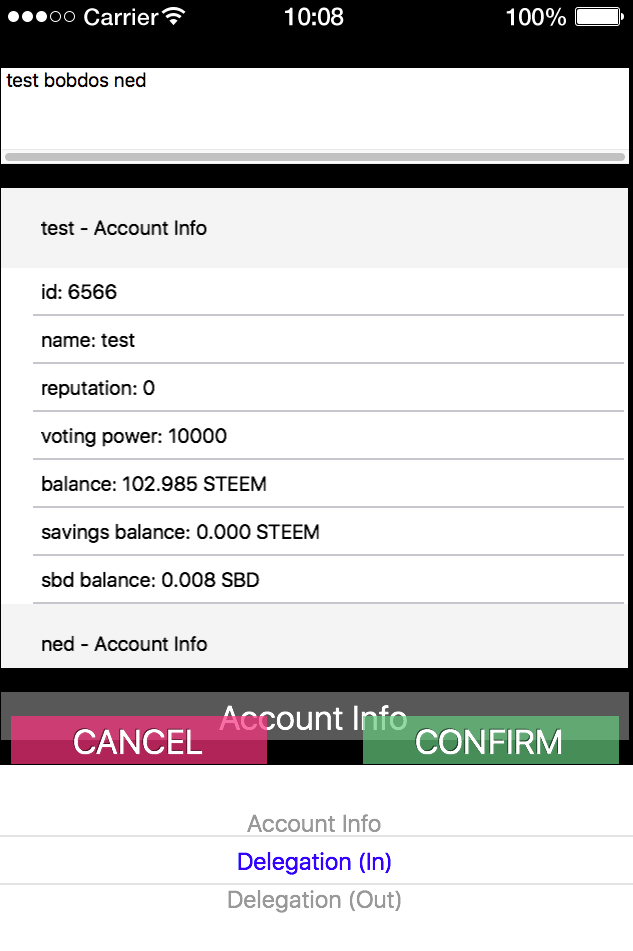
- Query Delegation (In)
local function queryDelegators(username)
local body = "?cached&id=" .. username
local params = {}
params.body = body
network.request( "https://helloacm.com/api/steemit/delegators/",
"POST",
function(event)
if ( event.isError ) then
print( "Network error: ", event.response )
else
print ( "RESPONSE: " .. event.response )
local delegatorsInfo = json.decode(event.response)
---[[ insert info into table view
for i = 0, #delegatorsInfo do
if i == 0 then
uiInfoTableView:insertRow({
isCategory = true,
params = {
text = username ..
" - Delegations (In) - " ..
tostring(#delegatorsInfo)
}
})
else
uiInfoTableView:insertRow({
params = {
text =
delegatorsInfo[i]["delegator"] ..
" " ..
string.format("%d", delegatorsInfo[i]["sp"]) ..
" SP " ..
delegatorsInfo[i]["time"]
}
})
end
end
--]]
end
end,
params )
end
- Query Delegation (Out)
local function queryDelegatees(username)
local body = "?cached&id=" .. username
local params = {}
params.body = body
network.request( "https://helloacm.com/api/steemit/delegatees/",
"POST",
function(event)
if ( event.isError ) then
print( "Network error: ", event.response )
else
print ( "RESPONSE: " .. event.response )
local delegateesInfo = json.decode(event.response)
-- insert info into table view
for i = 0, #delegateesInfo do
if i == 0 then
uiInfoTableView:insertRow({
isCategory = true,
params = {
text = username ..
" - Delegations (Out) - " ..
tostring(#delegateesInfo)
}
})
else
uiInfoTableView:insertRow({
params = {
text =
delegateesInfo[i]["delegatee"] ..
" " ..
string.format("%d", delegateesInfo[i]["sp"]) ..
" SP " ..
delegateesInfo[i]["time"]
}
})
end
end
end
end,
params )
end
Roadmap
- Mac/Windows
- iOS/Android
- Account Information
- Delegation (In)
- Delegation (Out)
- Witness Info
- Followed/Following
- Profile
- Curation
- Converter
- Transfer History
- Votes
- More...
Contribution is Welcome
Github: https://github.com/bobdos/sbd.ninja
- Fork it!
- Create your feature branch: git checkout -b my-new-feature
- Commit your changes: git commit -am 'Add some feature'
- Push to the branch: git push origin my-new-feature
- Submit a pull request.
Posted on Utopian.io - Rewarding Open Source Contributors


Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thanks a lot for your support !
Hey @justyy, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
Great work @bobdos, i haven't seen any Android query tool for steem. I wish to try it out, but i can't find a way to download it.
Please do drop a download link for me, for both windows and android version. Thanks.
Hi, thanks a lot for your support.
The Window version is added into the build folder, and you could have a try.
The Android version is still having issue, I will release a new stable version once it's available. Please stay tuned and I really appreciate for your patience.
Thank you for the link, I've just downloaded the windows version, and will be trying it when I get home.
I will be looking out for the android version. Great work once again.
UI还需要完善。。
嗯,我继续完善
Hi @bobdos great initiative. I would love to try it out, but i'm finding it difficult to download the android and windows version.
Please do you mind dropping a download link for Android and windows version? Thank you.
Hi, thanks a lot for your support.
The Window version is added into the build folder, and you could have a try.
The Android version is still having issue, I will release a new stable version once it's available. Please stay tuned and I really appreciate for your patience.
太专业,看不懂!我才一定是个好项目。
……………………………………
请您多多关照!
谢谢支持
我就是来回访的
谢谢支持
Hey @bobdos I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Very nice post @bobdos
*-) visit my blog
Your Post Has Been Blasted on @SteemBlast.com!
Blast any Steemit post using SteemBlast.com
How Do I Blast My Post?
Go to your Steemit Post URL
2. Erase
itin the address3. Type
blastand GoGet Blasted Instantly – Blasted posts are 100% upvoted every 2.4hrs, Blast your post to Win.
Your Post Has Been Blasted on @SteemBlast.com!
Blast any Steemit post using SteemBlast.com
How Do I Blast My Post?
Go to your Steemit Post URL
2. Erase
itin the address3. Type
blastand GoGet Blasted Instantly – Blasted posts are 100% upvoted every 2.4hrs, Blast your post to Win.