Utopian Graphic Elements Task
Repository
e.g. https://github.com/utopian-io/utopian.io
Linked Task Request
Details

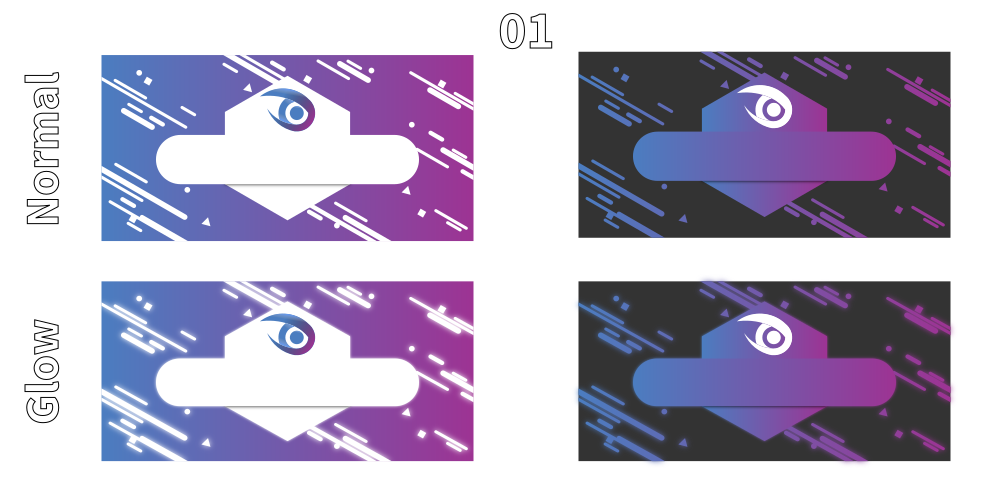
I started by doing the generic banners and I tried to bring some variety using different themes for the banner. Personally I felt that a glowing version will look good and is more likely to attract attention - so I decided to make some glowing variations.
Variations :
- White - Gradient - Normal (Flat)
- White - Gradient - Glow
- Black - Gradient - Normal (Flat)
- Black - Gradient - Glow
The gradient was made using Utopian main colors :
- Blue : # 4b7dc0ff
- Purple : # 9d3393ff
Variations :
For dividers I also made 2 version :
- Normal (Flat)
- Glowing
And I made custom ones for each Banner including Logo , Utopy and Utopian-IO:
- Logo
- Utopy
- Utopian-IO
- Utopian Weekly
- Utopian Magazine
- Utopian Update
- People Of Utopian
- Open Source Radio Show
Benefits / Improvements
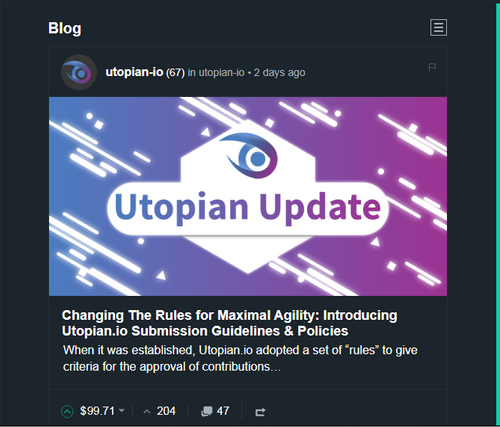
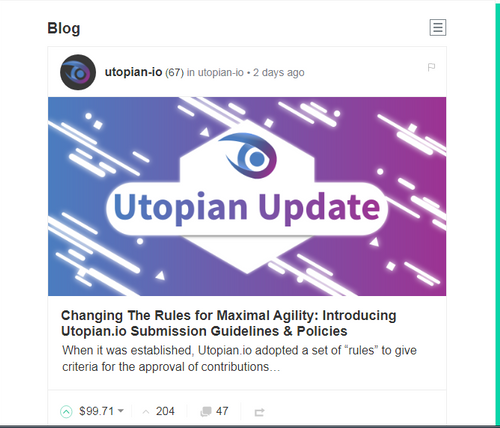
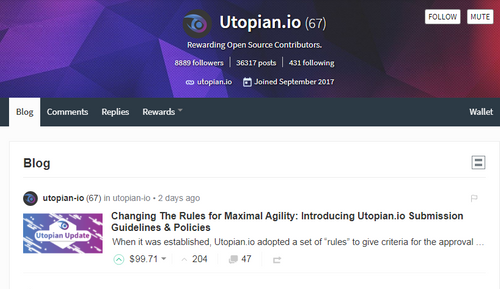
Mockups




Proof of authorship
Banners were made over a gradient background using Utopian main colors.
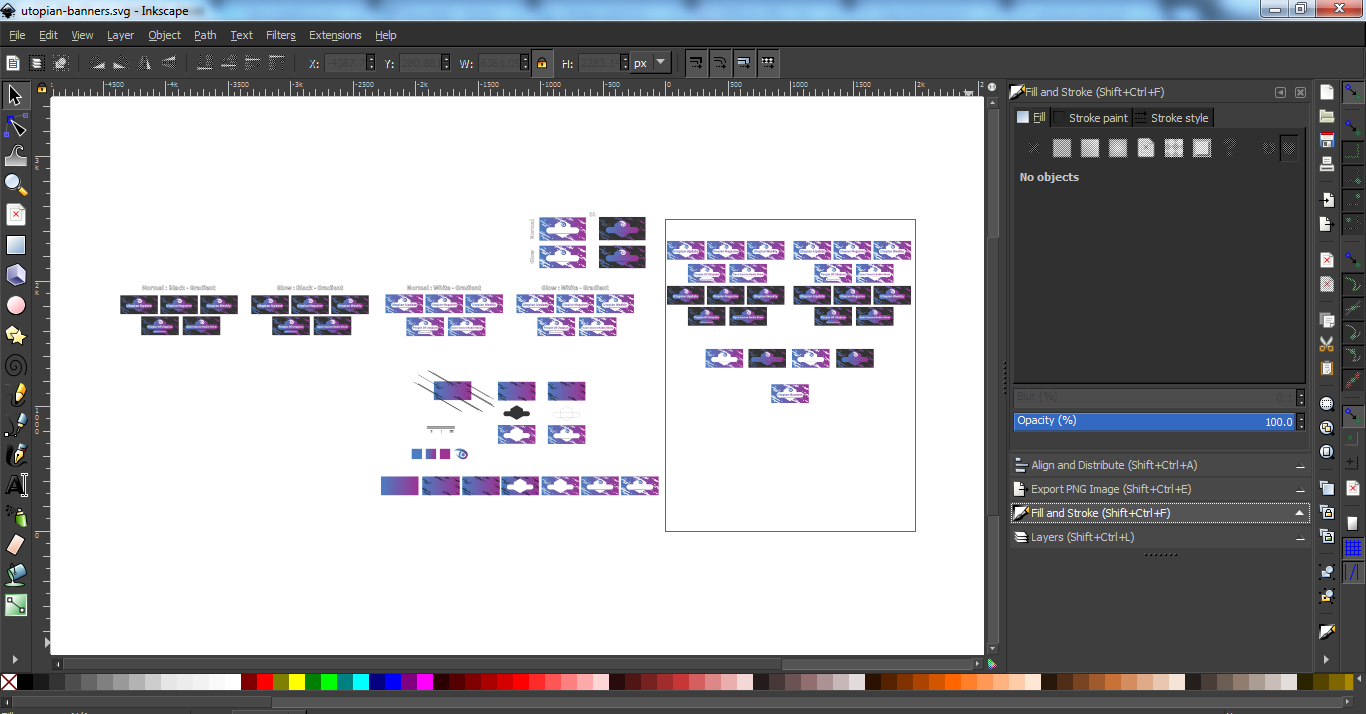
On the main background I started adding some basic lines on the edge - because I knew in the center I would put the text. After that I added some simple geometric forms : square, circle, triangle and added the main holder for text and Utopian Logo. At end I added a 2% blur to most shapes and it was done.
Banner construction & Inkscape screenshot.

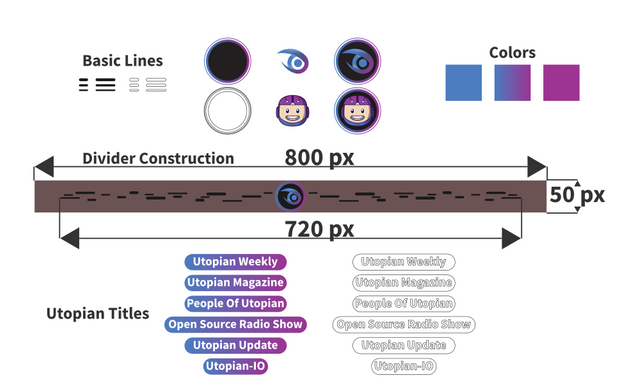
Because divisors will be used in Utopian posts, I have made them .png taking advantage of transparency. Divisors were made inside a transparent rectangle of 800x50 pixels using the same basic lines.
Dividers construction & Inkscape screenshot.


Tools
I used Inkscape - Banners and Dividers was worked in separate .svg files.
Original files
Font used it's a Sans Serif - Google Free Font - Source Sans Pro.
Original files can be found in Google Drive.
I provided .svg , .png , .jpg and .pdf files - with with all Banners presented above and also generic ones.
Proof of Work Done
https://github.com/blankrained

This work is licensed under a Creative Commons Attribution 4.0 International License.






















Nice bro.
Your design is interesting like a war uniform.
Thanks!
Hey @blankrained
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!