Turkish Tutorial About D3 - DOM Elements using D3 and Function of Data
Hello friends. in this location I'll show you how to select DOM Elements using D3 and I will describe the data handling feature in this location.
D3 kullanarak DOM Öğelerini Seçmek
Bu postum da D3 yöntemlerini kullanarak DOM öğelerinin nasıl seçildiğini öğreneceğiz. Bir sonraki postumda, DOM öğelerini değiştirmeyi öğreneceğiz.
DOM öğelerini değiştirmeye çalışmadan önce, aşağıdaki yöntemleri uygulayarak DOM öğelerinin referansını ele almalıyız. İkisini de örnekleyerek öğrenelim.
d3.select ():
D3.select () yöntemi ile belirtilen "css" seçicisine dayanan "HTML" belgesinde ki ilk öğeyi döndürebilir.
İsme göre elemanı seçmek:
Bu örnek, "d3.select" i kullanarak ilk eşleşen öğeyi etiket ismine göre seçmeyi örneklemektedir.
Yukarıdaki örnekte, "d3.select ("p") ilk p öğesini döndürür ve daha sonra " .style ("color", "green") " yöntemi renk öz niteliğini yeşil olarak ayarlar.
Öğeyi Kimlikle Seçmek:
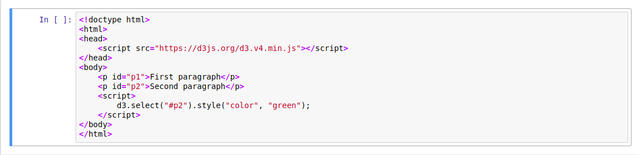
D3.select () yöntemi aşağıda ki örnekte gösterildiği gibi belirtilen kimliği olan bir öğeyi almak için kullanılabilir.
Yukarıdaki örnekte de görülebileceği gibi, "d3.select ("# p2")" kimliği "p2" olan p elemanını seçer ve ".style () " yöntemiyle onu yeşil yapabilir.
d3.selectAll ():
D3.selectAll () yöntemi ile belirtilen "CSS" seçicisine göre "HTML" belgesindeki tüm eşleşen öğeleri döndürebilir.
İsme göre elemanları seçmek:
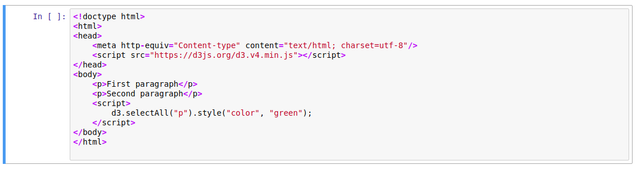
Aşağıdaki örnekte, tüm elemanları etiket ismine göre seçmektedir.
Yukarıdaki örneğimiz de, "d3.selectAll ("p")" tüm p öğelerini ve ".style ("color", "green")" , yazı rengini yeşil yapar.
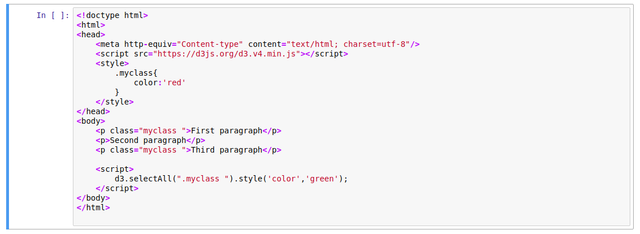
CSS sınıf ismine göre öğe seçmek:
Aşağıdaki örneğimiz, CSS sınıf adına göre öğelerin seçimini gösterir.
Yukarıdaki örnekğimiz de, "d3.selectAll (". Myclass")" , css sınıfı "myclass" olan tüm öğeleri döndürür. Sonra ".style ()" yöntemi ile style öz niteliğini "color: green" değeri ile çevirir.
İç içe elemanlar seçmek:
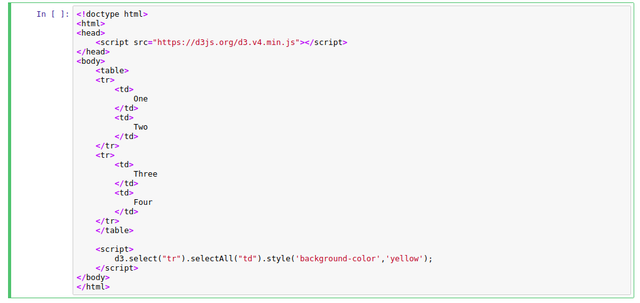
Aşağıda göreceğiniz gibi iç içe geçmiş öğeleri seçmek için "select ()" ve "selectAll ()" yöntemi kullanılabilirsiniz.

Yukarıdaki örneğimiz de, "d3.select ("tr")" , ilk eşleşen "
Böylece, belirtilen kriterlere göre eşleşen DOM öğelerini seçmek için "d3.select" ve "d3.selectAll" yöntemlerini kullanabilirsiniz.
Verilerin İşlevi
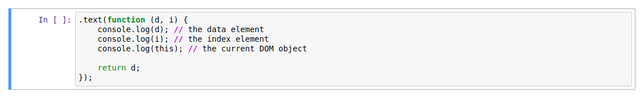
Bu yöntemlerin her biri, DOM'a bağlı olan her veri değerimiz için istenir. Aşağıdaki text () işlevini göz önünde bulundurun. Ayrıca bir sonraki yazımda DOM Manipülasyonu anlatarak, D3'de append (), style (), text () ve benzeri farklı DOM işleme yöntemleri hakkında bilgi vereceğim.
.text(function(d) {
return d;
});
Bu işlevler anonim işlevlerdir, yani işlevle ilişkili bir isim yoktur. Veri veya d parametresinden başka, bize sağlanan iki başka parametre daha vardır.
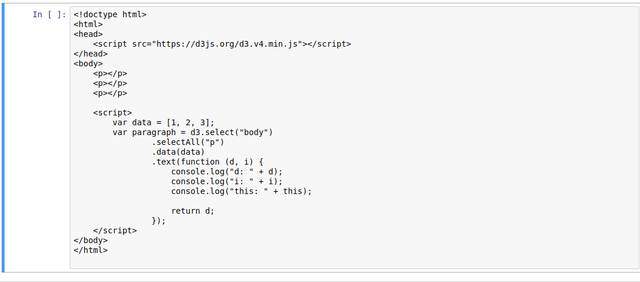
Örnekleyelim

Yukarıdaki örneğimizde, "d" parametresi veri öğenizi, "i" dizideki verilerin dizinini verir ve bu geçerli DOM öğesinin bir referansıdır.
".data (data)" fonksiyonunu yukarıda çağırdığımıza dikkat çekerim. "Data ()" işlevi, seçilen öğelere veri sağlar, bizim durumumuz da ise veri dizisidir.
Dinamik Özellikler:
DOM öğelerini manipüle etmenin yanı sıra, öğelerimize belirli özellikler veya nitelikler eklemek isteyebilirsiniz.
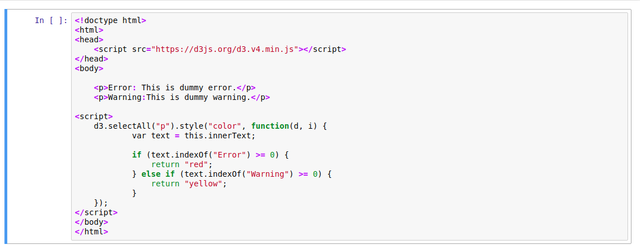
Örneğin, paragrafın içeriğine bağlı olarak paragrafınızı renklendirmek istiyorsanız, bunu stil özellik işlevinizde yapabilirsiniz.
Yukarıdaki örneğimizde "d3.selectAll ("p")" tüm "
" öğelerini seçer ve ".style ()" yöntemi, verilen işlevin "return" deyimine dayanarak seçilen öğelere bir renk özelliği aktarır. Bu işlevin içinde, mevcut "
" öğesinin metninin "Error" veya "Warning" gibi anahtar kelimeler içerdiğini kontrol etmek için biraz mantık kullandık. "Error" anahtar kelimesini içeriyorsa kırmızı renge çeviriyor veya "Warning" anahtar kelimesini içeriyorsa rengi sarıya çevittirdik.
Posted on Utopian.io - Rewarding Open Source Contributors







Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @aysunekmekci I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x