[Contribution] [Graphics] Weather Station - Logo [Merged]
Details
https://github.com/jckuester/weather-station
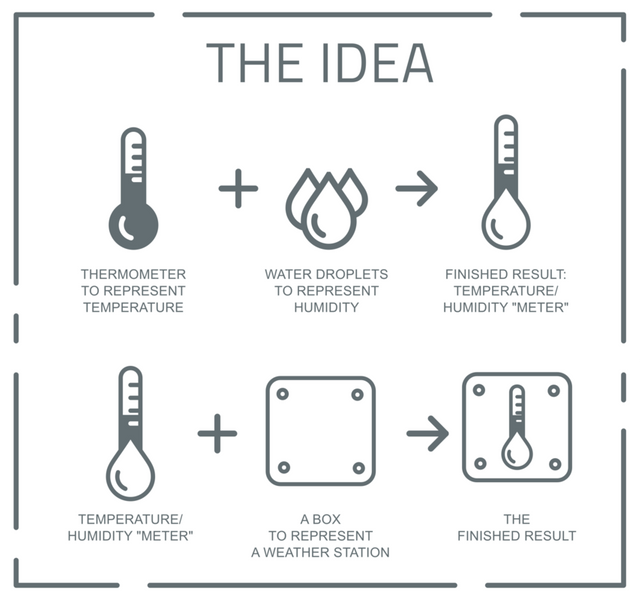
Weather Station is a Prometheus exporter for 433 MHz temperature/humidity sensors. Basically it gives you the temperature and humidity level of an environment where the sensors are located. Examples are given in the GitHub Page of the project.
Benefits and Additional Info
The project now has a minimal and modern logo to represent it. I, as usual, stumbled upon this project and decided to make a logo for it. The project owner liked the monochrome versions of the logo as he wanted things to be subtle and minimal.
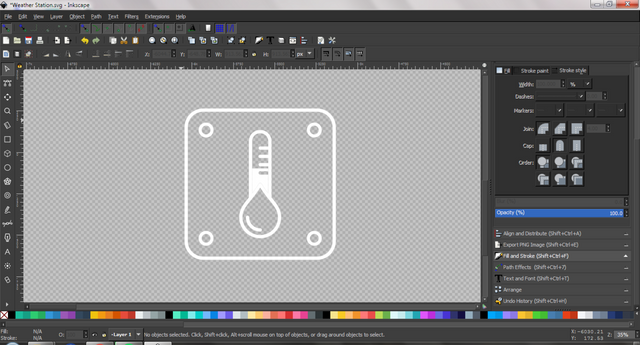
Previews:
Contact Source:
- GitHub Page: https://github.com/jckuester/weather-station
- GitHub Issue: https://github.com/jckuester/weather-station/issues/8
- PR link: https://github.com/jckuester/weather-station/pull/10
Proof of Work/Steps to Reproduce My Work
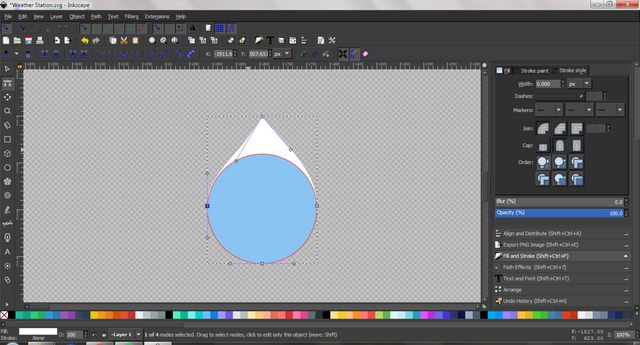
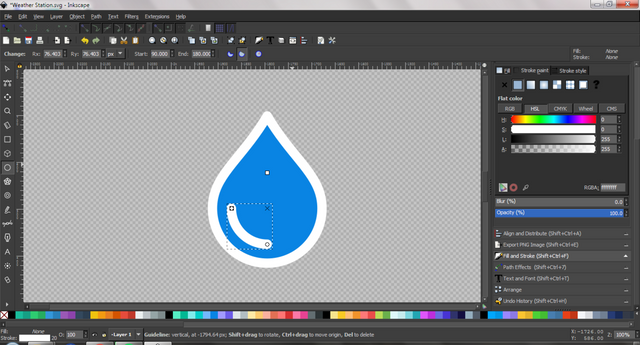
Creating the water droplet:
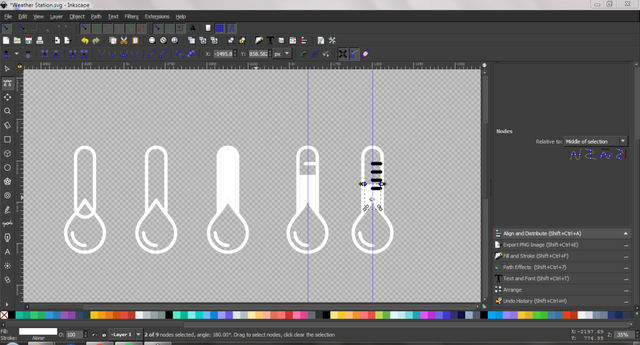
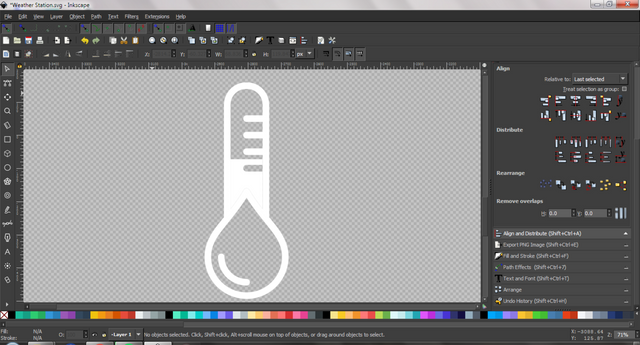
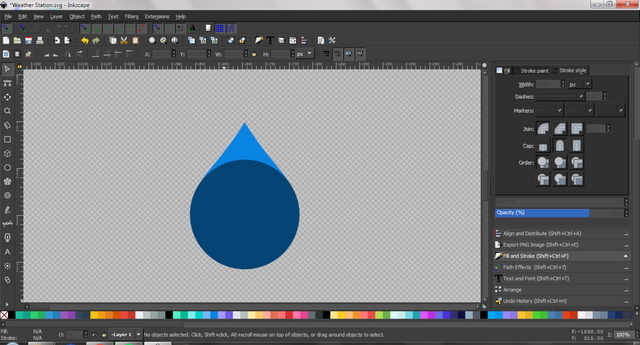
Finishing the Temp/Humidity "Meter":
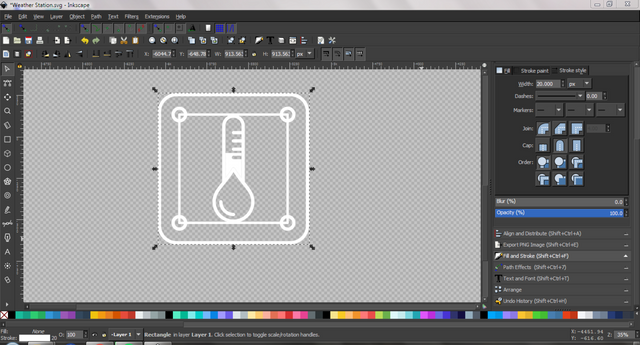
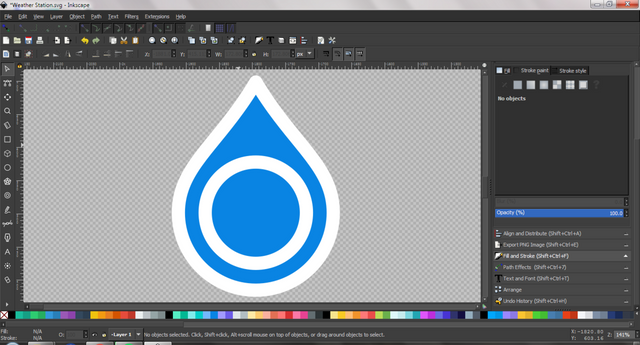
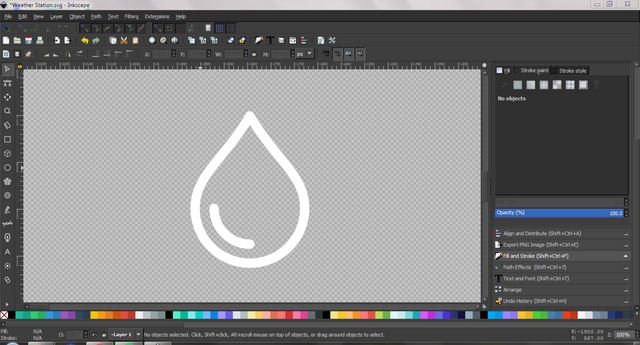
Finishing up the logo:

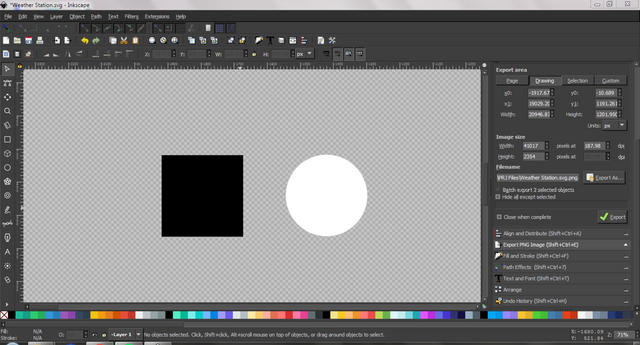
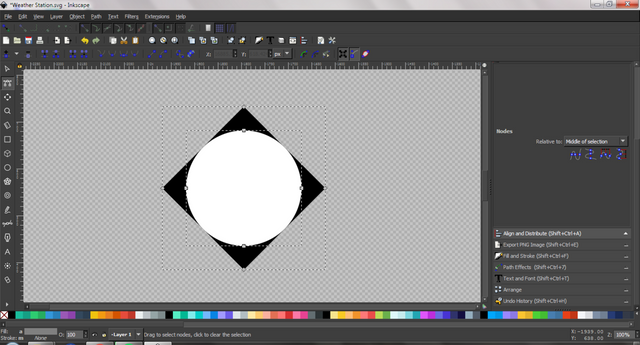
Step 1: Start with a circle and a square of the same size.
Step 2: Put them together as shown.
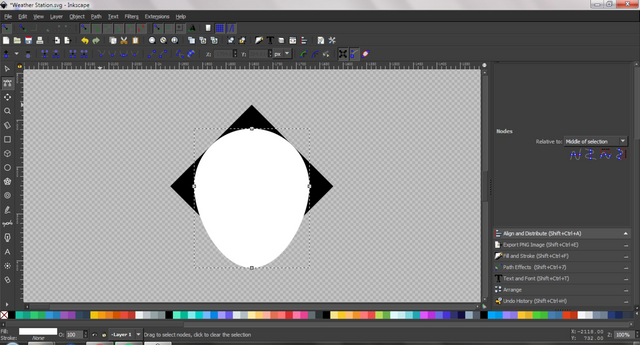
Step 3: Drag the bottom node to the bottom of the square.
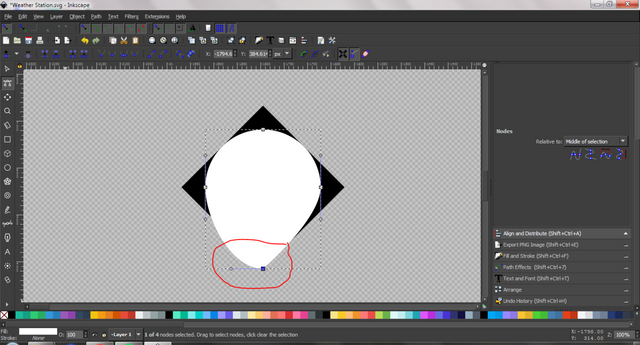
Step 4: Adjust nodes as shown.
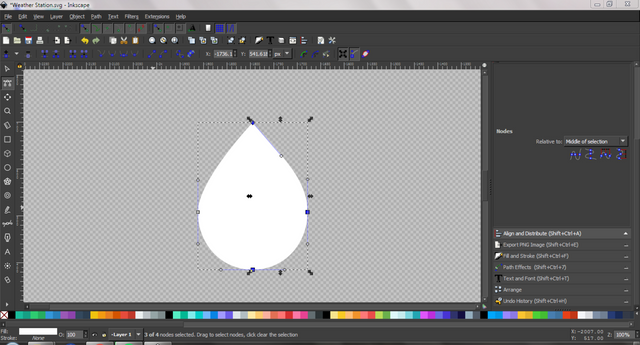
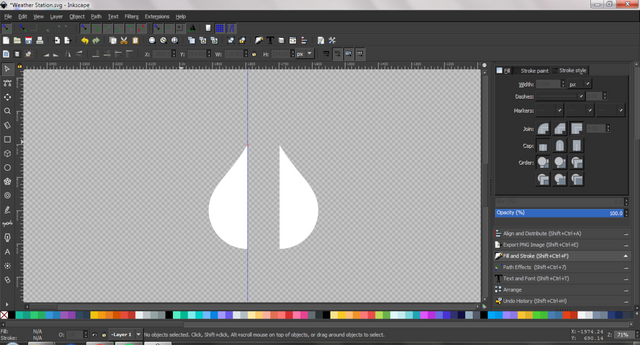
Step 5: Delete the square and invert the droplet vertically.
Step 6: Adjust nodes.
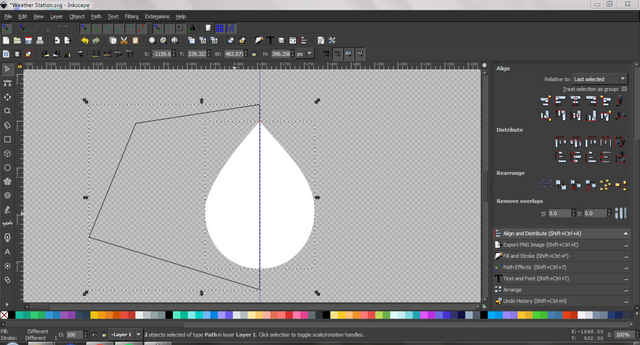
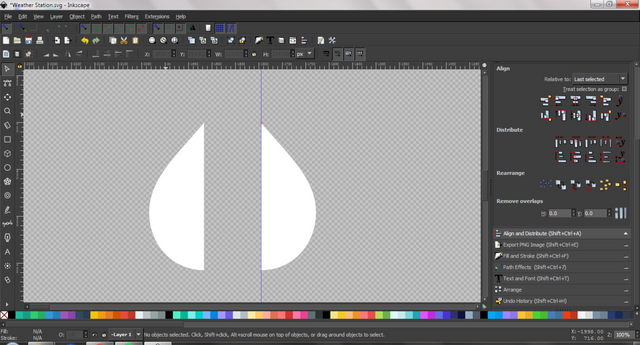
Step 7: Cut the drop in half by excluding the half that was not edited.
Step 8: Duplicate the remaining half, invert it horizontally and join both halves together.
Step 9: Align the bottom of the drop by placing a circle (Save this circle as you will need it later). Adjust the nodes on the top to make the drop curvier.
Step 10: Repeat steps 7 and 8.
Step 11: Align the circle saved in step 9 to the bottom.
Step 12: Give both the drop and the circle a thick outline and resize the circle so that the gap between the outlines of the drop and the circle are the same.
Step 13: Convert the circle into a sector as shown.
Step 14: Get rid of the fill color.




Tools
Links
- Required Files: GDrive
- Font: Titilium Web

This work is licensed under a Creative Commons Attribution 4.0 International License.














As project owner mentioned, clock idea was a bit abstract. You may design it to show the clock at 10:10. There is a common usage (most in clock advertisement) It might have helped with that idea. Further reading
It’s pretty clean, I like the simplicity. Great job as usual.
Need help? Write a ticket on https://support.utopian.io.
Chat with us on Discord.
[utopian-moderator]
That's interesting! I never knew that. I will definitely keep that in mind, thanks!
Nice design!
Thanks
cool name
Hey @arkhamknight
Thanks for contributing on Utopian.
We're already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Congratulations @arkhamknight! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @arkhamknight! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP