Design Hero Banner, Loading animation and Buttons for Steemlinked
Details
We are looking for designers to create web app layout and some some other designs for our Steem based application "SteemLinked".
SteemLinked is a community platform for professionals and freelancers on Steem blockchain where we enable people to communicate, collaborate on projects and work together while rewarding them for their contribution to the community. Steemlinked has a long term vision of creating a decentralized recruitment and job hunting platform based on trustless escrow smart contracts.
Components
This task request is to ask contributors for the following designs -
- Hero Banner for Home Page
- Design for Buttons
- Loading animation
The above mentioned requirements are described in detail below :
Specification for hero banner
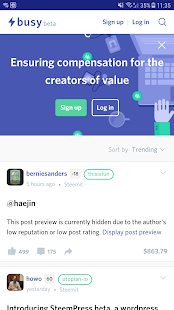
The hero banner should be a responsive rectangular box with buttons for Log in and Sign up. A faded Background image illustrating professionals working together and highlighted tag line " Fall in love with your work, once again! ". For reference please see the busy.org hero banner.

Specifications for buttons
There will be multiple buttons on the web application e.g. log In, Sign up, follow etc. The button design should be having a link icon in last 20% while the first 80% portion will be reserved for the button text, to be set via css. Contributors need to create only one design and we will use the same design on all buttons.
** Specification for Loading animation**
Every web app needs an attractive loading animation to keep the users engaged while the page loads. The animation should contain a circular or fading in/out animation of the link icon, though you can use other creative animations you come up with.
Specification for Color and other requirements
All the above requested designs must use the same color theme to look attractive. Designers can use Blue or a shade of blue depending on their likes. No need to follow the theme of Busy.org. please also mention the Codes of colors you have used.
Deadline
We will be accepting entries for this task request till the payout of this post I.e. Seven days from the time of posting.
Communication
For any communication regarding this task request - please join our discord channel here
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @podanrj, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
First, let me apologize for submitting so late, and hopefully it's not too late. This week I had a lot of inconvenients with the internet service with added power outages throughout the week, especially yesterday and today.
I leave the link to my contribution: https://steemit.com/utopian-io/@creativista/hero-banner-and-buttons-for-steemlinked-proposal
Cover pic, profile pic, button and simple preload animation.
https://steemit.com/utopian-io/@andrejcibik/design-hero-banner-loading-animation-and-buttons-for-steemlinked
Resteemed.....
Hello, sorry for responding so late, but, could you share more examples of what you need? The loading animation has to be design in after effects? could be a .gif? what proportions? The hero banner has to be vector based design or can be photographic? Maybe this task can have an extension of time.
Please join our discord channel and we can discuss. Link in the post.
Hey @aneilpatel I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Using which logo?
Thank you all for your contributions. We have selected the hero banner designed by @creativista and button designs and loading animation by @andrejcibik. We are looking forward to get the web app in alpha in 2 months
Let me know how is it going :) I will gladly provide feedback.
Thank you @aneilpatel! Wish you the best with the app and let me know when it becomes available.