How to Setup your Profile Picture and Cover Image on Steemit (My Way of doing it):
Hello All:
This is a guide to show you how to Setup your Profile Picture and Cover Image on Steemit (My Way of doing it):
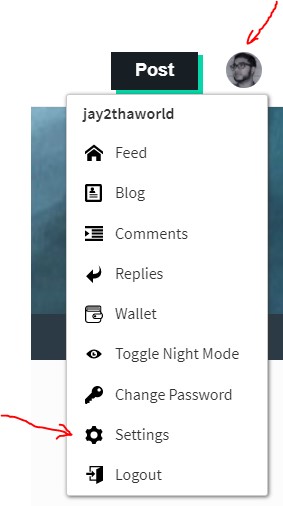
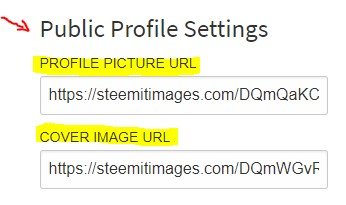
-Click on your picture in the top right corner of the page, then click on settings. From here you will see a section titled, “Public Profile Settings”. This is where you will need to copy and paste the URL you will generate in the next step below.
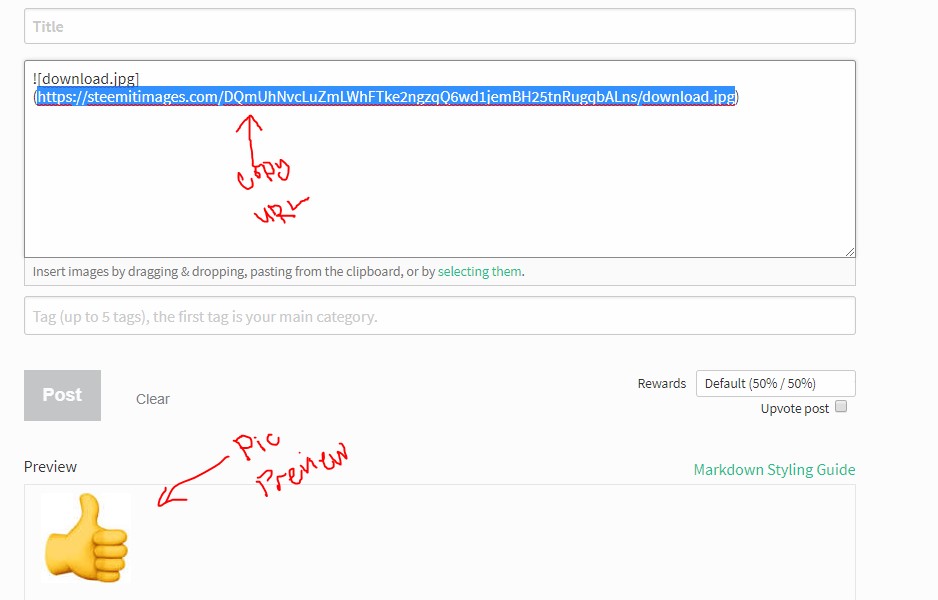
-To generate a Profile Picture URL, you will first need to have the image you would like to use saved to your desktop. Click on the “Post” button next to your picture in the top right hand corner. Drag the image into the large box that says “Write your story…” From here a URL will generate, copy and paste everything beginning with “http” and ending with “.jpg”. Paste this newly generated URL into the Profile Picure URL field we looked at earlier from settings and click update. I usually hit clear after I copy the URL. Wait a minute or two and refresh, your new profile picture should be displayed!
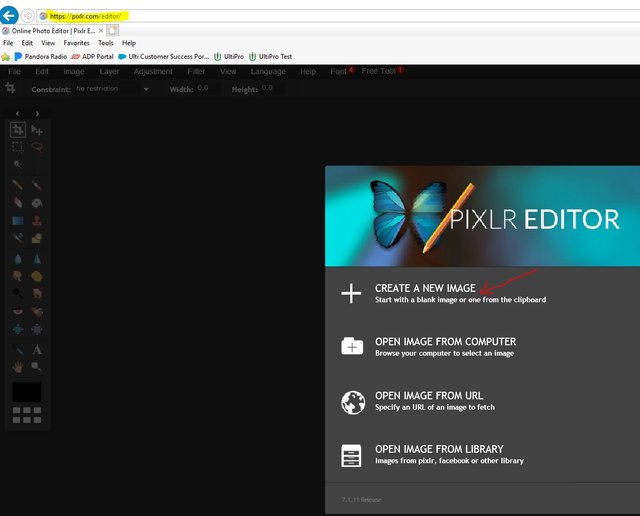
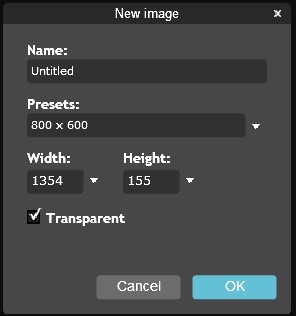
-Generating a Cover Image URL requires a few extra steps but the concept is still the same. Once you have the picture you would like to use for your Cover Image saved to your desktop, go to this website: https://pixlr.com/editor/ (Make sure you have flash enabled and you not using an incognito/in-private browser, else you will have issues saving). Pixlr is a great (free) web-based program that you can use to edit photos. Click on “Create a New Image” and enter the dimensions 1354 x 155 (dimensions I use), check transparent and then ok.
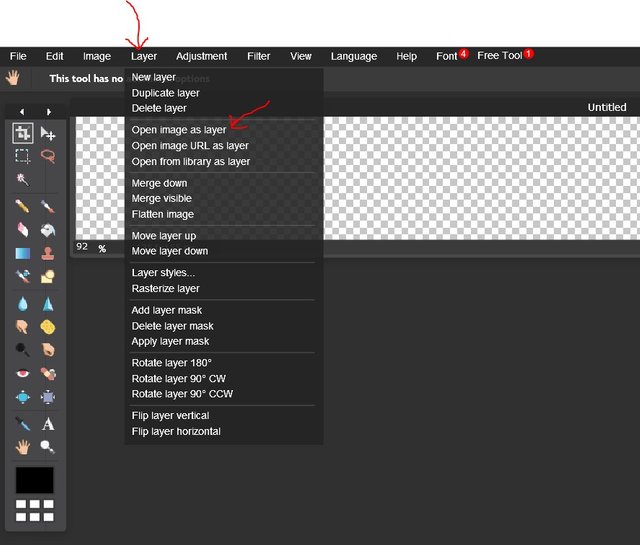
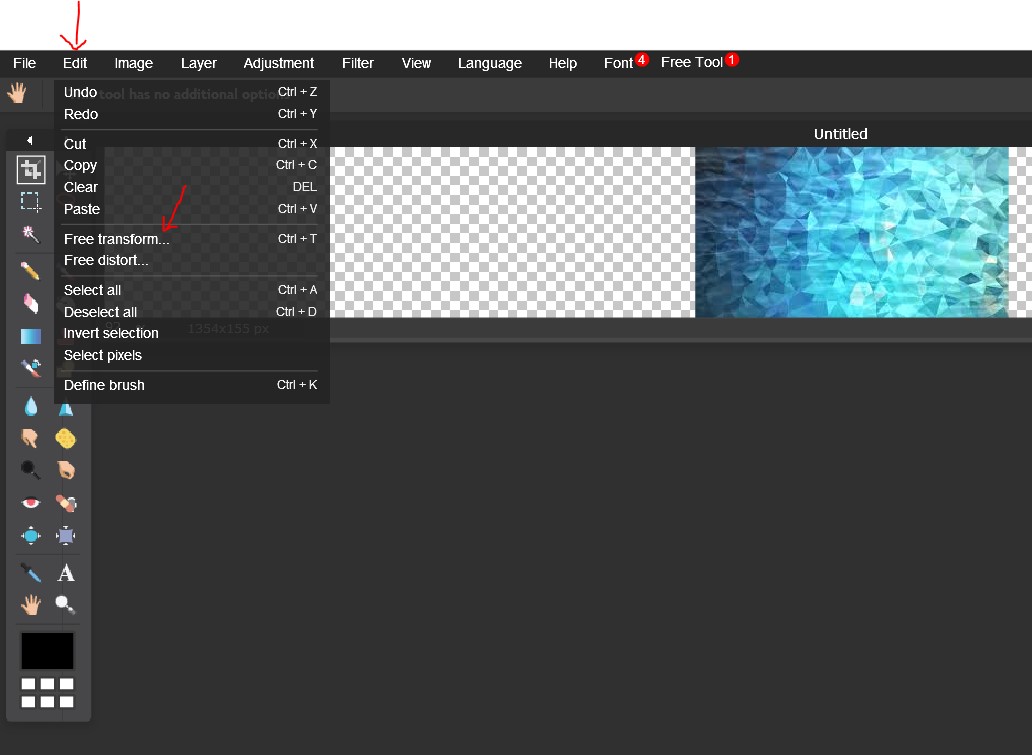
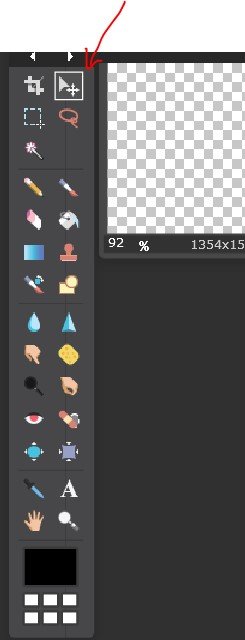
-After you have completed these steps, click on Layer and select the option” Open image as layer.” Select the picture you would like to use as your Cover Image from your desktop and then click on Ok (Tip*Use a larger image as to avoid pixilation, larger than 1354x155). Once you can see the image, click on it, then click on edit and Free Transform (If needed). This allows you to stretch the image out to fill the dimension we’ve just entered. Making sure you have the “Move Tool” selected, click on the image (make sure you hold down Shift) and drag one of the corners out to stretch the image, filling the entire space. Click elsewhere in the screen and click on Yes or Ok to save the size of the image you just stretched.
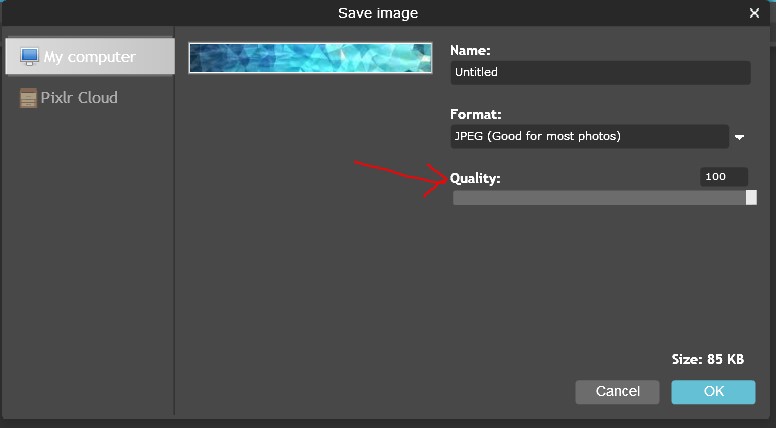
-You can also add in text/pictures/logos and make designs, if you’d like to know how just reach out to me. Maybe I can make another guide on how to do that? Just be mindful of how this information is presented. Your profile pic and bio info will be centered so I like to add my edits around it. Once you are satisfied with the results, go to file and save the image to your desktop. JPEG or PNG formats are best in my opinion, just remember to drag the quality all the way to 100 if saving as a JPEG.
-Now that we have the image saved, we need to generate the URL. Repeat the steps above: Click on the post button and drag the newly saved image into the body of the message composer to generate the URL. Copy and paste the URL mimicking the guidelines above to the space under “Cover Image URL” under settings and click on update. Wait a minute or two and refresh, your new background should be apparent now! If you are unsatisfied with the way it looks (hopefully you didn’t close your browser), re position the items you may have brought in and re-save, following the steps above to finally update the cover image again. Do this until you are 100% satisfied with the results.
*That is it! If you like this guide please Follow, Up-vote, and/or drop me some tips on how I can improve this or any future guides I may put out. I can also make a tutorial video? Let me know what you think and/or if you’d like me to make some more “How to” tutorials.
I look forward to your feedback!









Great post! I've learned that people will forget what you said, people will forget what you did, but people will never forget how you made them feel.
Absolutely! Appreciate the feedback!