How Functional Animation can improve User Experience

Introduction
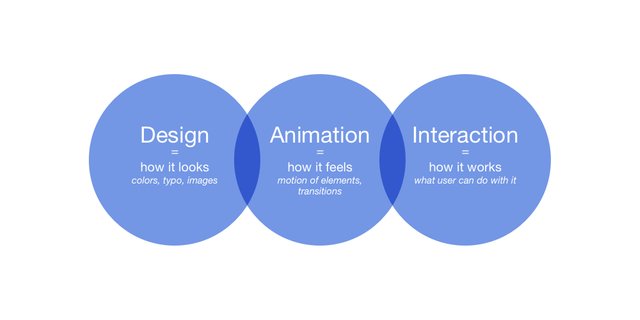
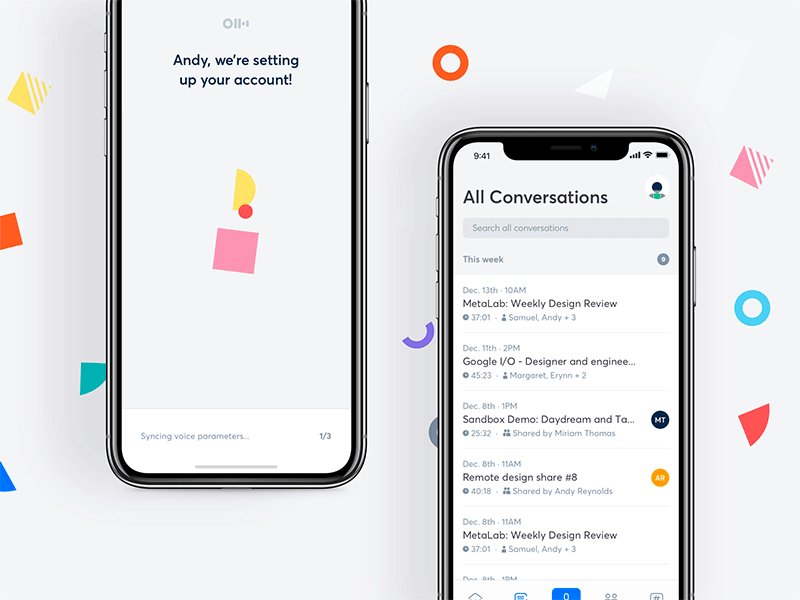
Today I would like to talk about a topic, that in my eyes is not only relevant for user experience designers but rather important for almost anyone who is working in the field of technology. It's about understanding how people interact with interfaces and how animation can help to create a better user experience.When we talk about animations in terms of interfaces, we are usually referring to functional animations, also known as animated interactions. Functional animations help the user to understand the interactivity of an interface and therefore are building a bridge between design and interactions of a digital product.

5 ways Animation can support Usability
It’s 2018 and we are all enjoying the modern comforts and convenience that the age of technology has brought to us. Many things we use on a daily basis wouldn’t be as enjoyable as they are without the presence of functional animations. Fortunately, companies are now striving to create a better digital experience for their users. Still, many companies and stakeholders need to be educated and convinced about the value of functional animations. Here are 5 use cases where animations will improve the user experience:
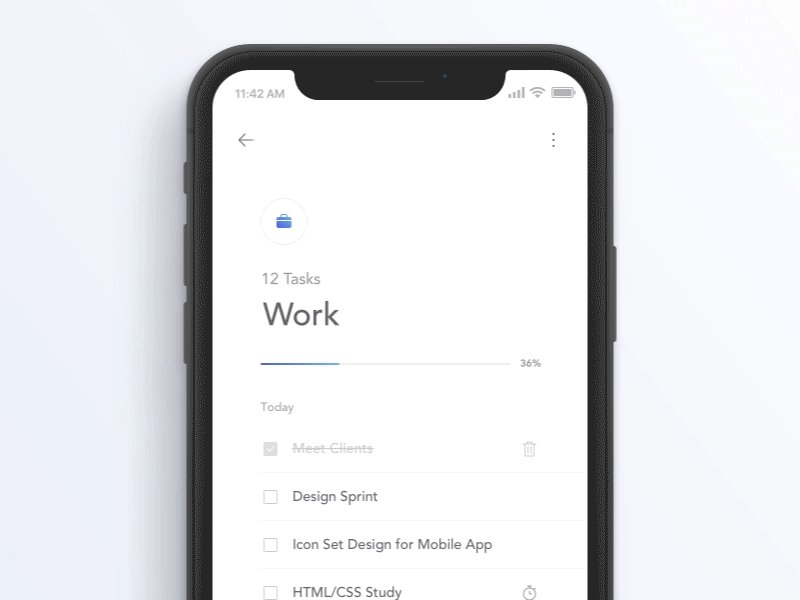
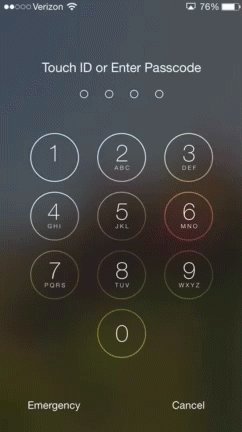
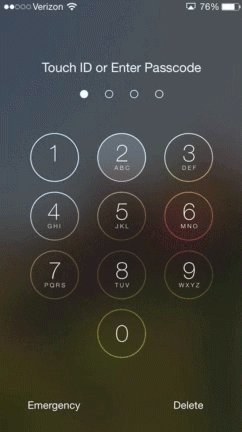
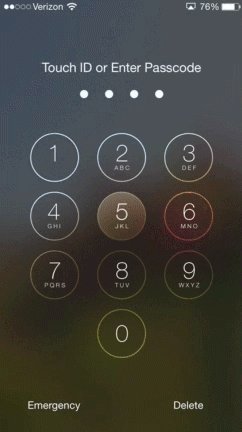
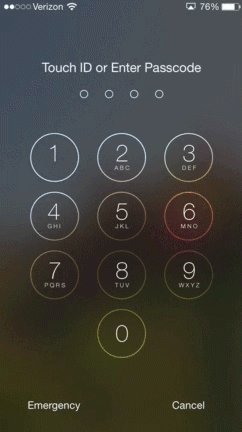
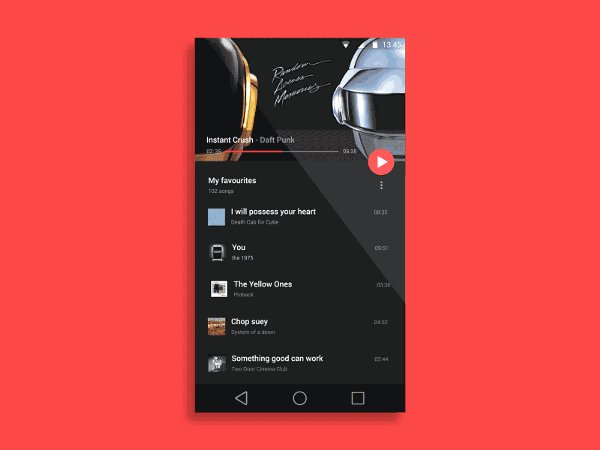
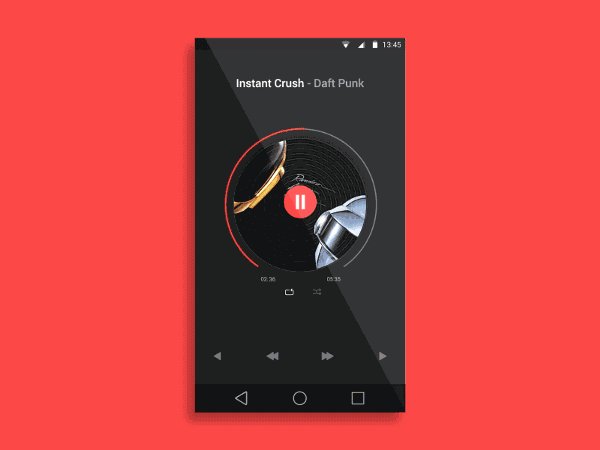
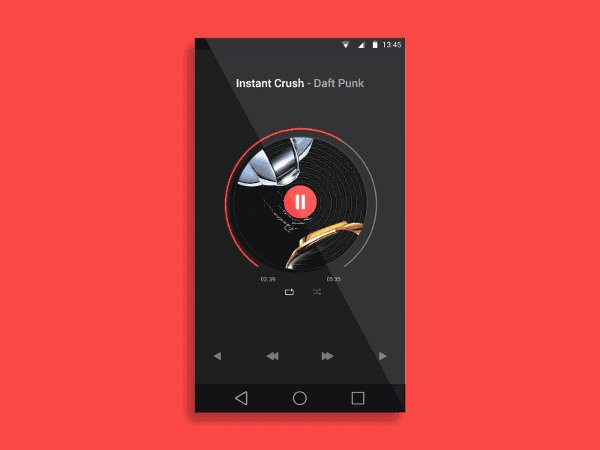
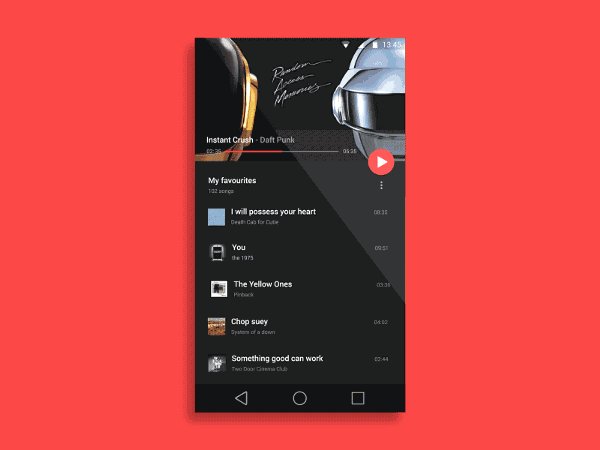
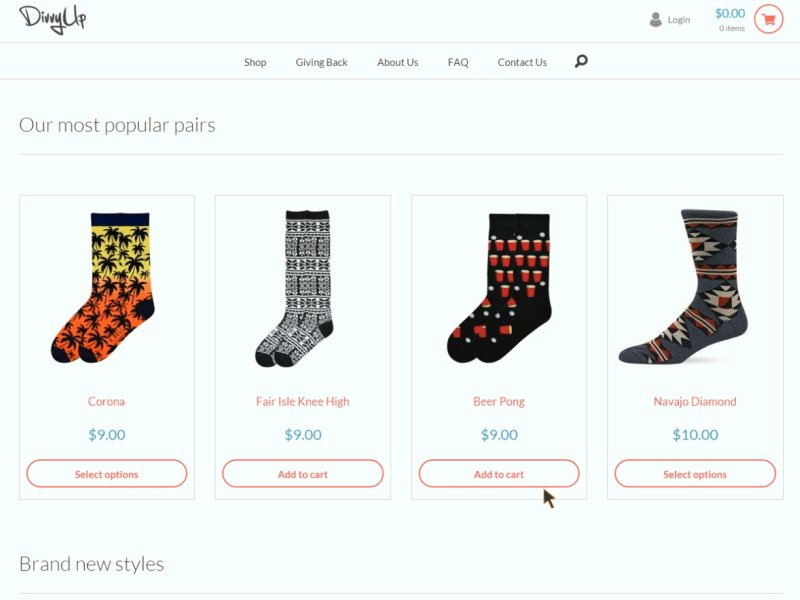
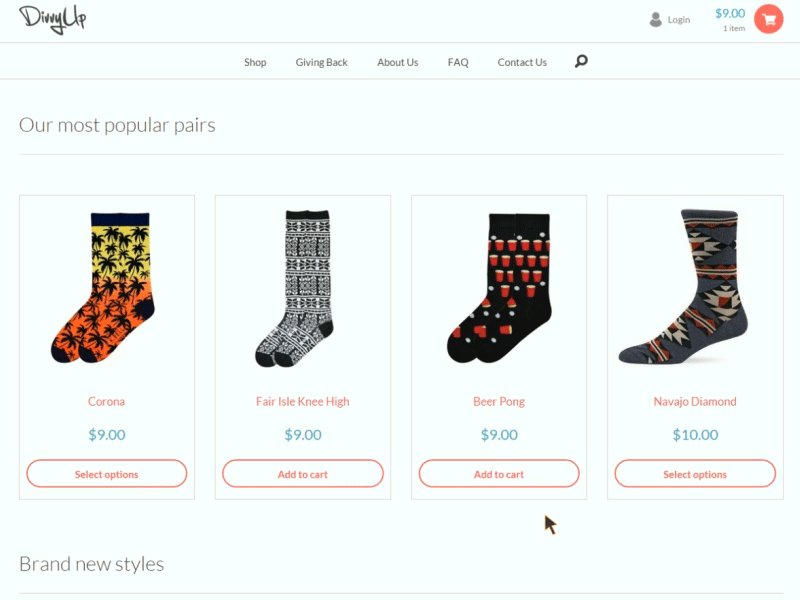
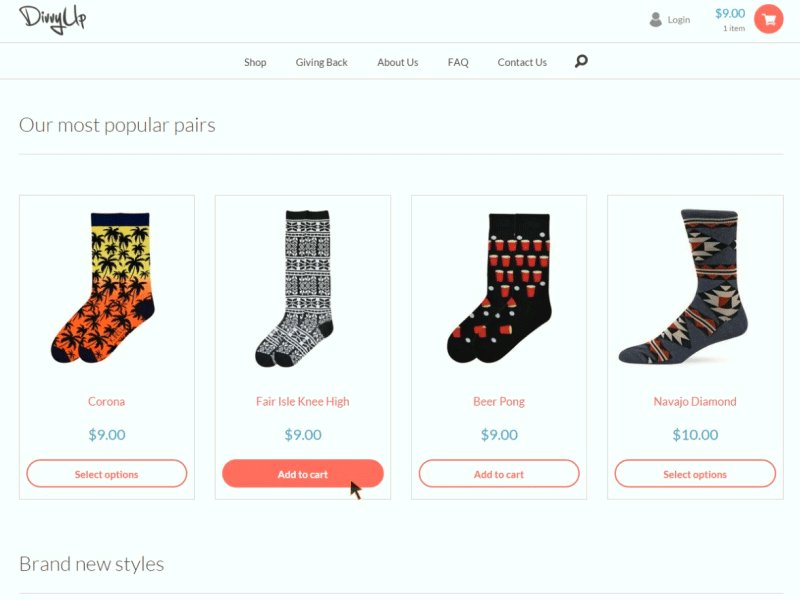
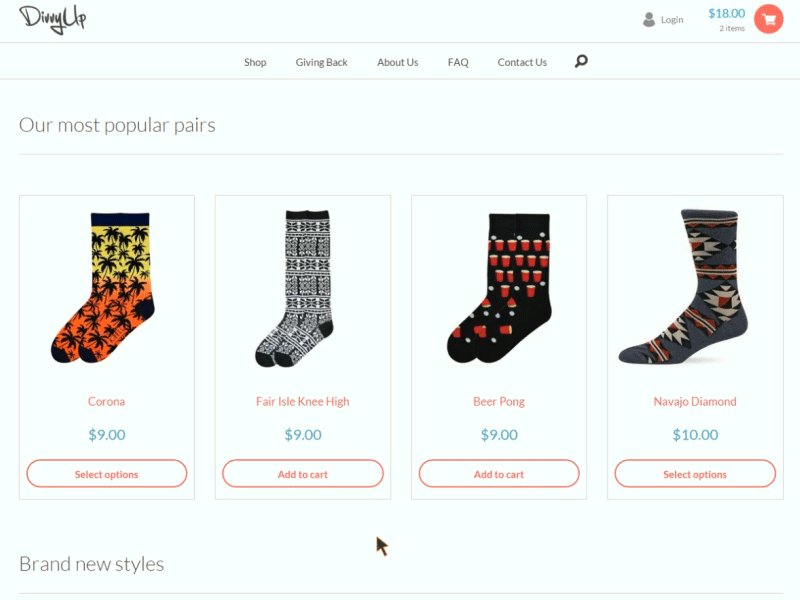
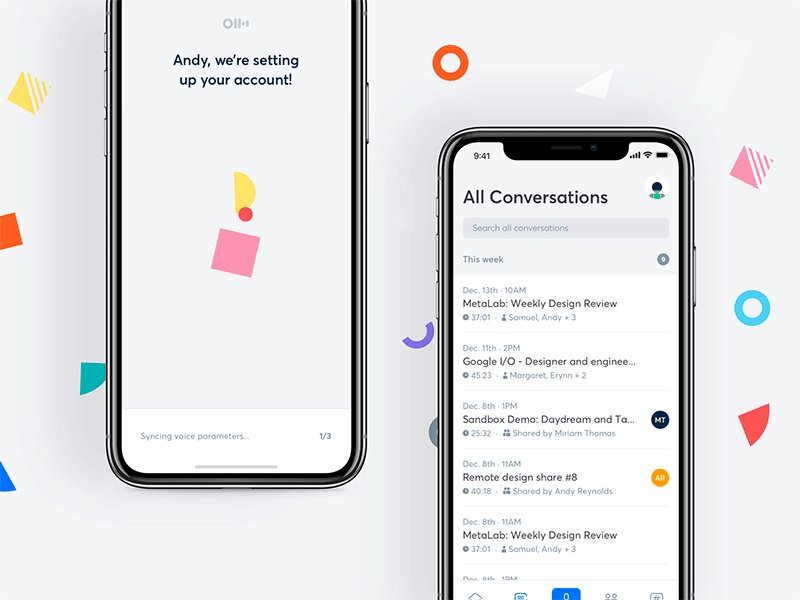
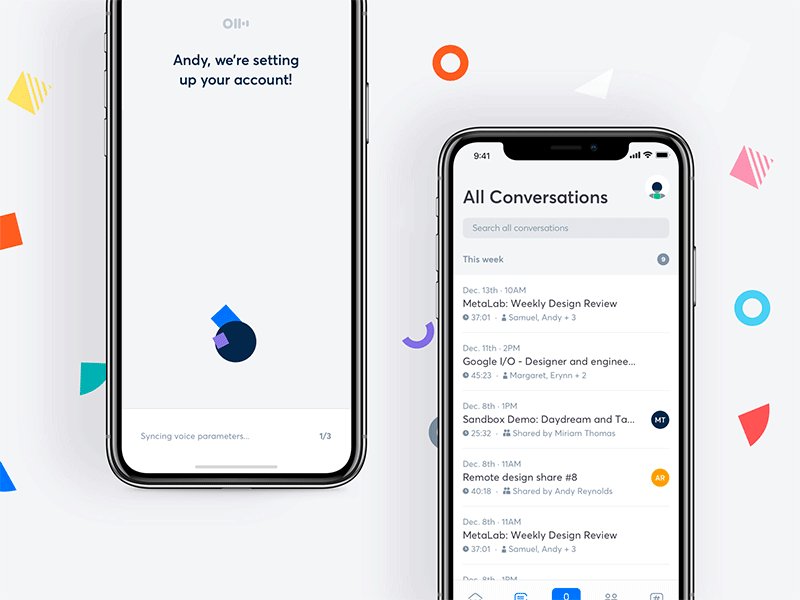
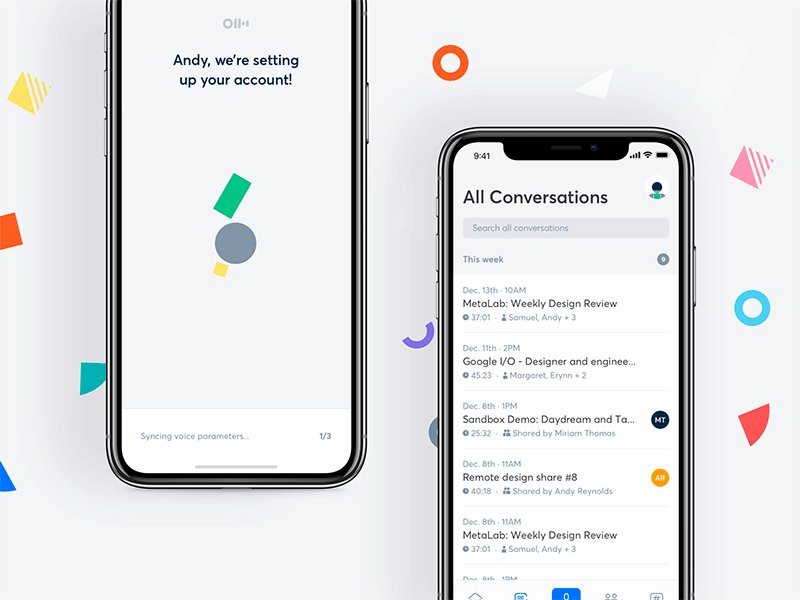
1. Visual Feedback


2. Visibility of System Status
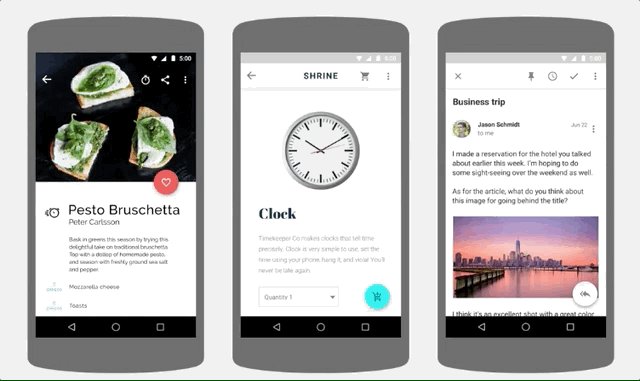
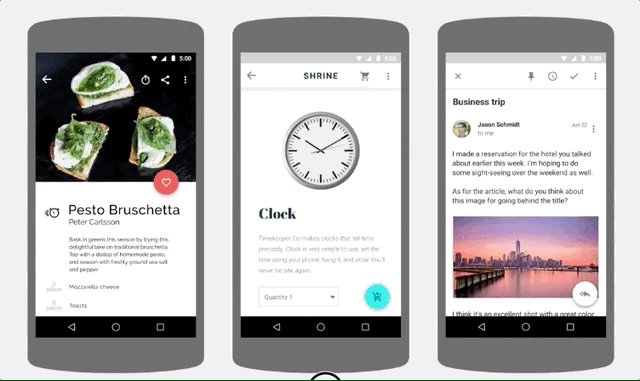
This one is about letting the user know what is going on at the moment. It gives the user real-time notifications on the current system status and makes relevant background processes visible. Good examples from our day-to-day life are all kinds of email-, messenger app notifications or upload-, download processes. Imagine a world where we needed to check the status of each application we use manually. Sounds like a pretty long day.


3. Softening state changes
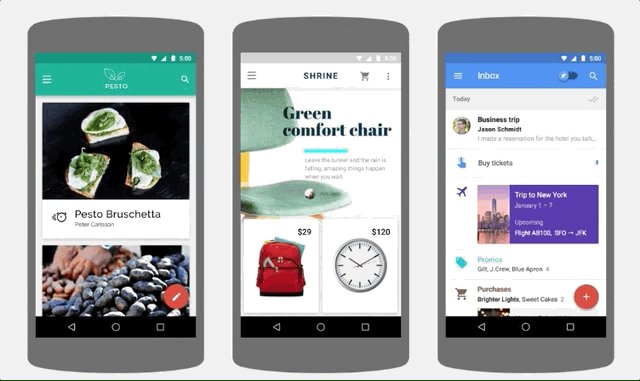
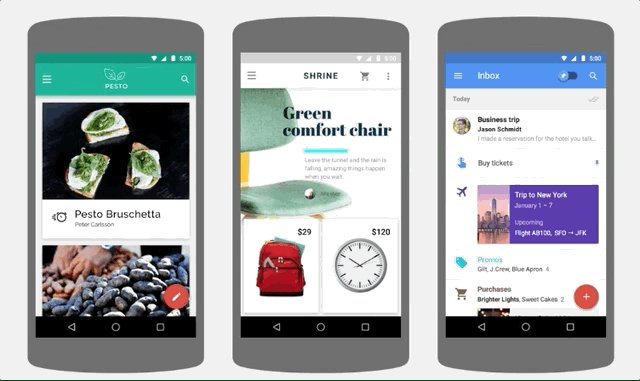
This one is not as obvious as the other ones and there is a good reason why. If well thought out, you only notice it as something happening in the background. It helps users comprehend changes in the site layout and the spatial relationship between elements on screens as they occur. Simply said it give the user orientation.

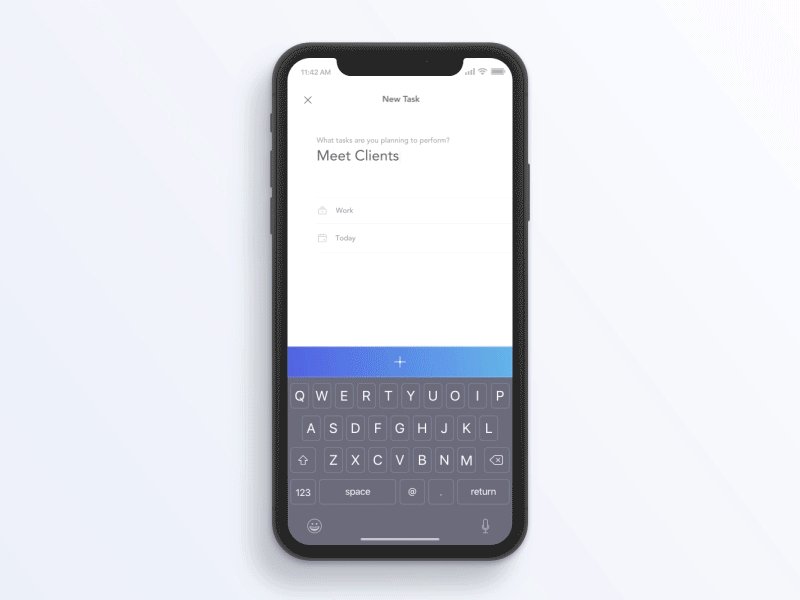
4. Explanatory Animations
Speaking of orientation, explanatory animations are also very important as they give the user information and guidance on how an interface can and should be used. This becomes especially important if the interaction in the interface is unconventional and therefore users will not know it from other digital products. Remember when Apple introduces new gestures every once in while. I always see people doing funny finger acrobatics on their touchscreens just to figure out how it works. Explanatory animations are like micro tutorials which give the user a clue on how to use new things.

5. Consistent Brand Experience
This last one isn’t really about improving usability. It is more about bringing a bit fun and empathy to the game. In today’s world of digital applications, companies pay more and more attention to the user experience. As a result, digital products are becoming better and better and companies have a hard time building digital products that differentiate from their competitors. They pretty much all function and look the same. Using animation to bring a little bit of fun and empathy to your product is one important way to create a unique digital experience, which, if done well, can be the reason why people will choose your product and not the one of your competitor.

With great power comes great responsibility
Now that we have talked so much about the importance and value of functional animation, I would like to add a little side note here. I really really love animation and it is a great and powerful tool to enhance the user experience, but it is not a magic bullet you can fire at any problem. Please keep this in mind. Animation should be used purposely and supportively and should never be the hero itself. Unless of course you want it to.In a nutshell
We have reached the end of this article and I would like to thank you for having the patience to read it all the way through. Your future users will hopefully be thanking you for that. ;) Before you move on to the next thing you want to do, I would like to give you a little set of 5 simple rules to remember when building any kind of digital product where animation could play a part.
Have a great day!

Uncomplicated article. I learned a lot of new things. I signed up and voted. I will be glad to mutual subscription))))
Great to hear! Thank you.
Posted using Partiko iOS
Congratulations @humancentered! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
SteemitBoard and the Veterans on Steemit - The First Community Badge.