My First dApp: Blockchain Battleship.
I decided a few months ago that I thought ethereum, solidity and smart contracts were awesome. So I wanted to learn how to make my own smart contracts and how to build dApps. I always learned things fastest in the past when I have a project to build with the tech, so I said I’ll try and build a game. That game turned out to be Battleship. The idea was simple: a person would create a game and put in an amount they want to bet, and someone else would take them up on that bet and play some Battleship. After the winner sank all his opponents ships, he could withdraw his winnings from the contract.
I wanted to write this to help people with the things I’ve learned. There are a few pitfalls that I had with this tech, and the more I got into it the more I realised how much it was still in it’s infancy. But still, this stuff is pretty cool.
I started this project with trying to find a framework for building dApps. There were a few good ones, and a lot of people recommend Meteor (https://github.com/ethereum/wiki/wiki/Dapp-using-Meteor), but I decided to go with Truffle(http://truffleframework.com/), mainly because I’ve already had experience building web apps and seemed the most intuitive. I also didn't know Meteor and figured it’s best to learn one thing at a time. I ran a localhost node for testing using the testrpc (https://github.com/ethereumjs/testrpc), and I was injecting web3 into my dApps using the Metamask Chrome extension (https://metamask.io/).
So the first component to build was the smart contract. I followed the tutorials at http://solidity.readthedocs.io/en/develop/solidity-by-example.html to get a better understanding of how these contracts worked. These examples are great, as they show an actual contract that has a use. You can write these out in the Remix app to interact with them and really help the learning process.
Once I thought I had enough knowledge to get started on Battleship, I decided to jump in head first. My initial approach was to have 2 contracts: one contract that people can interact with to create individual game contracts, and the the game contract that players would interact with to put in money and play the game. After implementing this, I found out that creating contracts is pretty expensive on the ether. After finding a chess project on the blockchain (https://medium.com/@graycoding/lessons-learned-from-making-a-chess-game-for-ethereum-6917c01178b6), I learned that a better approach would be to have one smart contract where all the games and funds are stored. So I changed course and chose to do this instead.
While building my smart contract, I was using the Remix online editor (https://ethereum.github.io/browser-solidity/) to have quick compilation of code and to find bugs in my contract. This really helped me learn the syntax quickly as I had instant feedback on what I couldn’t do.
The biggest help with the development of the contract was writing the Javascript tests. Truffle has a really great testing framework (http://truffleframework.com/docs/getting_started/javascript-tests) that is easy to use. For anyone familiar with Mocha testing and Chai assertions, this will come easy. I decided to write out all the commands that I would need to complete to play the game. This helped me greatly to find holes in my logic and make the smart contract more robust.
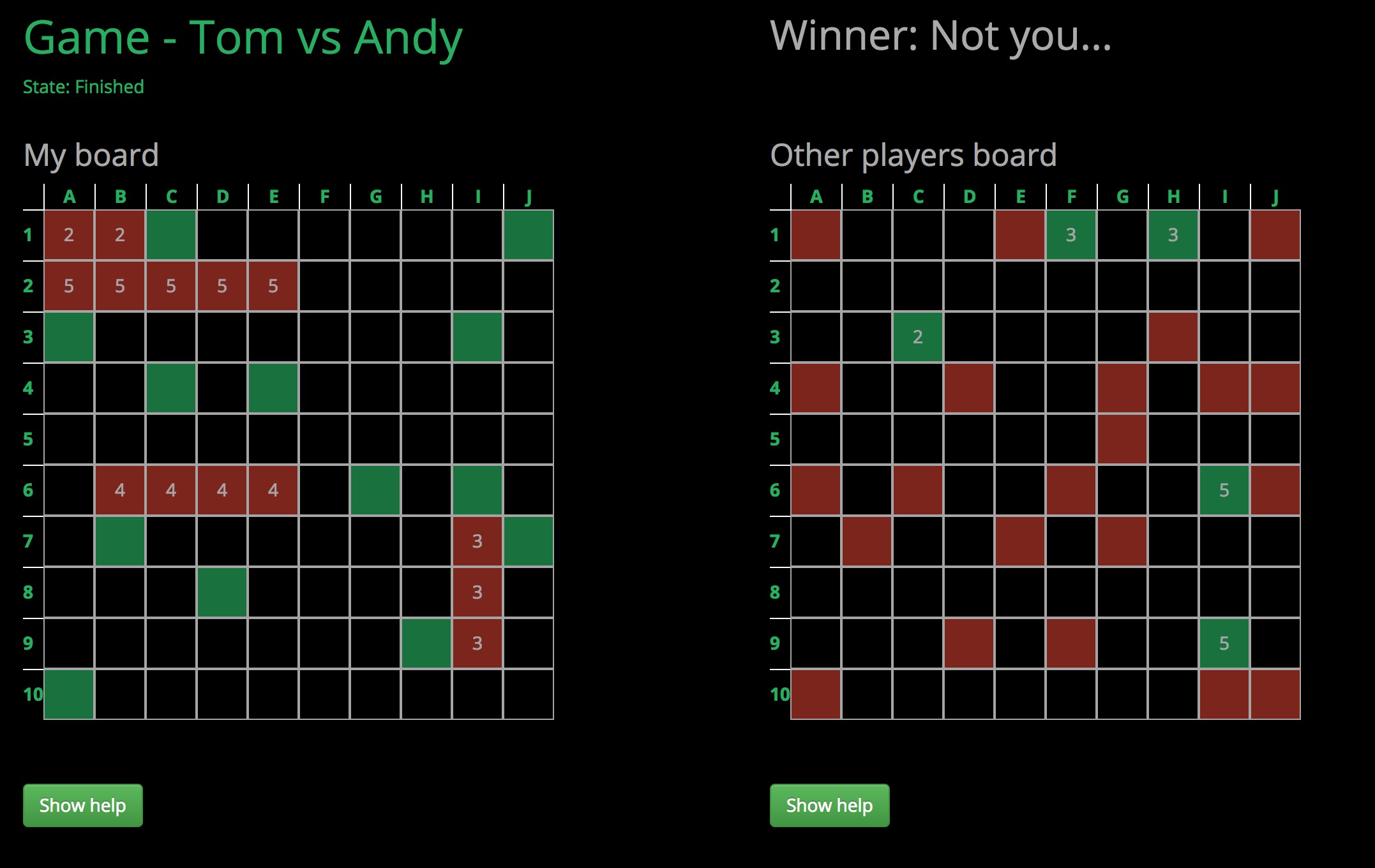
Once I was happy the contract, it was time to build the UI. Being most comfortable with Angular 1, I decided to use this. The ui itself is pretty basic, just 2 screens: one being the home page where you can see your games and make games, and another being the game screen where you battle it out against your opponent in a war of the death. I built the and played against myself by having the Chrome browser and Firefox browser open with the game, both using Metamask.
I was delighted when I got this much working, and I really wanted to put it on a test net so I could play a game against my buddy. This part proved to be the hardest part, as I really didn’t know what I was doing. There are a few different testnets out there at the moment, but I went with the Kovan network (https://github.com/kovan-testnet/proposal) as I read good things. I set up a local node using Parity that was connected to the Kovan chain, and using the Kovan faucet to get some ether in my Parity account. I then deployed my contract using the truffle migrate method.
Once I did this I was off to the races. I got my buddy on the game and we played our first game on the Kovan testnet, both of us using Metamask. This was a fun and strange experience. I was so used to the testrpc local net that had instant block mine times, that waiting for the blocks to mine so that a move could be placed was a bit slow. But it all went along smoothly anyway :) I learned a lot about things I can improve, and he got to play Battleship. Unfortunately, he won.
Building something with this tech is great. It’s so early stage and exciting, and I would recommend any developer to have a go building something. There are a lot of things that I can do to improve my game, taking a lot of the computation off the contract and have it in the client. This would speed things up loads. The guys who made chess implement a peer to peer connection between the clients, where the only interaction with the contract was for players to claim their prize or to verify that there was no cheating. I’m gonna go ahead and try to do something similar. I should also make it look better.
Hope you enjoyed this. The full project is at https://github.com/giblets2570/blockchain-battleship. If you want to try it out, have a look at http://blockchain-battleship.s3-website-eu-west-1.amazonaws.com/ with Chrome and Metamask.
All the best,
Tom



Amazing post. Rly. I wish I would have the time to get into this.
Check out http://solidity.readthedocs.io/en/develop/solidity-by-example.html, some really good examples there :)
good post
plise followback..
This post was awesome! Well done! Would you mind me asking how long the project took you from inception to the point of writing this post?
I am not clued up in terms of blockchain development or any type of programming/scripting, but this was really impressive!
All the best
-M
Sure :) from when I start learning to how to code took around a month. Really the biggest blocker was migrating it to the Kovan network, it took me about a week to figure it out.
very intriguing, so using peer to peer for majority of interactions would greatly reduce security right? putting it on the block each turn sounds secure as hell!..thanks
thanks for the question :) I think having the some of the game played off the blockchain is fine. As long as the functionality that deals with moving funds is on the blockchain, then I think it is secure. Making a move could be done off the blockchain. You could send a move directly to the other player, and they could send back if it's a hit or not. Then the state of the game could be saved by either player pressing a save button. I'm still trying to learn this stuff :)
ahh ok ya makes sense, very cool thanks
You've been UpVoted via the UpVote Experiment 002 Bot. Depending on my VP & the price of STEEM you should get a $.01-$.03 for your trouble.
Read more about this experiment here.
Thank You - @blueorgy
Thx for sharing your experience! Chess/board game is great starter project for blockchain Dapp.
Congratulations @giblets! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP