#development #coding stories - Introducing a new concept on community blogging
Hello Stemians,
I want to introduce a new concept of blogging for developers part of the community.
I have written a lot of posts related to a lot of different topics:
- Technology
- Entrepreneurship
- Coding Guidelines
- Startups
- Tech Ideas
- ........................
But in all the posts i have not shown or show a bit of coding. I have not share any #coding stories, or any part of my code and in all the posts that i have read on the community with these tags #development #software #coding it is the same.
Share your #coding stories
Why sharing #coding stories help everyone. Each developer has his own way of developing, his own way of writing code (Classes, Controllers, Models, Functions, .env conf etc..)
- Share your own coding story
- Write some code that are worth showing and share them with the community
- Help others during this process by using your expertise
- Introduce a Solution, a package a coding guidelines
Own your own narrative
Example #1 - ReactJs Some Code
Imagine you have a form in your page where you want to add something:
- Create Entity (user for example)
- The form has all fields (name, surname, job, email etc..)
- Also you have a Submit Button
- Onsubmit you POST the form to an API call or to the backend.
- Based on fields sent the backend with respond with exception in cases of some errors, warnings etc and with succees in case everything looks good.
- After the Backend responds the Frontend manages what to display. That’s where this piece of code doew its work.
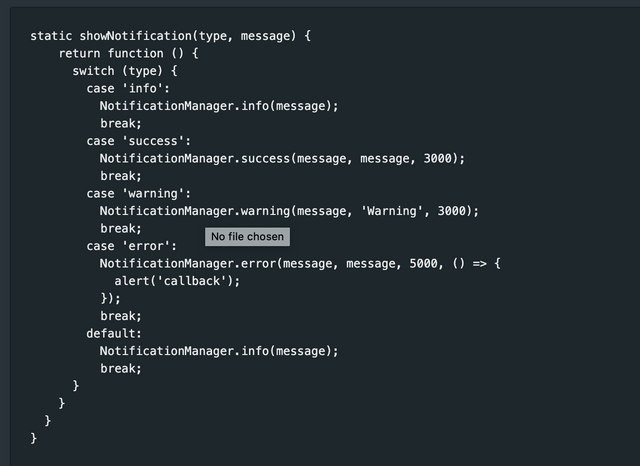
static showNotification(type, message) {
return function () {
switch (type) {
case 'info':
NotificationManager.info(message);
break;
case 'success':
NotificationManager.success(message, message, 3000);
break;
case 'warning':
NotificationManager.warning(message, 'Warning', 3000);
break;
case 'error':
NotificationManager.error(message, message, 5000, () => {
alert('callback');
});
break;
default:
NotificationManager.info(message);
break;
}
}
}
}

The Steem blockchain is currently being attacked by a central authority in order to take control of the witnesses. If you are not managing your witness votes, please consider setting @berniesanders as your witness voting proxy by clicking here to help restore the decentralization of Steem.
You got voted by @curationkiwi thanks to Griseld! This bot is managed by KiwiJuce3 and run by Rishi556, you can check both of them out there. To receive upvotes on your own posts, you need to join the Kiwi Co. Discord and go to the room named #CurationKiwi. Submit your post there using the command "!upvote (post link)" to receive upvotes on your post. CurationKiwi is currently supported by donations from users like you, so feel free to leave an upvote on our posts or comments to support us!
We have also recently added a new whitelist feature for those who would like to support CurationKiwi even more! If you would like to receive upvotes more than 2x greater than the normal upvote, all you need to do is delegate 50 SP to @CurationKiwi using this link.
This post has received a 3.13 % upvote from @drotto thanks to: @curationkiwi.
ESTM Boosting refund to @bravedevelopment!
Due to one of these reasons:
1. Not posted from eSteem apps.
2. Already curated by eSteem team.
3. Need bit more improvement on quality of post.
4. Might be too old post.
5. User already received vote in last couple hours, you can try boosting again afterwhile.
Android, iOS, Windows, Mac, Linux
Learn more: https://esteem.app
Join our discord: https://discord.me/esteem
hacker.
What? 😄