How Computer Graphics Works? [Techhab interpretation!]
The biggest surprise is the computerization of information technology. The computer is a surprise - Computer Graphics (Computer Graphics). If you ask someone that computer graphics is a person, you can get a different answer from one person. Someone says that the computer graphics, which we can see on the computer monitor screen, someone might say that the computer picture in the computer while presenting the game is the computer graphics, and someone may ask you the opposite question that the brother will tell you.
Yes, today I've come to talk about techhabs in detail to get the details of computer graphics. It is easy to say, in the earlier times, when a computer was not there any painter painted his paintings on a paper or canvas and with the help of various components. Just like the fashion designer, architecture or any other topic of the day, the paper used to present their projects with the help of the color picker. And in the current modern era, computer or ultimate computer graphics graphics is now used to change this canvas.
Yes, present-day architectors, web designers, fashion students, or scientists have been helping computer graphics to implement their projects. Still the matter has not entered the head? So let's start everything right from the beginning!
What is Computer Graphics?
Computer graphics are meant to draw something in the computer screen. This is the lexical meaning of computer graphics. If you draw something in a paper (like a picture of a human or a picture of a house) then it will be an analog information . And if you bring the same thing to a computer screen, then it will be a digital information - and that is the computer graphics .
Analyze information or painting something on paper, it is quite a problem to change it later. For example, if you go to draw a draft of your high secret science project on a paper, you might draw with a pencil, if it is wrong then erase it with rubber. But those who do not use pencils or in other places where pencil paintings are not acceptable, there is a need to draw again if a minor mistake is made. Again, if you paint a project using oil paintings but at the end, what to do if you want to change any color? It has to start from the very beginning again.
But there is no such problem in computer graphics. If you know how to use correctly, then every small piece of anything can be changed in the computer graphics. Therefore, Aristitas, designers and architects have already been able to create their projects in a convenient way through computer.
Computer Graphics Types
All computer art is digital. However, there are two methods or ways to draw a digital image in a computer screen. One - raster graphics (Raster Graphics) and the other Vector Graphics (Vector Graphics). General computer graphics programs, such as Microsoft Paint (Microsoft Paint) and peintasapa Pro (PaintShop Pro) is based on raster graphics and raster graphics system to use these programs. Computer graphics programs, such as the more uccamane korela Draw (CorelDRAW), Auto CAD (AutoCAD), and Adobe Illustrator (Adobe Illustrator) - They use vector graphics.
Let's know the basics of raster graphics and vector graphics!
Raster graphics
Come closer to your computer screen and look a little intensely. If you look intensely for a while, you can see the pictures and the pictures on the computer screen with many small and miniature color dots or squares. These are called pixels . Most simple computer graphics images are created with the help of this pixel, as many bricks have been made of one.
The very first computer screens were mired in the middle of the 20th century. These were then working like a television. Continuous scanning of electron beams, like an electronic paintbrush, on top-bottom-right-left, the moving pictures were brought to the monitors. This method made a picture called the raster scanning (Raster Scanning) and the pixels of the computer screen when you make a picture is called - raster graphics.
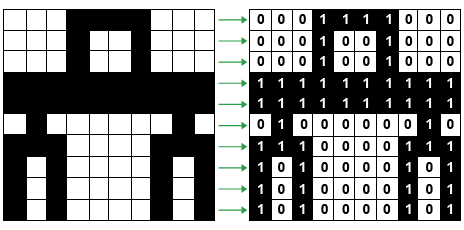
You have heard the word Binary in the computer before. The computer performs all its functions through binary numbers. For example, decimal numbers (1,2,3,4 ...... ..thatyadi) computers work simply by transcribing only two letters in their own language. These two letters are zero (0) and one (1). So you will have 5678 number 1011000101110 in the computer binary language. Suppose you are a computer, and someone on your screen paints a black-colored picture. Now you have to remember the elements of this drawing by applying your binary numbers here. For example, using Zero characters, remembering the white part of the picture and remembering the black part of the image using one character.
Bit words come from Binary Digits and Bitmaps from Bits have arrived!
In this way, the computer remembers a full-size picture in this binary language. The computer does not have pictures but there is only one binary number assembly in it. For example, a picture of 800 x 600 resolution will be 800 pixels to the computer and the sum of 480,000 zeros and an amount of 600 pixels is equal to 600 pixels. In this way, a computer is called Bitmaps for its binary digit remembering system .
Want to store more color pictures on a computer than the maximum pixels means more bits memory. That's why a colored photo is different from the same size-sudakalo photo!
Raster graphics are a very easy to use graphics. And so most programs use this graphics system. Suppose you took a pixel picture on your computer screen and clicked on the mouse button to mirror or flip the image and the image was flipped immediately. By doing this computer, by reversing its pixel sort order, That means turning Zero and One from their gradation. Again, if you double the picture to a double, the computer also increases the pixels twice as fast as possible. To double the pictures of 10110 pixels, the computer will take it to 1100111100. But at the same time the quality of the image will not increase at double rate. And this is a rarity of raster graphics. And so if you keep the camera image of your mobile as bigger, the picture will be gross and loose. Another weakness is that this raster graphics have fewer memory.
A detailed image can have 16 million colors, which will require 24 bits per pixel and 24x more memory than a basic black-and-white image. Calculate yourself that if you want to complete a 1024 × 768 monitor with a single image, then if 24 pixels are needed in every pixel, then the total size of the image will go up to 2.5 MB.