**How to Publish a Google Chrome Extension**
The extension is very helpful as it allows you to add features to a site that may not have them, for example, it could provide a useful feature like saving important notifications on Steemit, something that isn't available by default on the platform, this feature can help users keep track of key updates or messages they don’t want to miss, improving their overall experience on the site.
Register as chrome web store developer
- Visit: https://chrome.google.com/webstore/devconsole/register
- You will need to pay $5 developer registration fee.
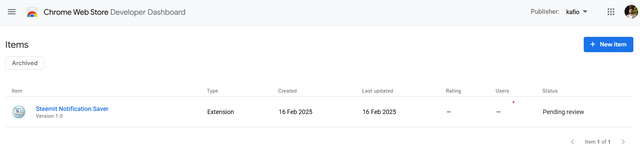
Dashboard setup
- After paying, you will be redirected to the developer dashboard.
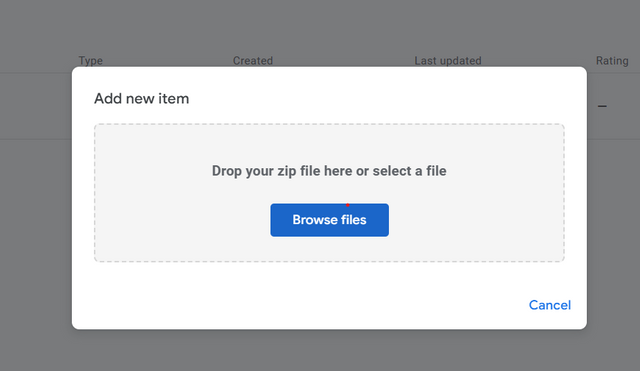
Add a new item
- Click "New Item" to start uploading your extension’s zip file.
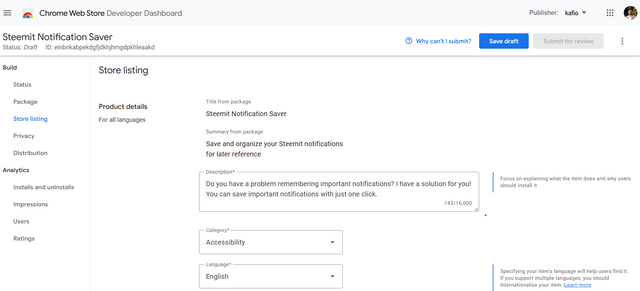
Store listing information
- After uploading your zip file, you'll be redirected to the Store Listing page, where you’ll enter necessary information.
Required fields for store listing
- Title: Choose a title that describes your extension.
- Summary: A brief description of what your extension does.
- Description: Provide more details about your extension’s features and benefits.
- Category: Choose the appropriate category for your extension.
- Language: Specify the language(s) supported by your extension.
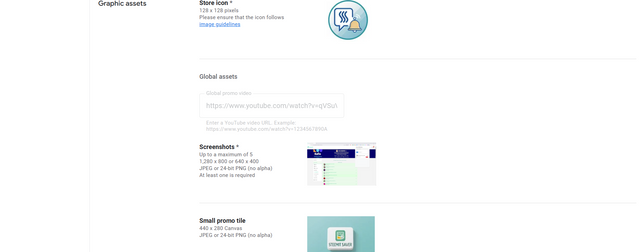
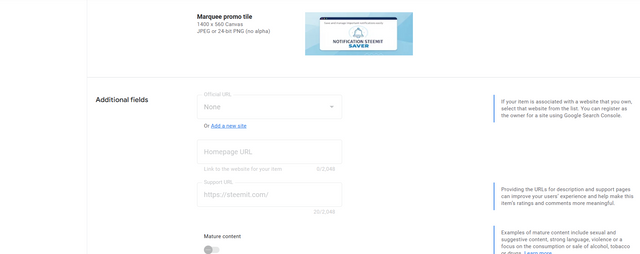
Graphics
- Add icons and images as required:
- Store Icon: 128x128 px
- Screenshots: 1,280 x 800 px or 640 x 400 px (JPEG/PNG)
- Promo Tiles: 440x280 px (small), 1400x560 px (marquee)
- Add icons and images as required:
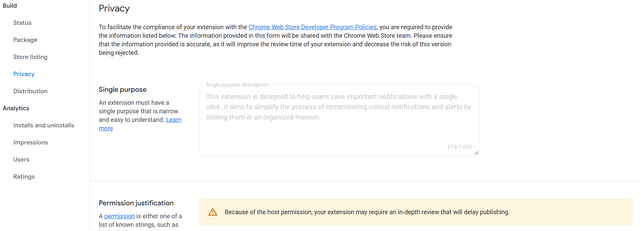
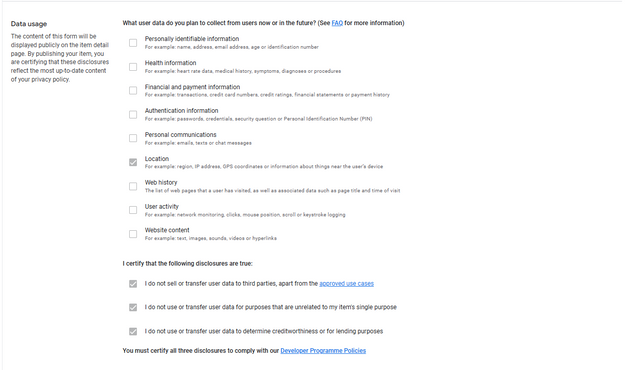
Privacy information
- Provide a Privacy Policy URL (host it on a site like TermsFeed).
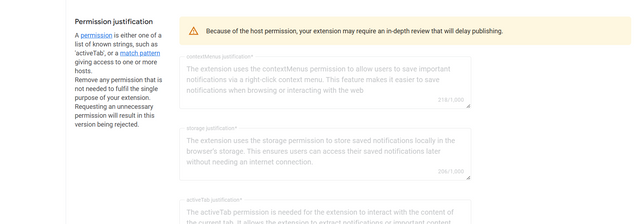
Permissions justification
- You’ll need to explain why your extension uses specific permissions (e.g., storage, activeTab, etc.). Be concise and clear about your extension’s functionality.
- Submit for Review
- After completing the form and submitting, your extension will undergo a review process. This could take anywhere from a few days to a couple of weeks.
My extension is still in the review phase. Once it's complete, I will share it with you
I'm Kafio, a mentor for the Technology and Development Club. I hope to join our club, where there are interesting rewards and plenty of information to share between us.
Additional Info About the Tech Club
The Tech Club focuses on technology and development, including:
Web & Mobile Development
AI & Machine Learning
DevOps & Cloud Technologies
Blockchain & Decentralized Apps
Open-source Contributions
Graphic Design & UI/UX
The club is open to everyone, and even if you're not a developer, you can still share ideas, give feedback, and collaborate on projects.
For more details about the club, check out the post: *A New Era of Learning on Steemit: Join the Technology and Development Club.

cc: @mohammadfaisal , @alejos7ven









Upvoted! Thank you for supporting witness @jswit.
@tipu curate
Upvoted 👌 (Mana: 5/7) Get profit votes with @tipU :)
Super! 👍