Steemit Blog : 5 Easy Steps How To make an image a clickable link

How to make an Image into a clickable link? If you ever wondered how do Steemians make their image into a clickable link, here's the answer to your question.
Follow the below 5 Steps and you will be able to do the same into your next post.
STEP 1 :
Take note on the code below: (ignore the red line)
STEP 2 :
Copy the link that you want, and replace it with the code 12345 :
STEP 3 :
Cut the Image from your web screen and save the temporary image into your selected folder.
For example : I use Snipping Tool to select and cut an Image from the web link and saved it in my desktop. Feel free to use other ways to cut & select, if you are not familiar with Snipping Tool.
Selected Image after cut and saved it into Desktop. (this below image is not clickable yet)
STEP 4 :
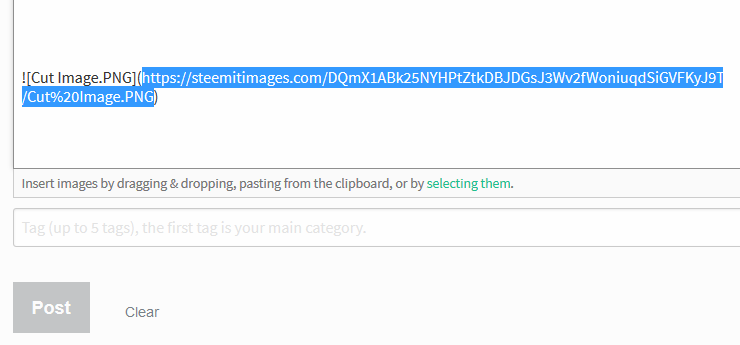
Get the https:// steemitimages link from your Image and replace it to code 6789.
The easiest way to get your image link is to insert it to your post draft and copy the link.

STEP 5 :
Once Step 4 is done, the complete code should be like below :
Important Note : Codes that is not highligthed must be strictly the same
Recap : Code 12345 from Step 2, Code 6789 from Step 4
And you're completely Done!
The result will be as below : The Image is now clickable link
Also you can check out my earlier Tutorial on How To make a Word into Clickable Link.
Steemit Blog : 3 Easy Step to make a Word into clickable Link
If you have any questions, please feel free to ask in below comment. OR if you by any chance has a quicker way to make an image clickable, please do share.
Till then, Steem on....
You've been upvoted by TeamMalaysia community. Do checkout other posts made by other TeamMalaysia authors at http://steemit.com/created/teammalaysia
To support the growth of TeamMalaysia Follow our upvotes by using steemauto.com and follow trail of @myach
Vote TeamMalaysia witness bitrocker2020 using this link vote for witness
Nice! Thanks for spending the time to make this tutorial, @kulasago :)
I like the 1st picture ("How to make an image a clickable link"). Very cute, straightforward, and engaging! I like the details you put into your steps :)
I wish your "Step 1 / Step 2" were bigger (maybe could use header function "#", example, "# Step 1:"). And I wish there was a black outline to each picture to contain the words in the picture.
You've gotten quite active recently!
I'm hoping to see more of your Steemit posts :D (In this sea of posts [":D]).
Thank you for the detailed comment! Appreciate it a lot and well noted.
Great post.. this is what i needed and looking for. Thks for sharing
Your most Welcome! =)
Great one girl. Nice post. Thanks for sharing.
Most welcome @bboyady
Is a great write up and good tips!! Awesome!!
Thank you! Hope you understand it well.
Oh yes. Clear and understandable